新手学配色,看这篇《色彩设计原理》读书笔记就够了
文章目录[隐藏]
这篇笔记主要是针对该书中各章节内容的核心内容摘录,作为温故知新的目录也好,作为反复精读的索引也好,希望对喜欢色彩搭配设计的你们能在本文中有所收获。
Chapter 1 色彩基础(Basic Knowledge of Color Rules)
1.1 色彩的构成
1.1.1 什么是色彩

印刷品设计:色彩就是可见光在物体颜料上除去被吸收的光后,散射出来的光的颜色,是一种「反射色」
互联网设计:色彩就是白色光透过带颜色的电子屏幕后,表现出来的光的颜色,是一种「透过色」
1.1.2 色彩的构成

色相:用于区分色彩的首要特征,比如红、黄、蓝等颜色
纯度:纯度用来表现色彩的鲜艳和深浅
明度:明度是指色彩的亮度或明度
Tips:色相较容易理解,但由于明度与纯度的概念较为抽象,所以为了方便理解我们可以这样来记忆:
接触过水粉画的朋友应该都知道,往颜料里加入越多的水粉,水粉颜料在纸张上的颜色厚度就越薄,画出来的色彩就越淡,所以我们可以理解色彩的纯度就是水粉颜料在纸张上的厚薄程度(纯度越高,色彩越厚越鲜艳;纯度越低,色彩越薄越清淡),而颜料下面的纸张颜色则可以理解为明度(纸张颜色越白,水粉效果越清澈,明度越高;纸张颜色越黑,水粉效果越浑浊,明度越低)。
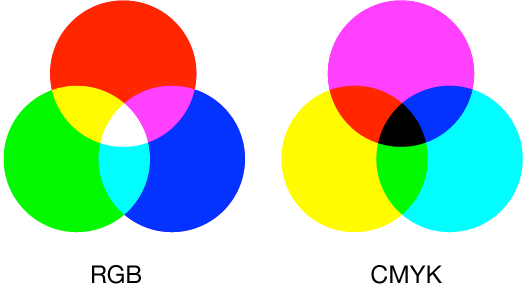
1.1.3 RGB与CMYK

RGB色彩模式:是工业界的一种颜色标准,是通过对红、绿、蓝三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色。
CMYK颜色模式:当阳光照射到一个物体上时,这个物体将吸收一部分光线,并将剩下的光线进行反射,反射的光线就是 们所看见的物体颜色。
1.2 色彩的功能
1.2.1
色彩能对人的心理产生一定的效应,而且同一个颜色在不同国家不同文化背景下的印象也是各不相同,更不能过度期待这种色彩对心理的影响。
比方说,红色在中国总所周知代表“喜庆”、“热情”的意思,但在某些西方国家,红色又与“财政赤字”(Be in the red)有所关联。此外红色还有“危险”、“紧急”之意,像Red Alert就是表示“空袭”、暴风雨来袭的“警告声”。
1.2.2 冷色与暖色
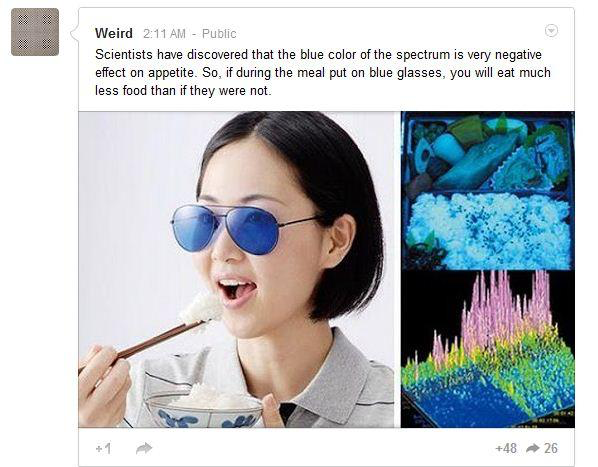
色彩学上根据心理感受,把颜色分为暖色调(红、橙、黄)、冷色调(青、蓝)和中性色调(紫、绿、黑、灰、白)。
暖色系的色彩被认为会提高血压以及心跳次数、刺激自律神经系统、增强性欲和食欲;冷色系则有与之相反的作用。因此很多餐饮行业或烹饪书,为了让食物看起来更美味,激发想吃的欲望,比较适合暖色系的配色。

