
| 维爱迪-动画创作家园 >> 动画资源 >> 其他教程 >> 10大实用web应用界面技术 |
在web应用程序的表单问题中有一个就是提交过程,非常简单的表单,如果你快速地点击两次或者更多次“提交”按钮,这个表单会被多次提交。这显示是个问题,因为它会重复创建相同的项目。防止重复提交的不是很难,而且对于大多数Web应用程序来说做到这一点是非常必要的。
它有两层维护:客户端和服务器端。我们不会通过服务器端维护是因为这将取决于您使用的编程语言和你的后端架构。基本上你应该做的就是在提交过程中添加一个检测机制,去检查被提交的内容是否重复,并且是否需要阻止提交。

图5
在 Yammer 上,当你的新消息被提交之后,"更新"按钮将被禁止。
客户端则是简单得多。所有您需要做的就是在点击之后禁用"提交"按钮。最简单的方法就是为"提交"按钮添加一段JavaScript,如下所示:
<input type="submit" value="Submit" onclick="this.disabled=true" />
当然,我们会建议您同时还对服务器端进行检查,以确保重复不会获得通过。
4、模拟窗口的阴影
在弹出菜单和窗口下的阴影不止是看起来很漂亮这么简单。它们帮助菜单或者窗口通过强调从背景中脱颖而出。它们还通过周围暗色调区域来屏蔽掉背景内容的噪音。
这种技术来源于传统的桌面软件,帮助用户把他们的焦点放在出现的窗口上。由于大多数情景窗口是不容易从桌面程序中辨识出来,所以阴影帮助他们更接近于读者,因为感觉上窗口似乎是三维地浮在其他页面上。

图6
Digg 的登录窗口有一个厚厚的阴影围绕它来屏蔽网页噪音。
为了实现这一效果,设计师往往建立一个透明的容器与PNG图像作为背景,把内容放进容器中--在盒子各边加上等距的边框。另一种选择是使用一个拥有透明边框的背景图像并且通过绝对定位来控制盒子内容的位置。这正是Digg的做法--这是他们正在使用的图片(dialog.png) 。这是他们使用的代码和CSS样式:
(X)HTML:
<div id="container">
<div style="display: block; top: 236px; opacity: 1;" class="dialog">
<div class="body">
<div class="content">
...
</div>
</div>
</div>
</div>
CSS:
.dialog {
position: absolute;
left: 50%;
margin-left: -315px;
width: 630px;
z-index: 100001;
}
.dialog .body {
background: url(/img/dialog.png) 0 0; /* semi-transparent .png image */
padding: 40px 13px 10px 40px;
}
或者,你也可以使用基于javascript的lightbox特效库,或者通过使用之间 我们介绍过的CSS3属性 去模拟阴影,但是你必须意识到现在的IE浏览器将不会支持它。

图7
Basecamp 的项目切换窗口有一个大的轻阴影,帮助菜单区域脱颖而出。
5、空白状态告诉你要做什么
当你设计一个Web应用程序时,你不仅需要通过样本数据去测试这个程序,而且最重要的是当什么内容都没有的情况下,你要确保它看起来不错而且是有帮助的。
当在页面或者查询结果没有信息时,告诉你如何才能处理这些空白区域是一条很有帮助的信息。例如,一个项目管理应用程序的网页可能会列出用户的项目,但如果没有项目,你可以提供一个创建项目的链接。即使已经有创建项目的按钮存在在页面上,但一点额外的帮助并不会有损失。

图8
Campaign Monitor 会在你开始建立一个邮件广告时指导你正确的方向。
这种技术实际上鼓励用户试用服务,并在注册之后直接使用这项服务。通过应用程序的单步指导用户能够帮助他/她去了解程序提供的优势以及是否有用。同样重要的是把最重要的操作呈现给用户并且只有这些而已--把所有功能都呈现出来并没有意义。请记住,用户通常希望得到一些或多或少提供给他们的具体构思,但是他们不想要直接跳到详细说明去--他们既没有时间也没有兴趣。
通过空白状态去激励用户和行为,可以大大减少"辍学",并且帮助您的潜在客户,更好地了解该系统如何工作。

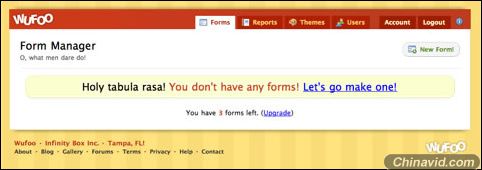
图9
Wufoo 的表单页面有很多,当什么都不存在时它会以友好的讯息邀请您创建一个新的表单。

|