
用好 Keynote 这 5 个基础功能,零基础也能用 PPT 做插画
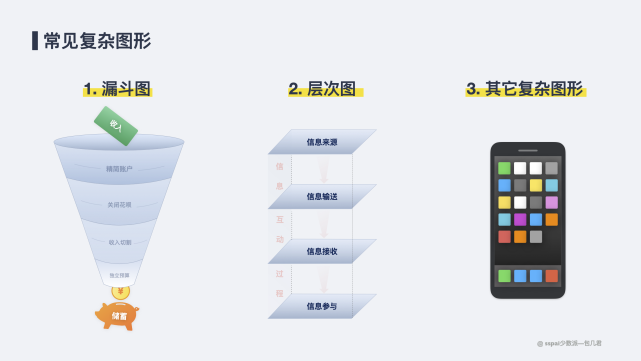
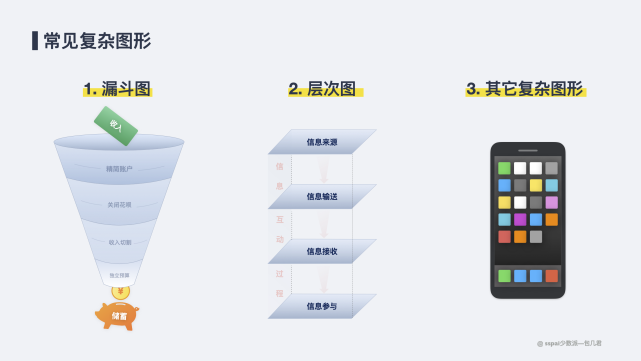
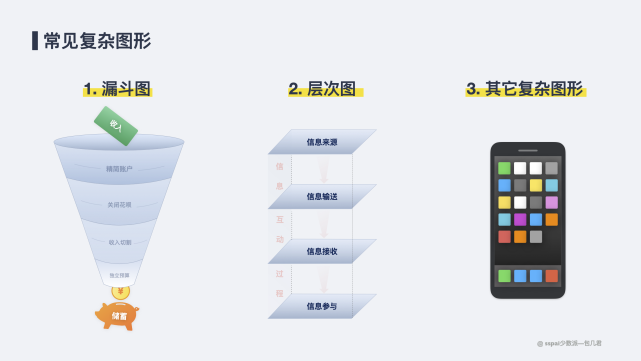
不知道你有没有遇到过这样一些情况,生活中我们可能需要用到一些较为特殊的图形(类似下图)用于效果示意、产品说明或海报宣传。在网上找吧,可能花半天时间翻遍各个网站也难以找到合适素材;自己做吧,又觉得上手成本太高,不知道用什么软件用什么功能......往往拖到最后,结果要么是不放图,要么违背自己审美放个勉强凑合的图案。