
| 维爱迪-动画创作家园 >> 动画资源 >> 其他教程 >> Flash CS5 iphone 开发 教程--IPhone特有的API 传感器 |
前面这篇文章是我们能够在IPhone这个平台上开发的一些准备工作,当你顺利拿到IPhone开发的证书后,你就可以开始开发你的iphone应用程序了。
在IPhone有一些传感器,比如地理位置(GPS,wiki,或者手机信号塔定位),以及加速度传感器。我们今天就来介绍一下这两个API.
如下图所示,在Flash CS5的 flash.sensors包下面,增加了两个新的类,分别代表了这两个传感器的API.
分别是:加速度传感器和地理位置传感器。
我们下文中,分别介绍:
顾名思义,其作用是感应Iphone的加速度。在看API之前,我们先理解一下他的概念。
他的一般作用,是感知Iphone所处的状态。为了帮助你能更好的理解,实际上,我们不妨说,这个感应器的作用,是检测重力加速度所在的方向。

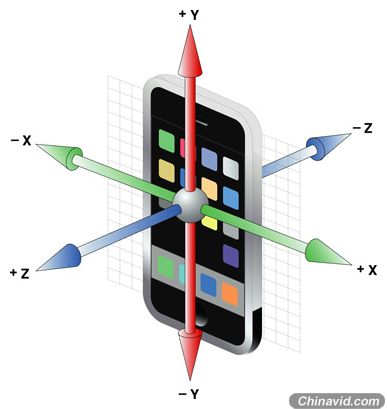
这个对象返回3个值,分别是 X,Y,Z
这三个值的取值区间分别是 -1 到 +1 ,其代表当重力场的垂线同这条轴重合时吻合度。
当IPhone被放置在桌子面上平躺(屏幕朝上)的时候。X,Y的值都应该是0,Z的的值是1,当屏幕朝下被扣在桌面上的时候,则Z的值是-1.


当IPhone被拿起来垂直放置的时候,X = 0, Z =0, 当正着拿时 Y=1,当倒着拿时,Y=-1

当把IPhone侧着放置的时候,Z =0 ; Y = 0, 向左躺的时候X=1,向右躺的时候,X=-1

你可以对比上面的那个带坐标的图以及我们这里的这个图,来了解这个加速度的概念。
地址位置传感器顾名思义了,就是给你一个编程接口,让你能够拿到即时的地理位置坐标。
这里,我需要说明一下,这个地理位置传感器实际上并非仅仅依靠GPS卫星定位。因为手机的GPS卫星定位芯片在很多时候,定位非常慢,遇到阴天雨雪天气,则很难定位。而大多数情况下,大家又都是在城市中活动,因此,有一些公司就开发了利用城市中的wifi(无线网络)定位的技术。
这种技术的是通过拿一种特殊改装过的汽车,里面装上无线信号扫描的装置,在城市的大街小巷穿行一遍。通过记录wifi的一些特征标识来锁定你所在的区域。比如说,如果你处于某个商业区,而且如果你又接收大了那里的wifi信号(我估计是通过设备的物理地址来确认为唯一性),则他就大致可以告诉你你所在的一个大体区域。
最后,就是手机网络定位。这个定位方式实际上很早就有人使用,其原理就是无线运营商会有多个手机信号基站。每个基站都是由具体的位置坐标的。利用手机同基站信号的交流,可以计算出你大致离基站的距离,超过3个基站,就可以确定你的位置。 由于这种方式需要移动运营商配合,因此Google(是其中一个)就使出了前面wifi定位的那招。弄个汽车载着设备全世界各个大型城市跑一遍,采集到这些基站信息,这样,他们就可以通过手机信号中收到的基站标识来对你进行定位了。
前面说了这些之后,肯定就提出了一个问题: 定位精度问题,很显然,GPS定位号称最高,一般能达到5-10米以内的范围。而wifi和手机信号定位则有可能偏差100-500米以上。 为了解决这个问题,在GeoLocation中,就加入了对精度的描述。 如果你经常使用IPhone,你可能会注意到,当手机定位时,他会出现一个定位小圆圈,圆圈越大,说明精度越不高,反之,如果只是一个小蓝点,则说明定位精度很高。
我们现在来说明一下这个API的使用方式:
这种传感器的使用方式,实际上是基于事件机制的。 他每隔一定时间,会给你派发出一个事件,用于通知你最新的传感器数据。
因此,我们一般都是创建一个传感器实例,然后监听其一个update事件。
以加速度传感器为例:
我解释一下上面的代码
Accelerometer类是代表这个加速度传感器的类,当你创建一个实例,并且监听其UPDATE更新事件时,就会以一定的时间间隔收到其更新。
收到的更新事件由AccelerometerEvent 这个事件接收到。 这个事件中,又封装了
分别代表X,Y,Z轴上的加速度变化。取值范围是-1 到 1. 由于小数使用时不太方便,一般情况下,你可以给他们乘以100以放大。让他变成-100 到 100间的数值范围。
由于加速度传感器的更新频率不够高,我们一般使用一个自定义的变量,在上面的例子里,分别是:
这三个变量,存储着最新的加速度数值。
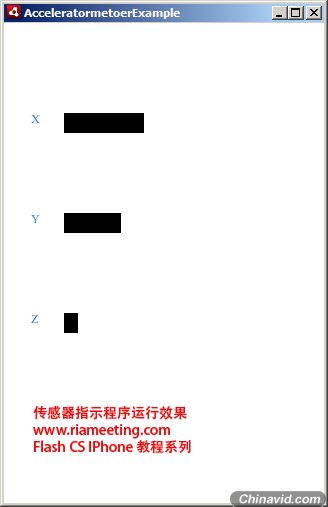
这个时候,我们希望在界面上绘制一个条状用来指示这三个从加速度传感器返回的数值都分别是什么。
现在的问题,就是如何绘制他们了。我们修改一下刚才的代码,把drawIndicator这个方法放到update事件的响应方法accSensorUpdate中去。
这样,每次接收到新的传感器数值,就会重新绘制一下界面。
请注意我们在这里使用的方式,直接把重新绘制redrawUI方法放在Accelerometer的update事件下。但是,许多情况下,也许你希望界面的更新速度更快些(请注意,传感器的Update时间并不是基于帧频率的),如果你希望界面刷新的快些,则应该换一个方式来更新界面。比如,这里,你绘制的不是一个条状指示条,而是一个小球滚动。虽然没有新的update事件,小球仍然应该继续滚动的话,则可以用下面方法更新。
实际上,就是添加一个EnterFrame事件,确保每帧都重绘制界面,让动画更流畅。
下图是程序运行效果图:当你摇动你的IPhone的时候,就可以看到这几个指示条在走动,指示他们返回的数值。

由于GeoLocation的API使用方法与Accelerometer的API使用方法差不多。只是在其UPDATE事件中,放置了其他属性,我们就不进行详细讨论了。
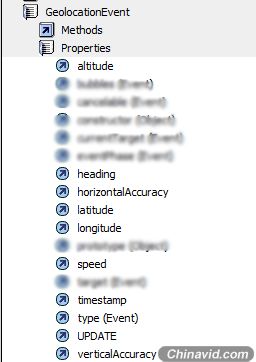
这里把其API附上: 我将其从Event继承的属性都抹掉了,方便大家看到他自己的属性,主要就是返回经纬度,高度,准确度,速度,时间戳等。

本章的内容就到这里,后面一章,我们会介绍多点触摸的API.

|