
| 维爱迪-动画创作家园 >> 动画资源 >> 其他教程 >> 深度剖析“逐渐消失的Flash网站” |
标准也不难令人信服
web标准日渐增多,我们固足于对旧浏览器,那些只能使用Flash才能传送音频视频和一些复杂数据交互的旧浏览器的的支持。好在浏览器提供商与时俱进,我们如今可以开始使用HTML5音频和视频标签了。但是我们依旧要想想在旧浏览器上如何传输媒体。
这同样使用于canvas元素,canvas元素可以传送复杂的视觉呈现,3D动画效果以及游戏。如果想要支持类似IE6的浏览器,提供一个适宜的 canvas元素的fall-back也是可以的。 在这种情况下,Flash可以说是最好的选择。一如往常,您的现有和潜在的用户决定了你的方向。
Flash的渐进增强
最好的Flash开发工程师和web标准人群采用相同的方法,使用Flash作为一个层来增强他们的网站与应用程序。如果持续,在实现精湛的体验,服务移动设备,触探搜索引擎和其他用户端技术上,Flash仍有一席之地。Flash注射技术是融合两者做简单的方式。
Flash的未来
Adobe是那种绝不会让产品停滞不前的公司。可以确信的是他将尽可能的将Flash推向移动设备。(图07)

图07
通过Creative Suite 5(Adobe cs5),开发人员将能够使用iPhone包装程序输出原生的iPhone项目。Flash将迅速从早期的动画应用程序转向一个完整的桌面和移动设备应用程序开发环境,这需要借助AIR及相关进步(AIR在移动空间可能相当迅速)的帮助。
随着在桌面程序和移动设备之间稳定传送应用程序需求增加,Flash开发人员很可能会有大的需求。
Flash, HTML, CSS和JavaScript都仅仅是工具
无论是web标准,还是Flash,抑或其他插件技术都是创建web内容的工具。即使Flash在网站领域逐渐衰退,Flash开发人员也没有任何理由去担心被淘汰。
不管你使用的是什么工具,只要能够创建丰富的互联网应用程序都是正确的,过渡到web标准可能比你想得还要早。(图08)

图08
Flash和Web标准开发人员的共同点要多于他们的不同
界面和交互设计, 排版,布局,平面设计和面向对象编程对于两种技术都有举足轻重的作用。
两方的开发人员对许多一样的问题进行争论。他们都着手创建一个伟大的用户体验,设计直观的互动,让网站更易于使用。所有这一切都是并非技术本身,而是它背后的人。
基于web标准站点大放异彩
下面是一些拥抱web标准,同时又有丰富交互的网站。如果你想跟随当前趋势,许多基于标准建立的优秀的站点在网站上展出。例如NotCoffee和jQuery Style。
优秀网站分享
Pigeon and Pigeonette
这个网站就一个页面,通过导航进行过渡。除了显示的信息,其还提供了几个Flash游戏。

Good Works Media
一个代理网站,首页有个手风琴折叠结合lightbox的效果。

Made by Elephant
水平手风琴效果的网站。

Artopod (English translation)
复古设计,在内容上有个高度固定的“窗口”。

DreamerLines
大胆,多彩,全屏印象的单页面,组合lightbox。

Serial Cut
主要全屏图象的组合,包括立体,平面设计和摄影。

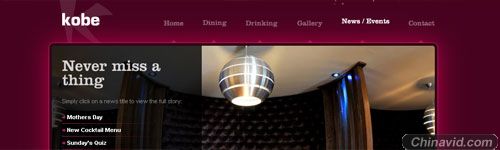
Kobe
比较传统的站点,有着轻微的导航效果和图片和内容也随着导航变换。

Unowhy (English translation)
另一个手风琴效果网站,有着光滑的内容过渡和大量的“悬停”效果。

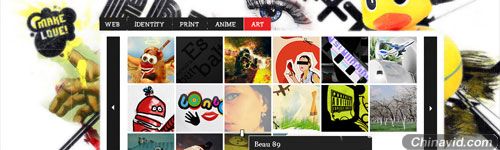
Creative People
非常有创意的图像,大量的Ajax,有许多工作室作品示例。

World of Merix
一个全屏幕的客户可拖动地图的机构,其内容为流畅的灯箱效果。

The Sixty One
常喜欢的应用程序,在享受音乐服务的同时让你浏览艺术家和相关信息。当你听的时候,信息就会出现在乐队上。

Banadies Architech
高亮的建筑风格的网站作品,当点击一个导航的时候,页面会很优雅地移动。

Paul J. Noble
黑色风格网站,导航实现方法很有趣。

Adult Swim Shows
最近上线的网站,使用全屏的图片做导航。

Glyde
一个市集网站,有着简单的交互,产品使用切换导航,细节描述使用灯箱效果。

Alex Arts
Alex Abramov个人站点,全屏图像,弹出式内容。

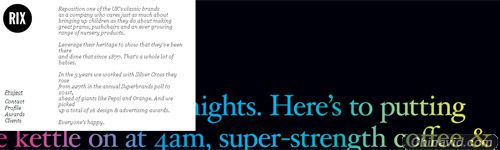
Rix
Adam Rix个人作品,全屏图像和精致的导航。

Eric Johansson
个人作品,设计很有趣,界面可滚动。

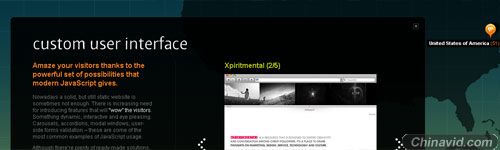
来自(接近)未来的网站
下面是一些“实验性”的网站,证明什么的web标准的可能性。警告:这些作品可能只在最现代的浏览器下有最佳效果。
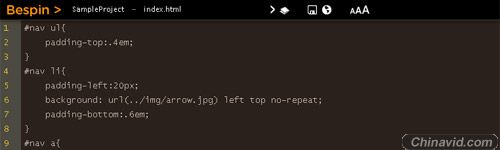
BespinMozilla提供的在线编辑器。

Sketchpad
一个简单的绘图程序。

JavaScript Wolfenstein 3D from Nihilogic
使用web标准方法实现的经典的游戏。

Leaf Transform from Disegno Cetell
使用canvas元素实现的简单的落叶效果。

Canvas Animation Demo
使用canvas 元素实现的卡通动画。

Canvas Experiment from 9elements
音频可视化,响应鼠标。

Ball Pool
一个基于物理的演示,让您拖和推着彩色圆圈。

Dynamic Content Injection 来自Mozilla的Paul Rouget
一个“几乎”以假乱真的演示,把图片注入视频。

Canopy Animation
一个可视化的树发生变异,开花结果。

Bean
图片从屏幕上落下。

3-D Cube Demo
一个可拖动的,可缩放的彩色的三维立方体。

JavaScript Bike
游戏,开摩托车,根据地形进行导航。

Comments Visualization
超时评论可视化,作者为Matt Ryall,使用js文件是Processing.js.


|