总被吐槽排版丑?如何打造爆款版式?
文章目录[隐藏]

正确认识版式设计学习基础
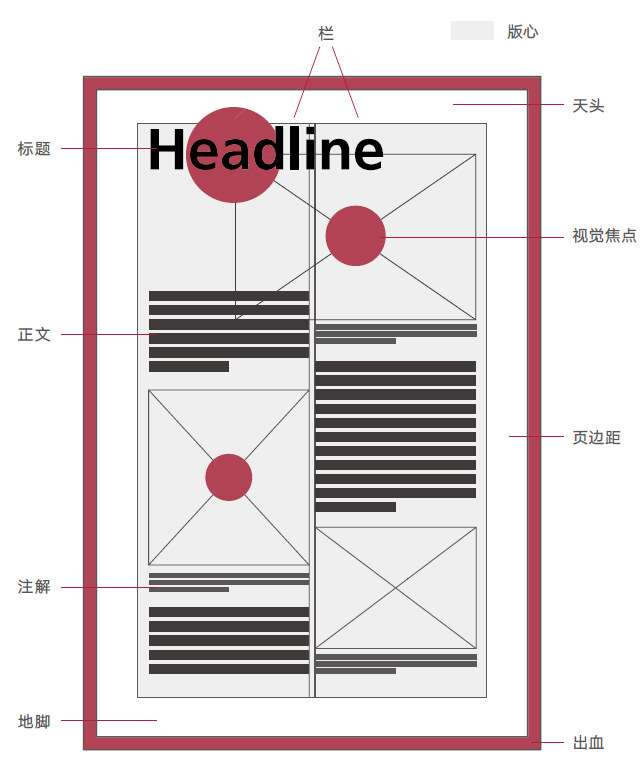
首先,要了解到版式设计是将图片、文字进行编排组合,以此通过它来更好的传达作者想要传递的信息,并使得版面内容更加一目了然。那么,它有哪些主要构成部分呢?一、页面基本元素

1、栏版
面中用线条或用空白贯通隔开的部分。
2、版心
版心是页面中主要内容所在的区域。3、标题
版面中字号较大的点题性文字,旨在吸引读者注意力。4、视觉焦点
版面中最先吸引读者注意力的部分。5、正文
版面中标题以外的主要内容,字号较小。6、页边距
版心边沿至成品边沿的空白区域。7、注解
对表格或插图所作的解释和补充说明。8、天头
版心上方的余白。9、地脚
版心下方的余白。10、出血