虽然可以用「冷」、「暖」色系来划分色彩,但配色的变化却又千种万种。借着色彩的组合方式,从「非常冷」到「凉爽」到「暖和」再到「炎热」都可以用不同的配色组来表现色彩的印象。
1.3 色彩印象坐标
1.3.1 印象地图
要将某些用言语难以表现又不稳定的印象具象化,并向他人说明时,可以使用「印象地图」的方式。
印象地图的制作过程:首先收集足够多与印象符合的素材,再将素材贴在纸上或展板上,制作好的成品看上去或许有点乱,但稍微拉开距离来看,或是试着处理成马赛克效果,应该就比较好理解了。
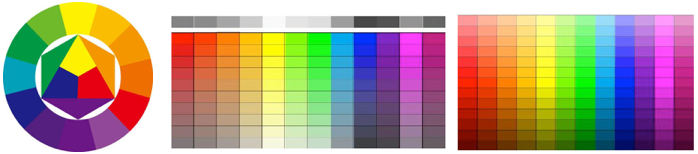
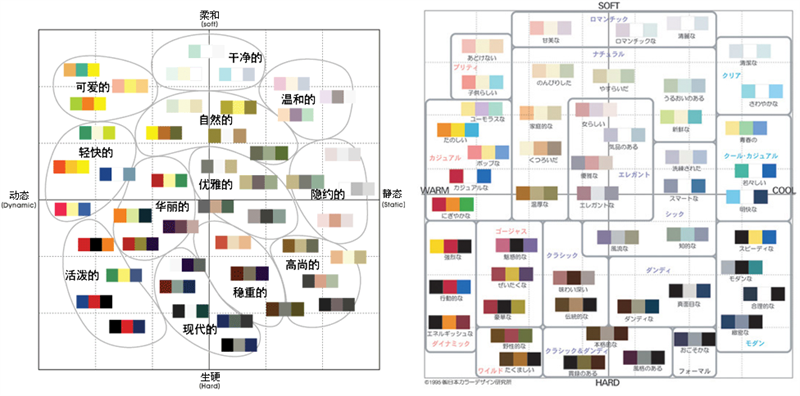
1.3.2 单色印象坐标
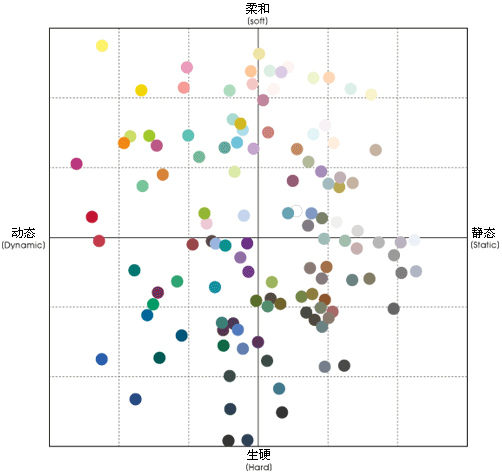
精心筛选出能够表达人们对颜色的感觉的多个形容词,然后利用SD方法对不同工作、生活环境中的1000个人进行了相关的测试,用于测试的颜色是色相&色调(Tue & Tone)表中的116种不同的颜色。“单色印象空间”就是对这次测试的数据进行科学整理后得到的结果。从结果可以获知,人们对颜色进行评价时,最习惯使用的4个形容词是“柔和(Soft)”、“生硬(Hard)”、“动态(Dynamic)”、“静态(Static)。
将这两类印象的取值分别作为二维坐标系上的横纵坐标值,得到的点的集合就被称为“单色印象空间”。

1.3.3 配色印象坐标
我们在设计网站或者广告的时候,绝对不会仅仅使用某一种颜色,通常都需要搭配使用多种颜色来获得较好的配色效果。而为了对这种多种颜色的混合使用进行评价,就需要引入新的分析方法——配色印象空间。

