
| 维爱迪-动画创作家园 >> 动画理论 >> Illustrator绘制精致iTunes矢量图标 |
图标是UI(用户界面)设计领域的一个重要组成部分,本文以绘制iTunes图标为例,介绍如何使用Illustrator CS2中文版打造出精致的软件图标。其它版本的Illustrator在操作步骤上可能会略有差异。

具体绘制步骤如下:
1. 绘制基本形状
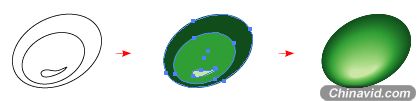
首先需要使用Illustrtor的矢量绘图工具(如椭圆工具、钢笔工具等)绘制出如图1所示的基本形状,或者找一幅现成的图标图片置入到Illustrator中,描摹出轮廓。
图1

2. 绘制音符
制作一个平滑的椭圆。如图2所示,先绘制出3个基本形状,然后分别填充以由亮到暗的不同颜色,选择菜单命令“对象>混合>混合选项”,将“间距”设置为“指定的步数”,并将步数设置为128。选中3个对象后,按快捷键Ctrl + Alt + B或者执行菜单命令“对象>混合>建立”。
图2

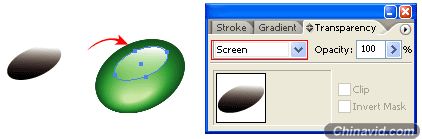
反射光
绘制一个椭圆形,填充以黑白渐变色,确认黑色为全黑(C,M,Y,K=100),将它拖动到图2所示椭圆的上方,并在“透明度”调板中将混合模式设置为“滤色”(如果使用的是英文版,则选择混合模式为screen,有些朋友在读网上的教程文章时“滤色”和Screen对不上号,这里顺便帮您解决一下这个问题),如图3所示。
图3

高光
绘制一个较长的垂直矩形,以及一个拉长的椭圆,填充为深浅不同的颜色,并使用上面用过的方法混合两个图形,选中混合后的图形,移动到音符的左边,再按住Alt键的同时将其复制到右边,如图4所示。
图4


|