印刷装订工艺要求页面的底色或图片须跨出裁切线一定的位置,通常为3 mm,以免裁切时裁掉页面中的内容,裁切线以外的部分称作出血。版式设计基本原则
比例分配
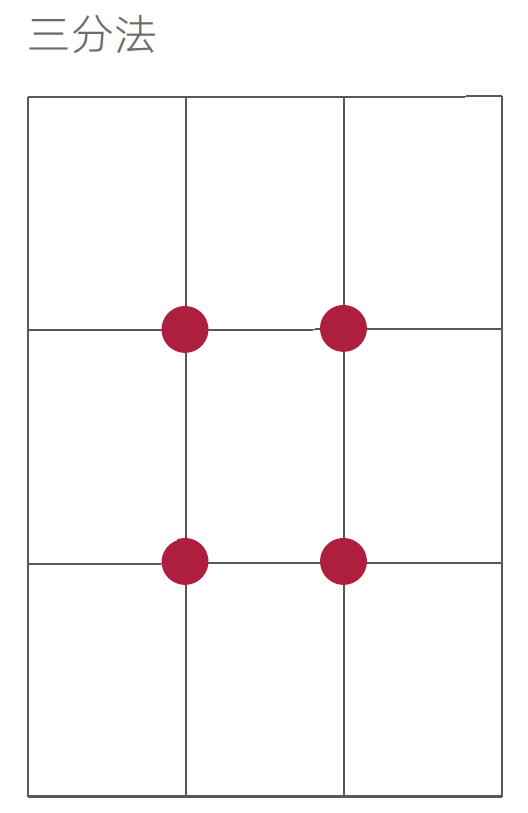
1、三分法
三分法主要目的是为了帮助你找到视觉兴趣点、平衡画面以及元素之间的不对称状态。
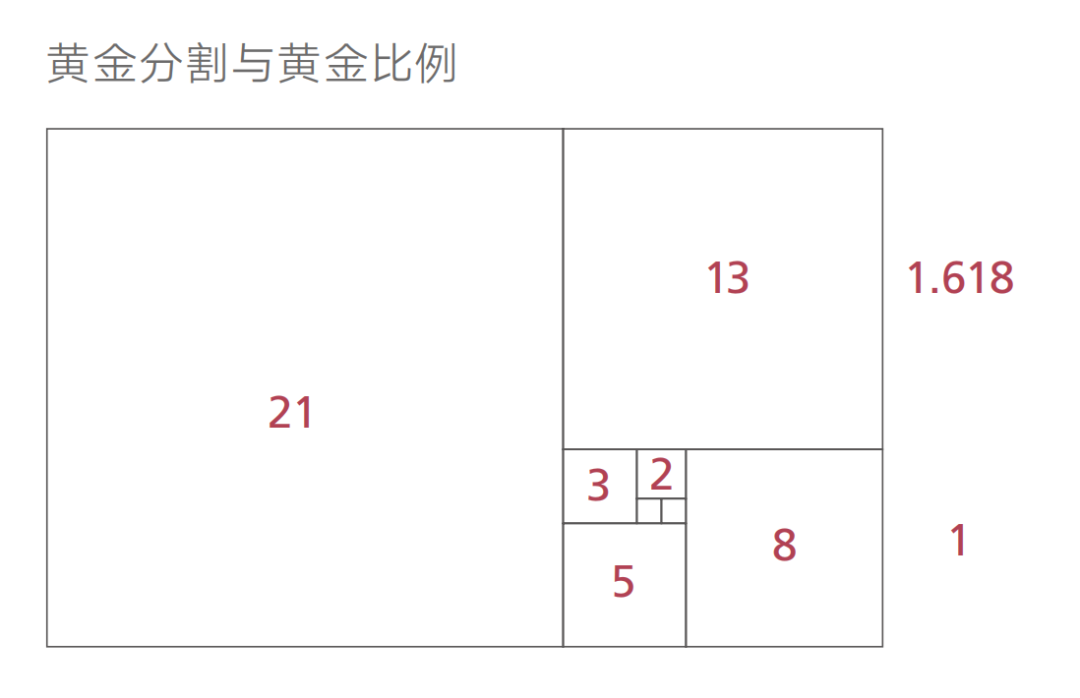
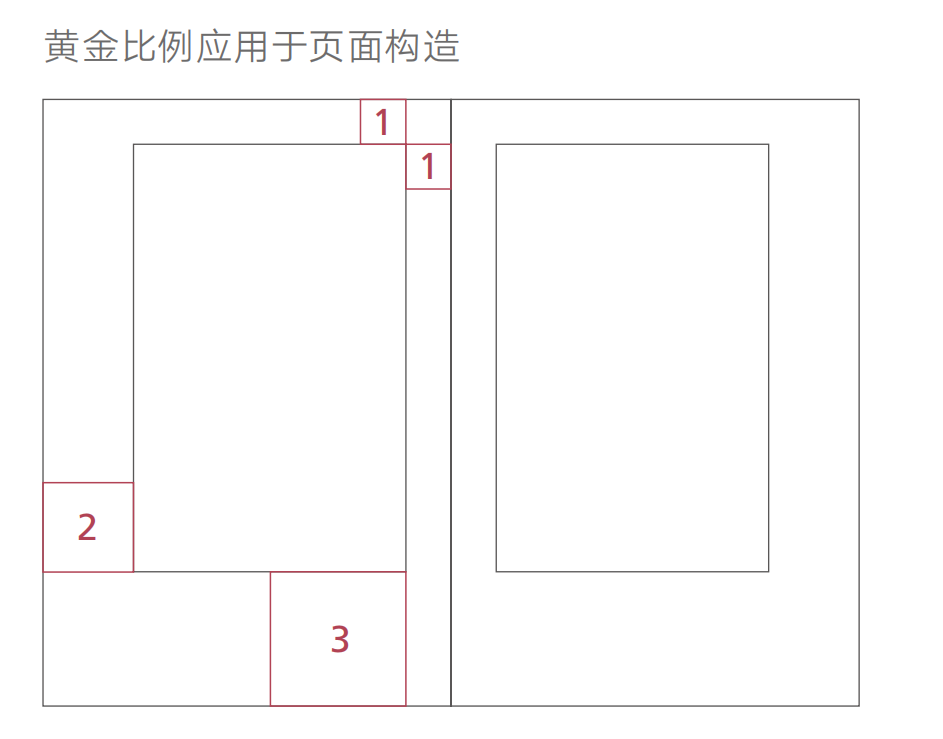
2、黄金比例



二、视觉层级
视觉层次非常重要,它可以创造视觉的兴趣焦点,吸引读者的眼球。除此之外,视觉的层级关系还通过元素的大小、粗细、色彩、位置以及字体的变化等方面来呈现。
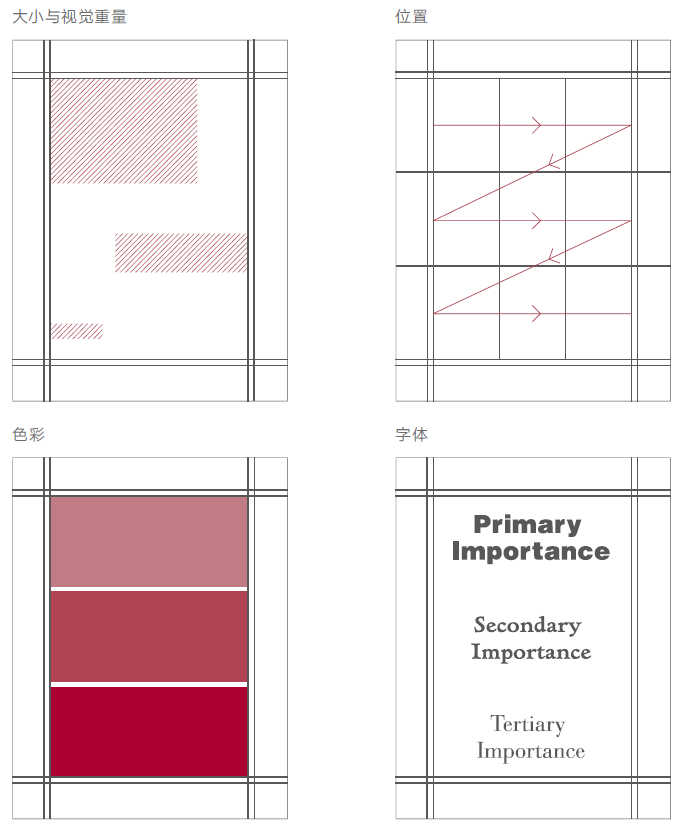
1、大小与视觉重量
