
| 维爱迪-动画创作家园 >> 动画资源 >> 其他教程 >> 10大实用web应用界面技术 |
当今越来越多的应用程序迁移到web平台上。由于没有平台的限制和安装的要求,SAAS的模式看起来非常有吸引力。Web应用程序的界面设计,其核心就是网页设计,但它的重点主要是在功能方面。要超越桌面应用程序, Web应用程序必须提供简单、直观和即时响应的用户界面,让他们的用户花更少的精力和时间去完成事情。
以前,我们并没有注意到web应用程序这个方式,但是现在是时候仔细看看一些实用的技术和设计解决方案,让Web应用更友好更漂亮。本文主要介绍的是在现代Web应用程序中,我们对设计模式以及有效设计解决方案进行大量研究并得到结果的第一部分,您可以在下面找到10个收集到的实用界面设计技术以及在许多成功Web应用程序中得出的最佳做法。
你可以提出进一步的看法,第二部分会尽快出版。
1、界面元素的需求
在用户界面设计中,简单这个原则是很重要的。在任何时候,你在屏幕上显示越多的控制,您的用户将不得不花费更多的时间去搞清楚如何使用界面。当选择变少时,可用的功能变得更加明显更容易被发现。简化的界面虽然是不容易的,尤其是如果你不想限制应用程序的功能的时候。

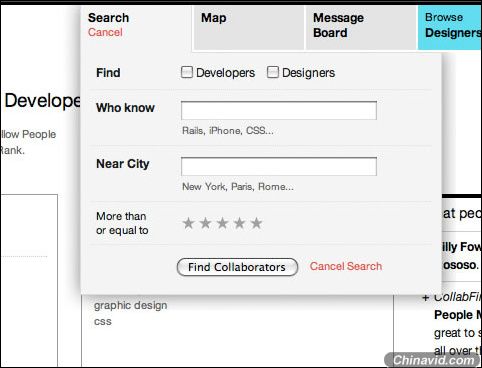
图1
当你点击 Kontain 搜索框的搜索链接时,会出现一个类似于下拉菜单的层。所以,如果您需要来缩小搜索范围,您可以选择菜单中你所需要的类型。这些选项的聚合简化了搜索框。
隐藏或者掩盖高级功能 是使事情更加简单的一种方法。找出最常用的功能,并且把剩下的藏起来。你可以用弹出式菜单和操作来做这件事,这在桌面软件中很常见。例如,如果您的搜索栏拥有高级过滤器,把它们放在尾部的一个特别的下拉菜单中。如果用户需要使用这些过滤器,他们只需几下点击便可以开启这些功能。决定该保留什么隐藏什么不是一个简单的任务,也会取决于重要性和操作时的频繁程度。

图2
当你点击 CollabFinder 的搜索链接时你不需要打开不同的页面,相反,搜索框的控制菜单下拉下来,允许你能够直接开始搜索。
2、专门操作
根据情况选择合适的界面控件是很重要的。不同情况下可以用不同的方式处理,而且某些控件会比其他控件能够更好地完成他们的目标工作。

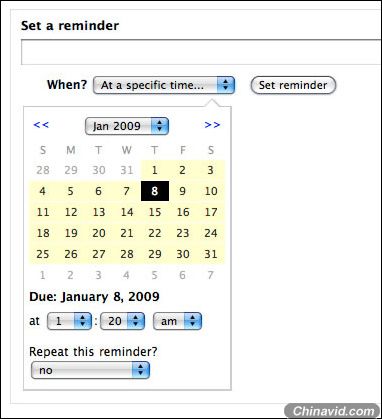
图3
Backpack 里有一个紧凑的日历和时间选择器选择提醒日期。
例如,你可以通过一个下拉列表来选择年月日,但是和日历选择器相比下拉列表不是非常高效的,在日历里你可以直接通过点击选择你想要的某一天。日历选择器也会让你更容易看到日期、周期和月份(特别是工作日和休息日),因此能够让你比用简单的下拉列表更快地做出更明智的选择。

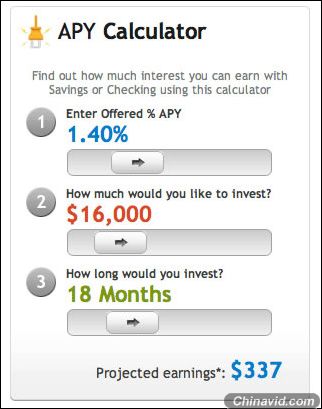
图4
MyBankTracker的APY计算器功能,通过使用容易控制的滑块去快速尝试不同的推测结果。
另一个很好的例子是滑块。是的,您可以随时手动输入一个数字,但某些情况下,滑块控件做了更好的工作。不仅由于他们易于使用 -- 只需单击并拖动--而且你也可以看清楚如何在最小和最大的范围之间进行合适地选择。

|