给人静态柔和感觉的,通常都是隐约柔和颜色之间的搭配;
给人动态柔和感觉的,通常都是鲜亮颜色间的搭配;、
给人动态生硬感觉的,通常都是鲜亮和浑浊暗淡颜色之间的搭配;
给人静态生硬感觉的,通常都是灰冷颜色之间的搭配。
在“配色印象空间”中,相距较远的颜色之间的印象会有较大的差异,而距离较近的颜色之间的印象会比较相近,也就是说颜色间的距离与印象的差异程度成正比关系。
1.4 配色网站
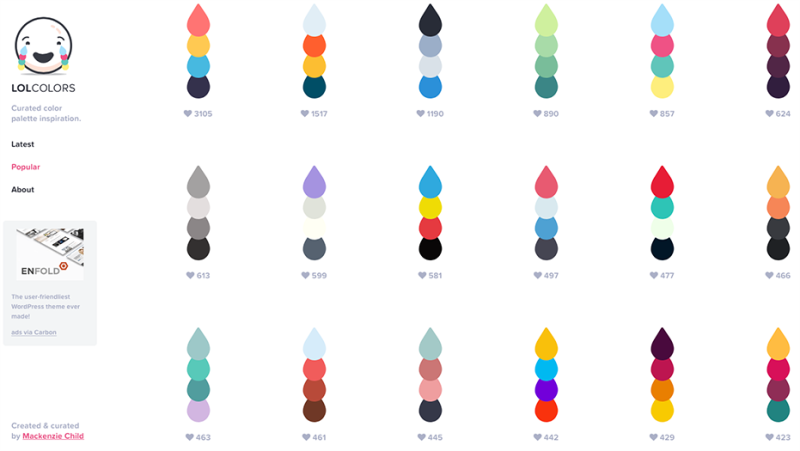
LOL Colors(http://www.lolcolors.com):网站是一个很简单、设计可爱的在线配色工具,将鼠标光标移动到色彩上方,右侧会显示色彩代码(Hex Code),你可以把色彩选取后复制代码,将颜色使用到你的设计项目上。

关于这个网站的详细介绍,可以参考:《在线配色网站 谷歌的免费MATERIAL风格图标》
Chapter 2 取得协调的配色(Harmonious Color Configuration)
2.1 色彩属性一致的配色
2.1.1 色相一致的配色
同色相配色是指主色和辅色都在统一色相上,这种配色方法往往会给人页面很一致化的感受。
同色相配色容易营造出一种较为梦幻的感觉,但因较为朴素也就不容易引人注目,而且会给人一种单调的感觉。
如若想要在色彩变化上融入一点微妙的变化,可以尝试在色环中选用两侧相近的颜色,这样色彩层次丰富了而统一感也不会变,称之为“邻近色配色”。

邻近色是指在色相环中相邻的两种色相。同一色相配色与类似色相配色总体上会给人一种安静整齐的感觉。例如在蓝色旁边使用了绿色时,当然会给人一种较协调整齐的感觉。
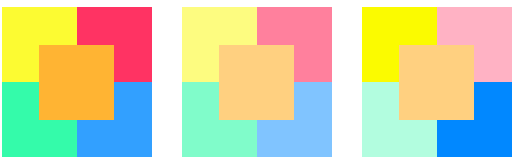
2.1.2 明度一致的配色
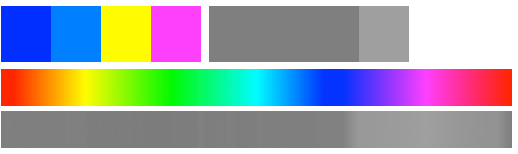
明度,即表示色彩的明亮程度。而相比起“纯度”跟“色相”,明度是让眼睛更容易感受到“变化” 的色彩属性,因此不管使用怎样的色彩,只要色彩的明度相合就能表现出统一感。