大号或加粗的字最先吸引读者的注意力。2、位置
最显眼的位置总能优先吸引读者。一般来说,位于上方的内容或平行时右手边的位置的内容较为醒目。3、字体
一般突出性字体显示的内容往往会更为重要。4、色彩
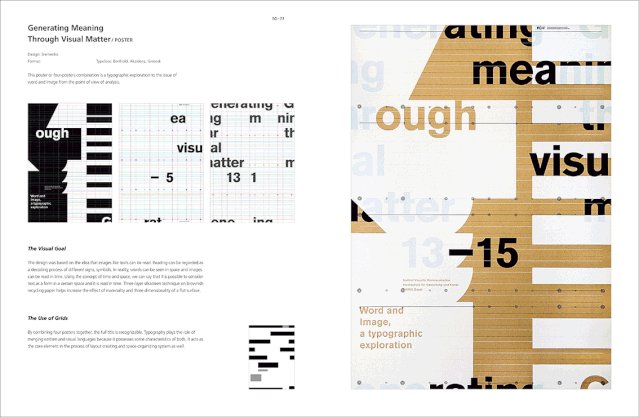
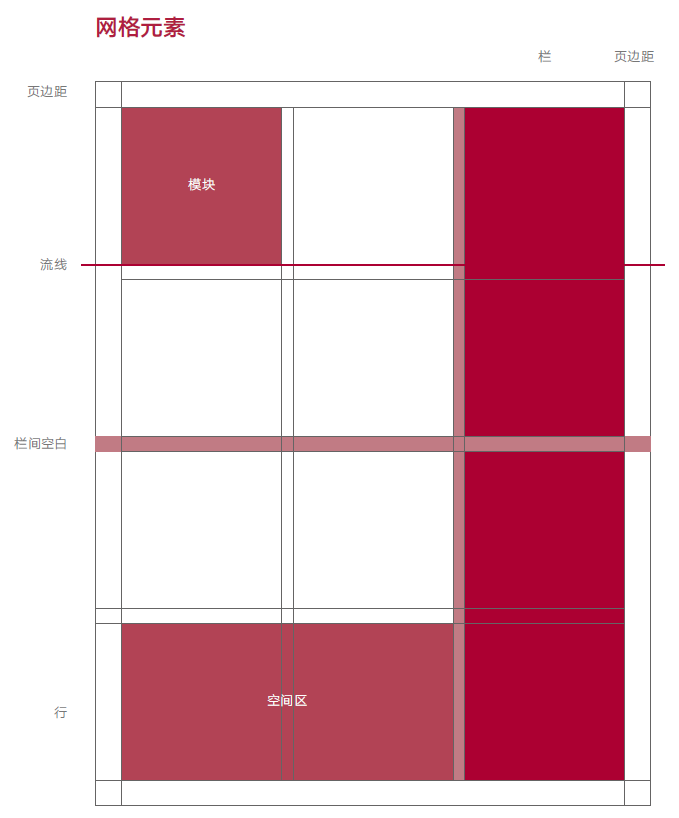
区分与周围文字或其他内容的色彩视觉更能吸引人。三、网格元素
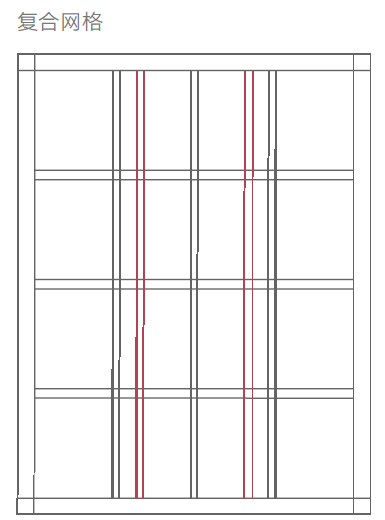
网格系统作为平面设计重要的工具,它可以提高设计速度,帮助设计师确立视觉层级关系,加强设计的秩序感。
1、页边距
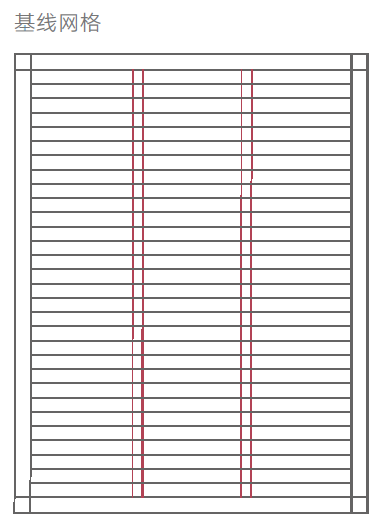
介于页面边缘和版心之间的留白区域。2、流线
