步骤2 进入元件编辑状态
创建元件完成以后,编辑动画的【舞台】已经从“场景1”切换到“小球”图形元件的编辑状态,在【时间轴】的上方有“场景1”|“小球”的提示,如图1-3-8所示。

图1-3-8小球图形元件的编辑场景
3.绘制图形
步骤1 设置圆形的颜色
选择【工具】面板上的【椭圆工具】

,单击【工具】面板下面“颜色”区域的【笔触颜色】

,在弹出的【颜色样本】面板上选择【没有颜色】

;再单击【填充颜色】

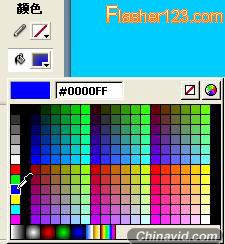
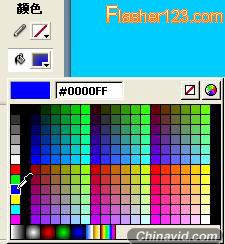
,在弹出的【颜色样本】面板上选择蓝色“#0000FF”,如图1-3-9和图1-3-10 所示。


图1-3-9设置圆形的笔触颜色图1-3-10设置圆形的填充颜色
说明:在绘制某个形状时,它的颜色有两个部分:外部线条称为【笔触颜色】,它描绘形状的轮廓;形状内部的着色称为【填充颜色】。在绘制图形之前,通常要先设置【笔触颜色】和【填充颜色】。
步骤2 绘制圆形
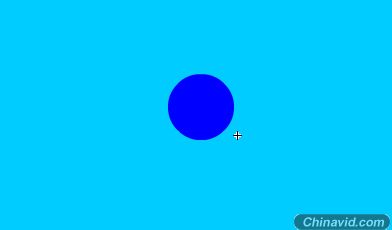
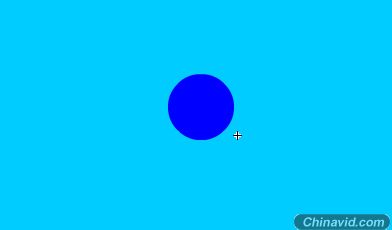
移动鼠标到【舞台】的中间,按住键盘“Shift”键同时按住鼠标左键拖动,绘制出一个随意大小的圆形,如图1-3-11所示。

图1-3-11绘制出的小球
说明:按住 Shift 键拖动可以将形状限制为正圆形,否则为不规则的椭圆形状。