由图中我们可以看出,色彩本身即带有明度的特征,这种明度的特征是较难被人眼所判定,但较容易被察觉。
我们通过分析上面的滤去饱和度的色带,还能看出很多有趣的信息,但在此暂不做具体说明。
想要有效地进行明度一致的配色,可以将色彩替换成灰色,利用灰稿间的明度差异来明确元素间的差异。

明度一致的配色,不会出现强弱的对比,因此不太适宜于需要引人注目的广告用途。但是通常设计上不会全部使用明度一致的配色,但是在某部分加上一些变化倒是不错的想法。
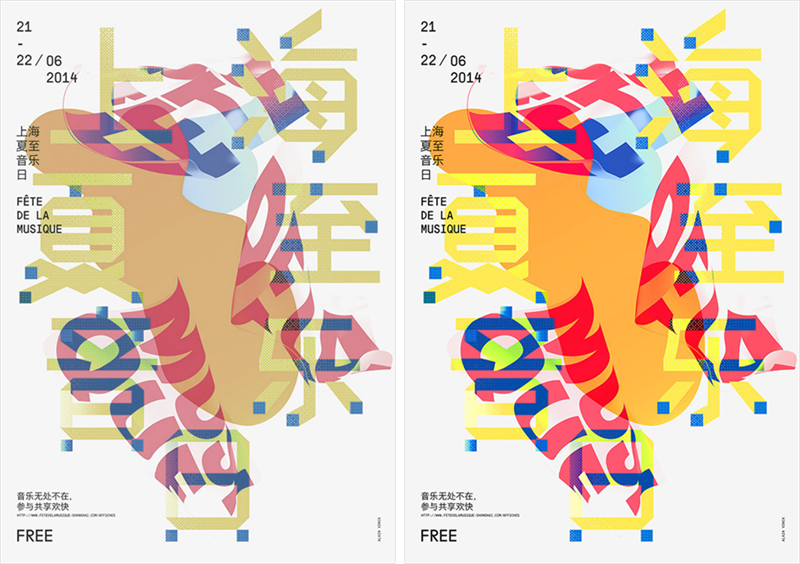
2.1.3 纯度一致的配色
纯度,表示色彩的鲜艳程度。相比“明度”跟“色相”,纯度更容易对人的心理印象造成影响。其中,纯度越高,越是让人感到鲜艳刺激(图1);纯度越低,越是让人感觉平静沉稳(图2);而高低纯度混合的配色是难以统合的(图3)。

在高纯度的配色中,色彩数量增多,会产生热闹又愉快的印象;色彩数量减少,则会有强而有力的印象。
在低纯度的配色中,由于色相变化较小,故色彩的数量并不能很有效的影响人的印象。

Chapter 3 强调设计的配色(The Color Co-ordination for Pair Designed)
设计构思的过程中请时刻记住“在想让其显眼的部分运用对比”这个准则。
所谓“对比”(Contrast)指的是数个设计元素之间具有某种“落差”的状态,这不但是指色彩,在画面设计或是文字的组合上,也可以运用相同的方式加以设计。
色彩上的对比,是指色与色之间在进行组合时所产生的“落差”的大小,设计过程中只要在色彩的某个要素上添加落差,就可以产生明度的对比、纯度的对比、色相的对比等不同方式的组合方式。(明度对比 > 纯度对比 > 色相对比)
3.1 色彩属性形成的对比
3.1.1 明度对比
由于人的眼睛对明度差异的敏感度比其他任何一种对比都要高,所以明度间的对比很强烈。
运用好明度对比就能提高设计的“辨识度”(要素易于辨识的指数)和“可读性”(指文字的易于读取度)。