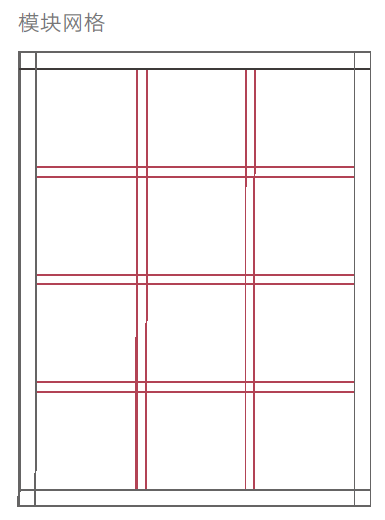
有助于引导读者视线穿过整个页面的标准对齐线,借此形成横向排列的信息。3、模块
页面中被标准间隔均分的单元区域,它在页面中重复出现,并且创建出一系列的行与列。4、行
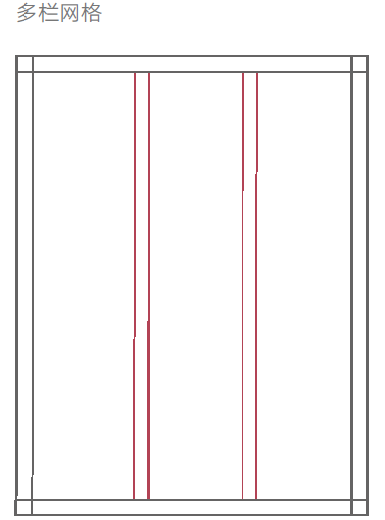
用于分隔版心空间,能够存放内容的水平空间。5、栏间
空白两栏之间的分割区域。6、空间区
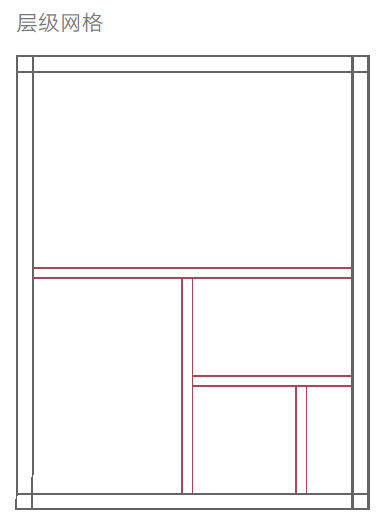
为文字、图像或者其他信息构成特定区域的模块组或栏目组。




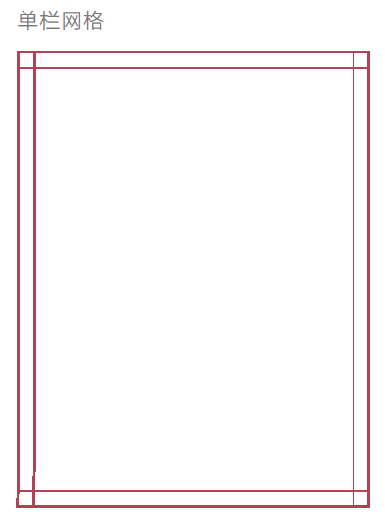
 其他网格表现形式
其他网格表现形式如何做好版式设计进行分类总结
版式设计的好坏决定你的作品被记住的程度,想要做好它得从以下几点来探讨。 Sans Edgy Variable
