步骤3 设置文档属性
单击【属性检查器中】面板上【大小】右边的“控件按钮”,弹出设置【文档属性】对话框,最上面【尺寸】是用来设定【舞台】大小尺寸的,输入宽度的值:400 px(像素);高度的值不变:400 px(像素),如图1-3-4所示。

图1-3-4【文档属性】对话框
说明:设置【舞台】的大小尺寸,最小可设定为高和宽均为 18 px (像素);最大可设定高和宽均为 2880 px (像素)。系统默认的尺寸是 px (像素),可以在【标尺单位】的下拉菜单里面选择其他的单位,如:厘米、毫米等。
单击【背景颜色】右边的“取色按钮”,在弹出的【颜色样本】面板上选取颜色,选取颜色的同时鼠标指针变成【滴管工具】,找到天蓝色样本并拾取,同时可以查看在“十六进制文本框”中显示颜色值为 “#00CCFF”,如图1-3-5所示。

图1-3-5【背景颜色】选择
说明:除了用【滴管工具】直接在颜色样本中拾取颜色外,如果知道颜色的十六进制数值,可以在“十六进制文本框”中直接输入,颜色的十六进制值以“井”开头。
保持【文档属性】的其它参数不变,单击【确定】按钮,完成文档属性的设置,场景效果如图1-3-6所示。

图1-3-6完成属性设置的场景
说明:
【匹配】︱【打印机】:匹配打印机,让底稿的大小与打印机的打印范围相同。
【匹配】︱【内容】:匹配内容,在舞台上将内容四周的空间都设置为对称。
【匹配】︱【默认】:匹配默认,使用默认值。
【帧频】:默认为12 fps。是动画每秒播放的帧数,默认的播放速度是每秒钟播放时间轴上的 12 帧,这是在 Web 上播放动画的最佳帧频。根据特殊需要可以修改。
【设为默认值】:将所有设定保存成默认值,当下次再开启新的影片文档时,影片的舞台大小和背景颜色会自动调整成这次设定的值。
2.创建图形元件
元件是在 Flash 中创建的图形、按钮或影片剪辑,是
Flash动画中的基本构成重要元素之一。元件只需创建一次,即可在整个文档或其他文档中重复使用。而且多次使用它不会明显增大动画文件的体积大小。创建的任何元件都会自动成为当前文档的【库】的一部分。可以随时打开【库】面板进行调用,元件的应用使动画制作变得轻松快捷。
步骤1 新建图形元件:
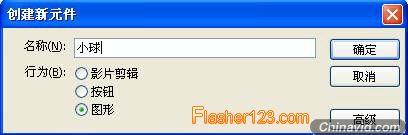
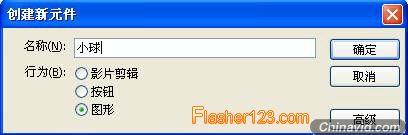
执行【插入】︱【新建元件】命令(快捷键 Ctrl+F8),打开【创建新元件】对话框。在【创建新元件】对话框中,输入元件的【名称】为“小球”,【行为】选择【图形】前面的单选按钮,然后单击【确定】按钮,如图1-3-7所示。

图1-3-7创建小球元件的设置