3.1.2 纯度对比
由于人的目光容易被鲜艳的色彩所吸引,所以可以使用高纯度的色彩来用作强调作品的某一部分。
高纯度的色彩组合容易形成一种花哨的感觉,因此亮眼的作品需要在使用纯度高的颜色来凸显某一部分的同时压低周边元素的色彩纯度,然后还需考虑如何引导视线如何做排版。
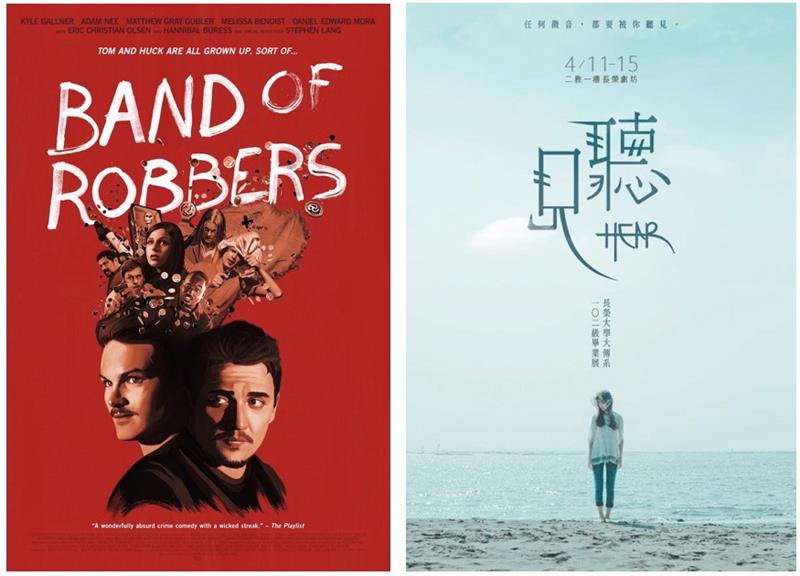
低纯度的配色能给人产生平和或是怀旧的情感,但与高纯度的色彩结合在一起时,会让设计作品具有近乎戏剧性的效果,适用于电影海报或小说封面等追求戏剧张力的设计。

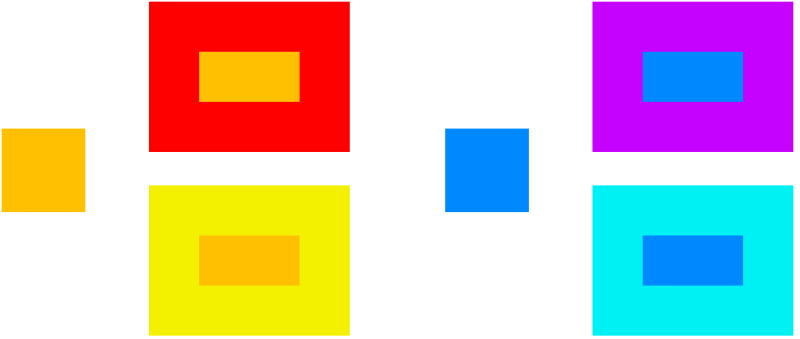
3.1.3 色相对比
色相对比,是把不同色相的色彩组合在一起并借助颜色的不同来营造对比效果。
在色环中位置相聚较远的配色组合,效果强烈;反之则越弱。(值得注意的是,在纯度较高的互补色组合时,会由于视觉残像而在色彩边界产生“光晕”现象,会让读者眼镜疲劳,文字难以阅读)

将不同色相的颜色组合时,色相的感觉也会不同。例如,同样是橘色,如果是和红色并排组合,看起来就会略带一些色环上与红色相反方向的颜色(比如黄色和绿色);相反,如果是和黄色或绿色并排组合,看起来就会偏红。

Chapter 4 色彩搭配方式(Method of Color Co-ordination)
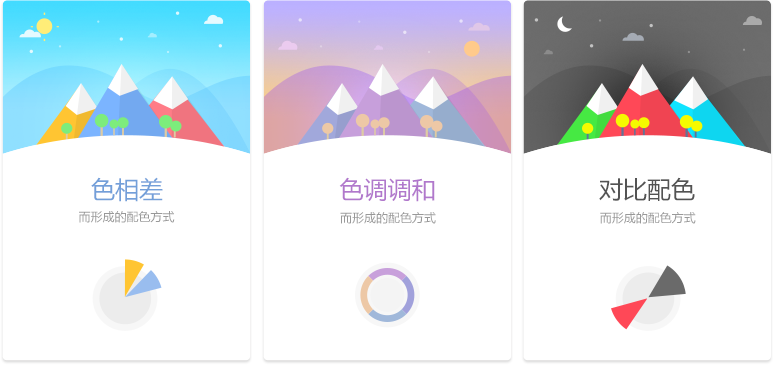
接下来我们按三个大类的配色方法,结合一些案例,分析色彩在页面中的应用手法:

