
| 维爱迪-动画创作家园 >> 动画欣赏 >> 论中英文网站的设计差异 |
如果你没有意识到方块字的这种属性对于通过HTML来实现的设计来讲有多么重要,我们可以再看一个例子。
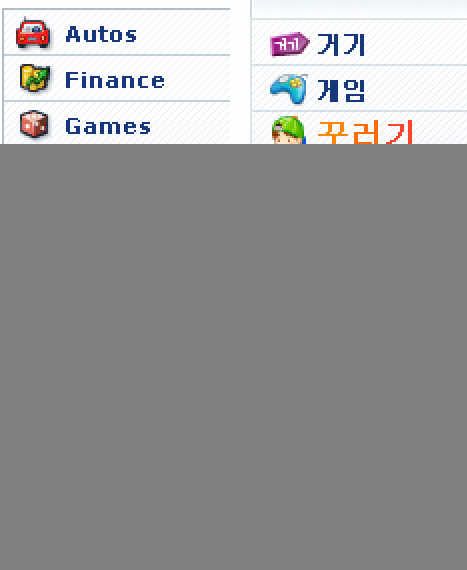
这次我选择新版的Yahoo EN和Yahoo韩国(为什么不选Yahoo中国?嗯……因为我写这个的时候它还没有改成新版),韩文、日文和中文都很相似,虽然不是严格的横平竖直的方块,但每个字仍然是具有固定比例的。(从这个程度上来讲,中文的情况会比韩、日文更加突出)

通过这种对比,我们还发现一个新的规律——“自动回行”。可以看到,英文的自动回行是以单词为最小单位的,前面我们说过,每个单词的长度不尽相同,所以,自然的空白出现了,整个页面清透了;方块字的自动回行以字为最小单位,所以总会在同一个地方回行,空白几乎不可能出现(除非文字不足一行),整个页面被挤得满满当当,透不过气来。
我把这个图再缩小一点,这个现象就更加明显。

我认为这就是大多数中文网站给人“挤”的感觉的原因。
可以看出韩国设计师为了适应“一统天下”的界面,作了很多努力,对比下图。

韩版网站的用色更加鲜亮,阴影去掉了,沉重的黑边也去掉了。这些微小的改动,使图标在沉重的方块堆里更突出些。想想把英文站上的图标搬过来会怎么样?
好了,我们回过头来总结一下:
1、中文的行间距太小;
2、中文缺乏一种起伏的节奏;
3、中文的自动回行有重大缺陷。
结论:中文一不小心就变成铁板一块。
如何解决这个问题,设计师有的是办法,我就不一一赘述了,我这里想说的是:中文和英文由于语言属性根本上的差异,因此完全照搬英文站的设计是一种愚蠢的、教条的思路,尤其当这种设计方案需要用同一种计算机语言(XHTML+CSS)来实现的时候,细节的修改就显得更加重要。建议还是多参考亚洲同行的作品,前两年韩国和日本网站模板盛行,有它的道理,至少我很少看到他们用纯黑色——嗯,就说到这儿,不多不少刚刚好,完美!

|