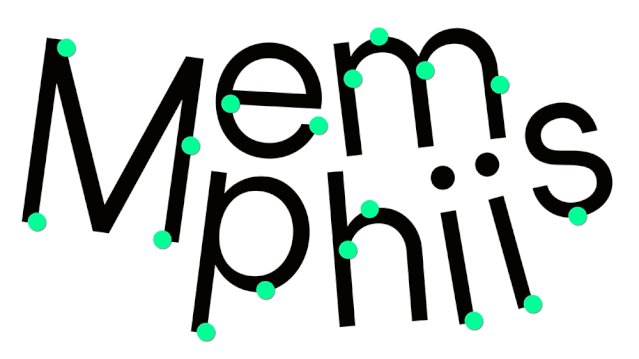
Sans Edgy Variable一、字体的选择
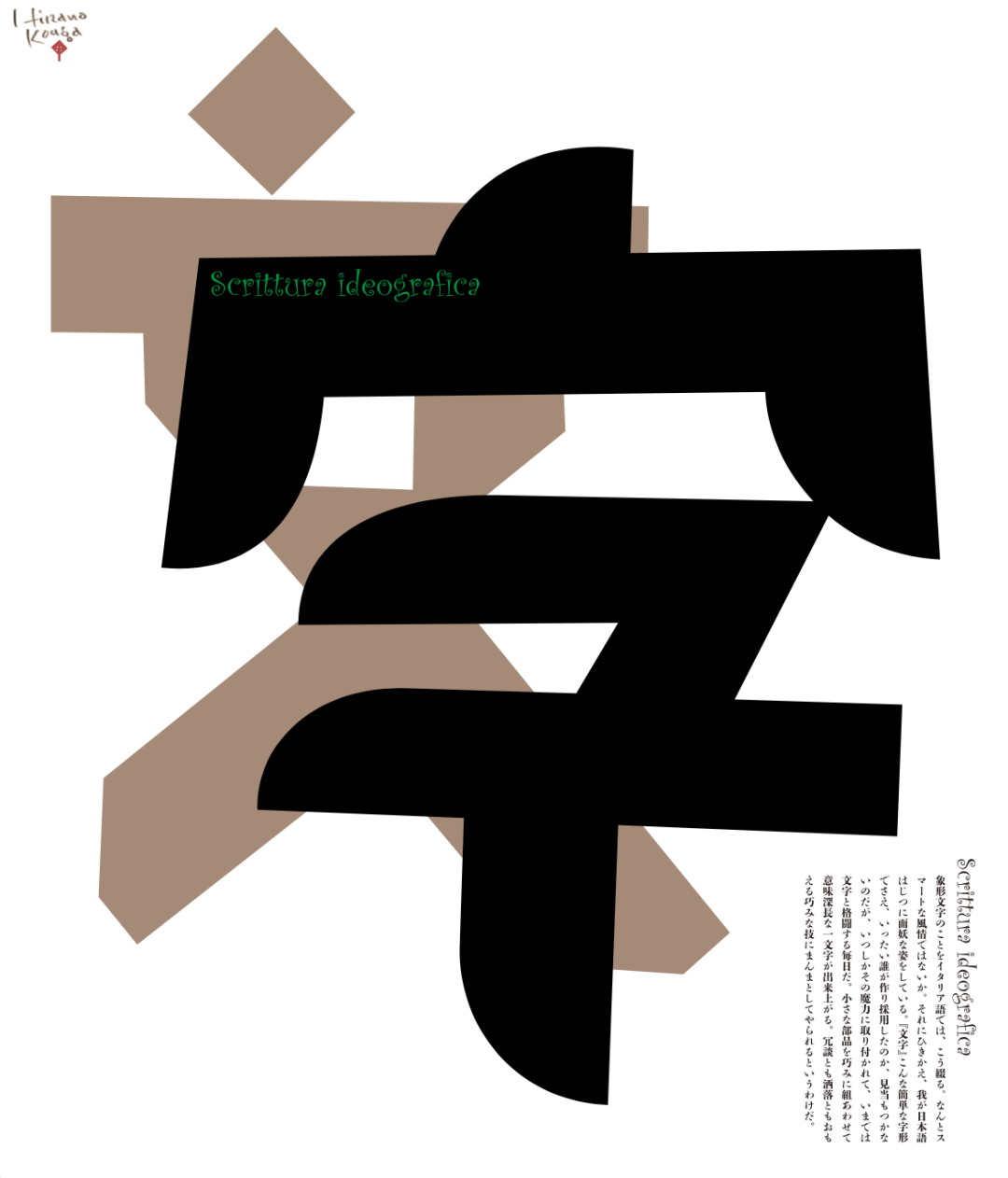
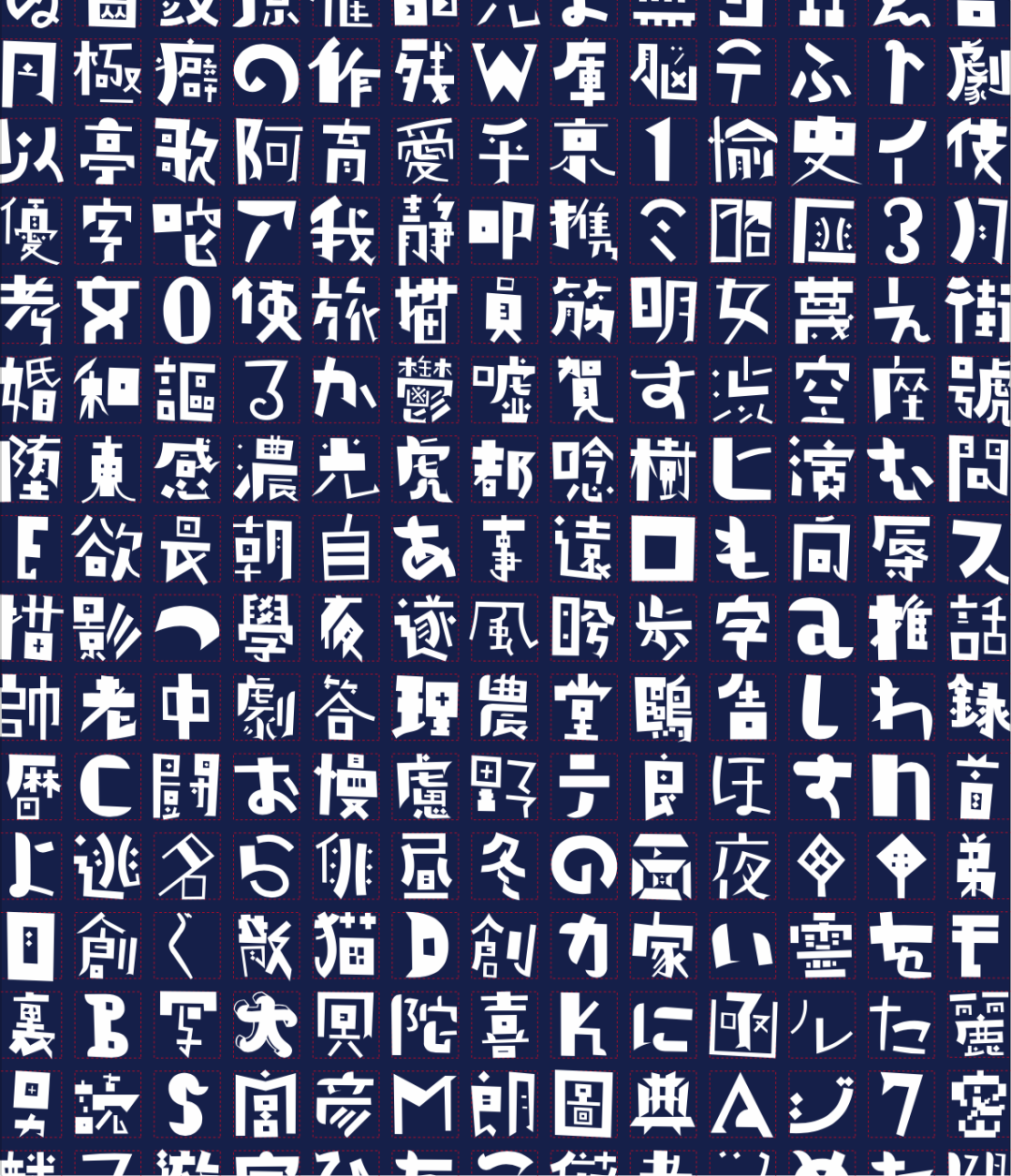
文字作为语言符号,无论在何种视觉媒体中都直接影响版式的视觉效果,它不仅是提高作品的诉求力更是赋予了版面审美的价值观。






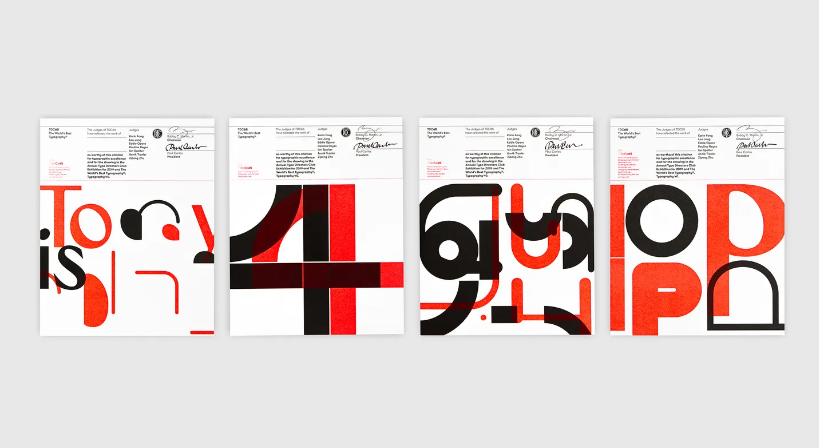
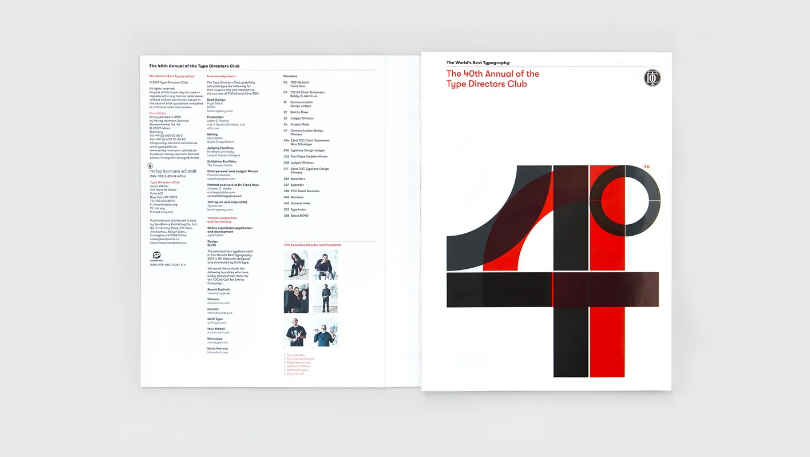
 Type Directors Club
Type Directors Club二、色彩与配色
