5.制作动画
步骤1 打开库面板
执行【窗口】︱【库】命令(快捷建F11),打开【库】面板。在【库】面板中看见我们刚才创建的“小球”图形元件,如图1-3-20所示。

图1-3-20【库】面板
步骤2 布局第1帧上的小球
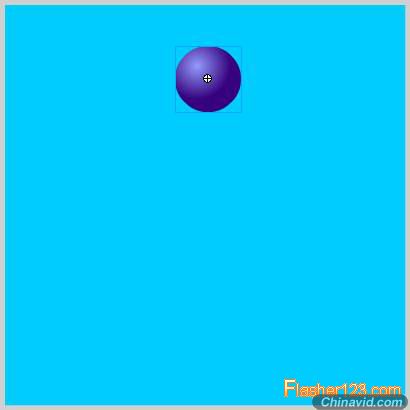
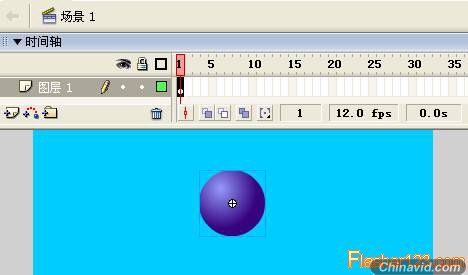
单击【时间轴】的上方“场景1”,切换到“场景1”的舞台,选中【库】面板中的“小球”图形元件,按下鼠标左键并拖动它到【舞台】的上边中间位置,如图1-3-21所示。

图1-3-21舞台上的小球位置
说明:按下快捷键Ctrl+L,可以快速打开【库】面板。【库】中保存的对象是创建好的可以重复使用的图形、影片剪辑或按钮。将【库】中的元件拖放到【舞台】上以后,【舞台】上的对象叫做元件的实例。
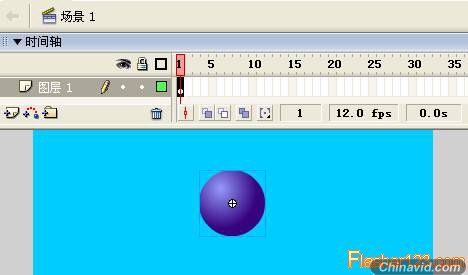
新建文档的主场景在【时间轴】上只有一个【图层1】和一个【空白关键帧】,“小球”拖放到【舞台】上以后,就直接加到【图层1】的第一帧上,同时第一帧变成【关键帧】。【关键帧】是用来定义动画变化状态的帧,显示为实心圆,如图1-3-22所示。

图1-3-22小球第一帧的图层结构
步骤3 改变图层名称添加关键帧
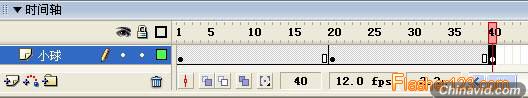
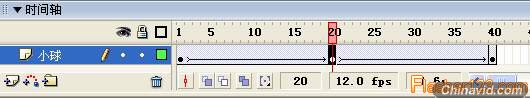
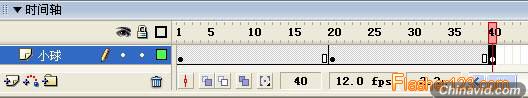
鼠标双击【图层1】的图层名称处,输入“小球”将【图层1】重新命名为【小球】。单击选中【小球】图层的第20帧,执行【插入】|【时间轴】|【关键帧】命令(快捷键 F6),在第20帧处插入一个【关键帧】,用同样的方法在【小球】图层的40帧插入一个【关键帧】,效果如图1-3-23所示。

图1-3-23插入关键帧的图层结构
说明:改变图层名称是为了图层数量增多时,可以一目了然分清每个图层所放置的内容是什么,因此重新命名时尽量和放置的元件名称接近。另外除了使用【插入】菜单中的命令插入帧,还可以用快捷键实现插入帧的操作。选中某个帧以后,按下F5键可以插入一个【普通帧】;按下F6键可以插入一个【关键帧】;按下F7键可以插入一个【空白关键帧】。
步骤4 调整20帧上小球位置
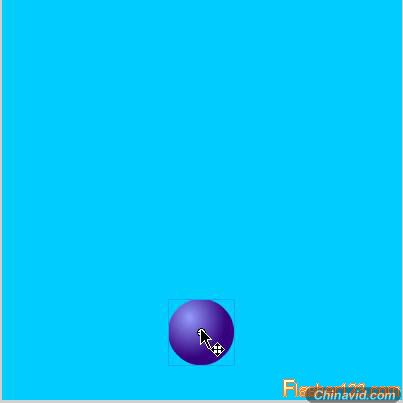
单击选中【小球】图层的第20帧,选择【工具】面板上的【选择工具】

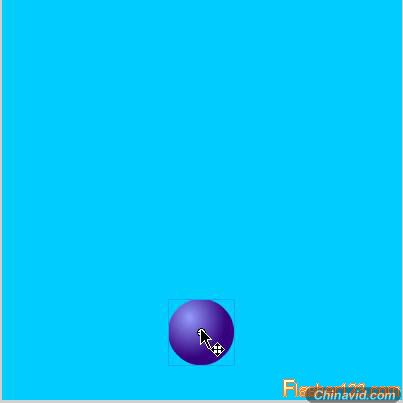
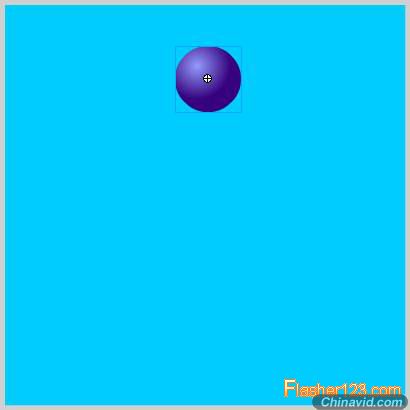
,然后移动鼠标到【舞台】的“小球”图形元件上,按住键盘上的“Shift” 键同时按住鼠标左键拖动“小球”到舞台的正下方,如图1-3-24所示。

图1-3-24调整后的小球位置
说明:按住“Shift”同时拖动舞台上的元件,可以保持水平或垂直移动元件。也可以45度的角度,向四个斜面方向移动。
步骤5 定义动作补间动画
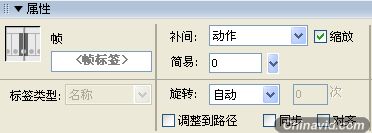
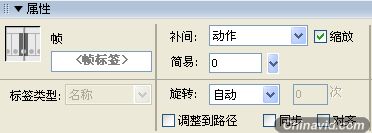
选中【小球】图层的第1帧,打开【属性检查器】面板,在【属性检查器】面板中,单击【补间】后面的下拉按钮,在弹出的菜单中选择【动作】,如图1-3-25所示。

图1-3-25定义动作补间动画
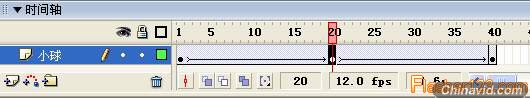
【小球】图层的第1帧到第20帧之间出现一条浅蓝色背景的带黑色箭头的实线。 这样就实现了第1帧到第20帧的【动作】补间动画。用同样的方法,再实现第20帧到40帧之间的动画,完成后的图层结构如图1-3-26所示。

图1-3-26定义补间动画的图层结构
说明:所谓补间动画,是指只要做好起点【关键帧】和终点【关键帧】的图形,Flash就会自动补上中间的动画过程。要构成补间动画,同一个图层上至少有两个不同位置的【关键帧】。