色彩有色相、明度、彩度三要素,各式各样的色彩可用CMYK混调呈现。印刷用色分别为CMYK混色与特别调制的特别色,要输出黑色质感时可考虑使用复色黑。颜色会让人联想到温暖、冰冷、华丽等印象,编排设计时应善用利用颜色的印象并熟练使用。





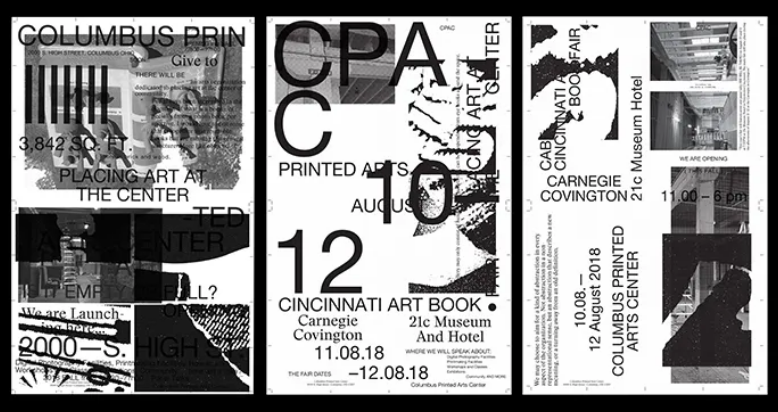
三、图片编排
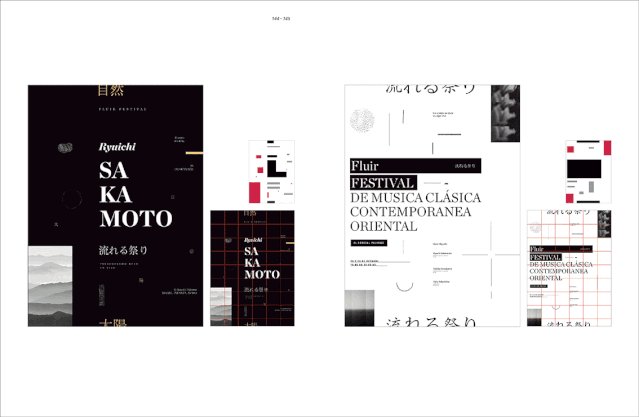
当版面诉求的目的不同时,设计方式也不尽相同。图片编排方式可分为以下几点:1、满版排列
满版排列主要以图象为主,文字的编排一般放在上下、左右或中间的图象上,这样在视觉传达上更加直观且激烈。


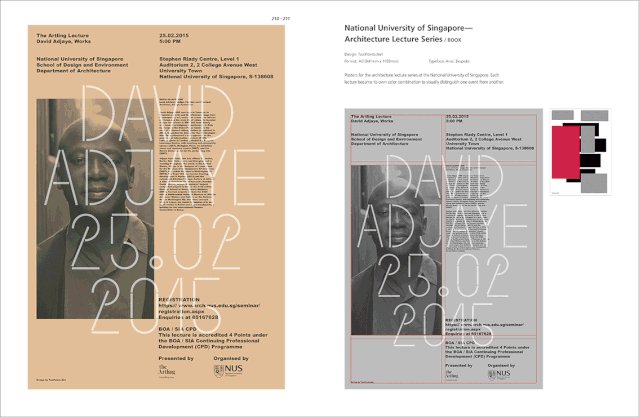
2、上下排列
这个很好理解,版面分为上下部分,如果选择上部分排图片,那下部分放文字。
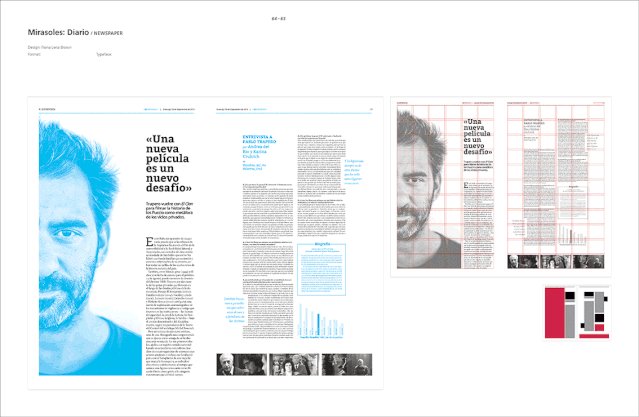
3、左右排列
把整个版面分割为左右两个部分,分别在左或右配置文案。

4、中央排列
把图形做垂直方向的排列,文字可以选择上下或左右排版。


5、倾斜排列
版面主体形象或多幅图版做倾斜编排,这样做的目的可以令版面呈现出激烈的动感和不稳定要素。
6、对称排列
对称的版式给人稳定、严肃理性。一般使用相对对称,其普通多采用相对对称,以左右对称居多。
7、重心排列
重心排列有三种概念:a.直接以独立而轮廓清楚的形象占领版面中心。b.向心:视觉元素向版面中心靠拢的运动。c.离心:与向心恰好相反,其目的是产生视觉焦点。



8、三角形排列
正三角形(金字塔形)是最具稳定要素的形状(注:圆形和倒三角形则给人以动感和不稳定感)
版面留白的基本技巧
留白的意义,是在虚无的空间感中突显主要视觉的存在感,为此强调主角视觉感的分量。 一、静态白
一、静态白
1、字面的白
画面上的留白超过60%,白与主要视觉形成对比,那么主要视觉的存在感会增强,比例变小,则反之。2、非白的白
有时候为了防止视线杂乱,整个版面上就必须避免使用超过两种的主要颜色。3、阴影的白
主图占比超过画面的50%,可以让观者直接了解设计者想要传达的意图,文本仅是提点,下一层的信息更细小,反而能呈现简洁的力道,让观者不自觉地从大到小依序被指引导读。简洁的力道,让观者不自觉地从大到小依序被指引导读。


二、动态白
1、文字主角
由于图像与图像之间藏有许多小空间,那么留白可能来自四周或是内部,经过配置后变得有趣味也更多元化,让画面告别呆板。2、图片主角
图片本身的不规则造型,决定了画面中主要的留白部分,图片与文字之间的关系和摆放的位置,能让彼此产生另一个层次的动态感受。












黄金比例