4.1 色相差形成的配色方式
在色相差形成的配色中,我们主要研究有主导色彩的色相差配色,这是由一种色相构成的统一性配色。即由某一种色相支配、统一画面的配色,如果不是同一种色相,色环上相邻的类似色也可以形成相近的配色效果。当然,也有一些色相差距较大的做法,比如撞色的对比,或者有无色彩的对比,但这里先讲述带主导色的配色案例。
根据主色与辅色的色相差不同,可以分为以下各种类型:
1. 同色系配色
2. 邻近色配色
3. 类似色配色
4. 中差色配色
5. 对比色配色
6. 中性色配色
7. 多色搭配下的配色
4.1.2 同色系配色
同色系:指色相性质相同,但色度有深浅之分。(是色相环中15°夹角内的颜色)比如深红与绯红。
同色系配色是指主色和辅色都在统一色相上,这种配色方法往往会给人页面很一致化的感受。

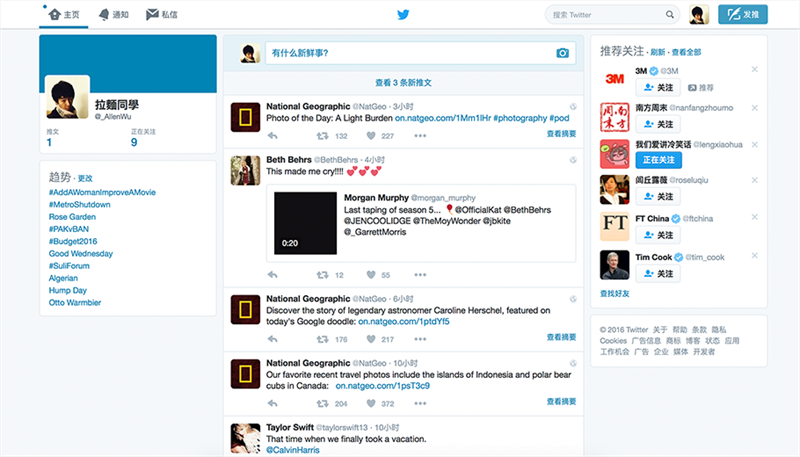
Twitter 的案例:


Twitter的整体蓝色设计带来统一印象,颜色的深浅分别承载不同类型的内容信息,比如信息内容模块,白色底代表用户内容,浅蓝色底代表回复内容,更深一点的蓝色底代表可回复操作,颜色主导着信息层次,也保持了twitter的品牌形象。
4.1.2 邻近色配色
邻近色:就是在色带上相邻近的颜色,例如绿色和蓝色,红色和黄色就互为邻近色。
近邻色配色方法比较常见,搭配比同色系稍微丰富,色相柔和过渡看起来也很和谐。

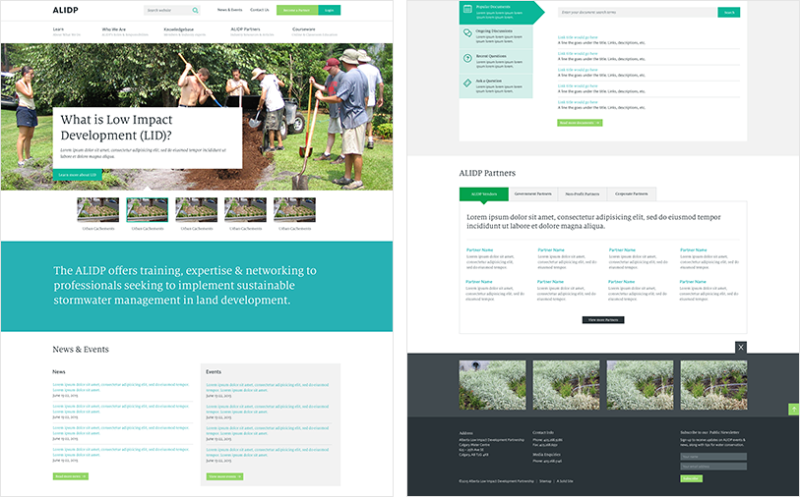
ALIDP的案例:


纯度高的色彩,基本用于组控件和文本标题颜色,各控件采用邻近色使页面不那么单调,再把色彩饱和度降低用于不同背景色和模块划分。
观点:基于品牌色的邻近色运用,灵活运用到各类控件中。
4.1.3 类似色配色
类似色:在色轮上90度角内相邻接的色统称为类似色.例如红-红橙-橙.黄-黄绿-绿.青-青紫-紫等均为类似色
类似色配色也是常用的配色方法,对比不强给人色感平静、调和的感觉。

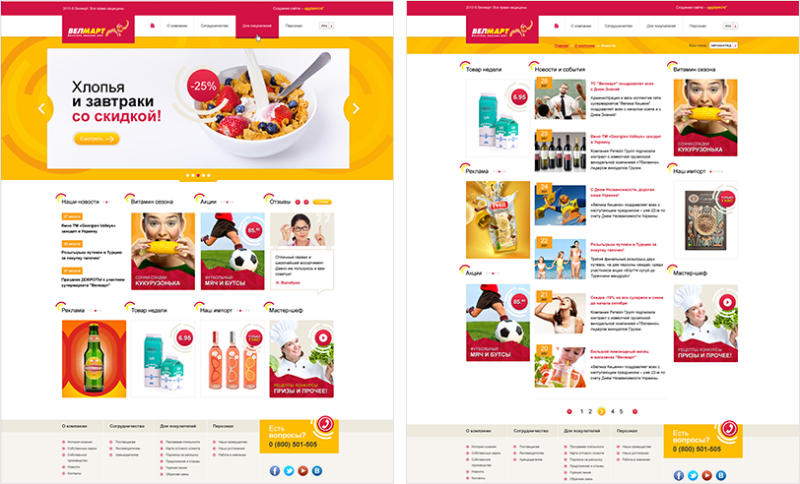
BENMAPT的案例:

红黄双色主导页面,色彩基本用于不同组控件表现,红色用于导航控件、按钮和图标,同时也作辅助元素的主色。利用偏橙的黄色代替品牌色,用于内容标签和背景搭配。
观点:基于品牌色的类似色运用,有主次地用到页面各类控件和主体内容中。
4.1.4 中差色配色
中差色:中差色对比是色相环上呈90度角的色彩组合。它介于类似色和对比色相之间,因色相差较明确,色彩对比效果较明显。也就是红配橙,橙配黄,黄配绿,绿配蓝,蓝配紫,紫配红等等。中差色对比相对突出,色彩对比明快,容易呈现饱和度高的色彩。但容易产生沉闷感。

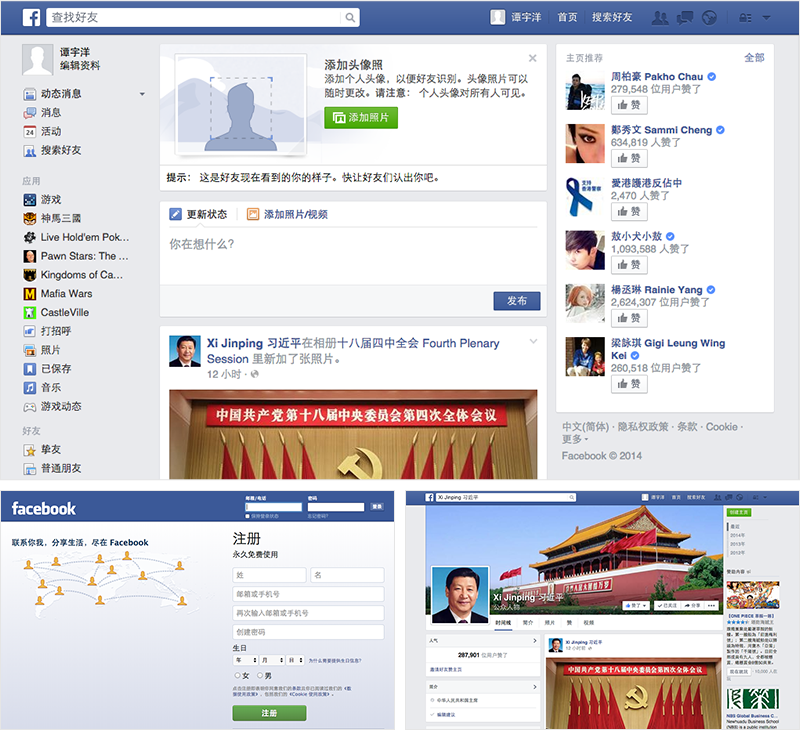
facebook的案例:


颜色深浅营造空间感,也辅助了内容模块层次之分,统一的深蓝色系运用,传播品牌形象。中间色绿色按钮起到丰富页面色彩的作用,同时也突出绿色按钮任务层级为最高。深蓝色吊顶导航打通整站路径,并有引导用户向下阅读之意。
观点:利用色彩对比突出按钮任务优先级,增加页面气氛。
4.1.5 对比色配色
对比色:在色相环中每一个颜色对面(180度对角)的颜色,称为”对比色(互补色)”。把对比色放在一起,会给人强烈的排斥感.若混合在一起,会调出浑浊的颜色.如:红与绿,蓝与橙,黄与紫互为对比色。

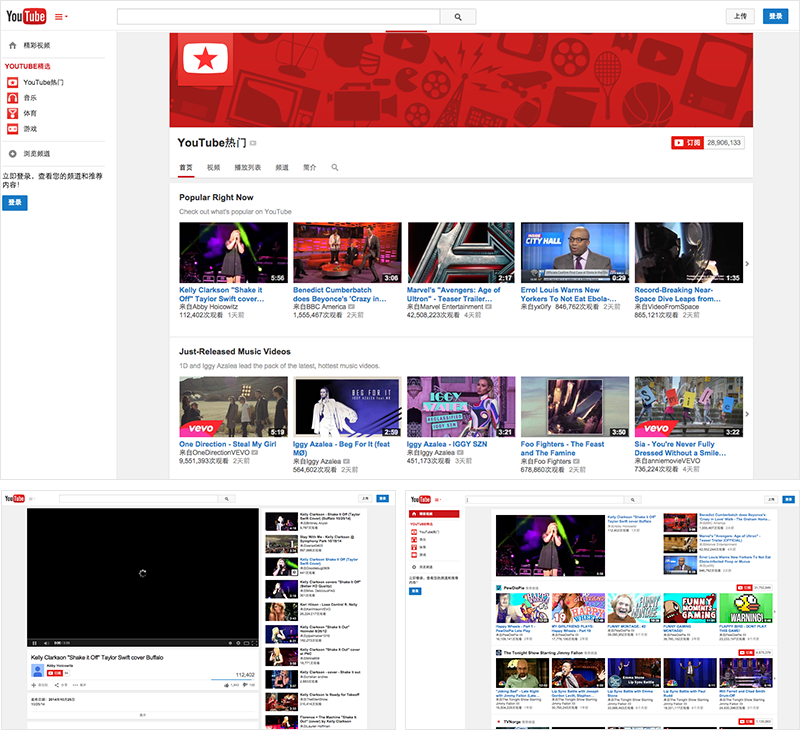
YouTube的案例:


红色的热闹体现内容的丰富多彩,品牌红色赋予组控件色彩和可操作任务,贯穿整个站点的可操作提示,又能体现品牌形象。红色多代表导航指引和类目分类,蓝色代表登录按钮、默认用户头像和标题,展示用户所产生的内容信息。
观点:红蓝色反应不同交互和信息的可操作性,针对系统操作和用户操作的区分。
4.1.6 中性色配色
用一些中性的色彩作为基调搭配,常应用在信息量大的网站,突出内容,不会受不必要的色彩干扰。这种过配色比较通用,非常经典。
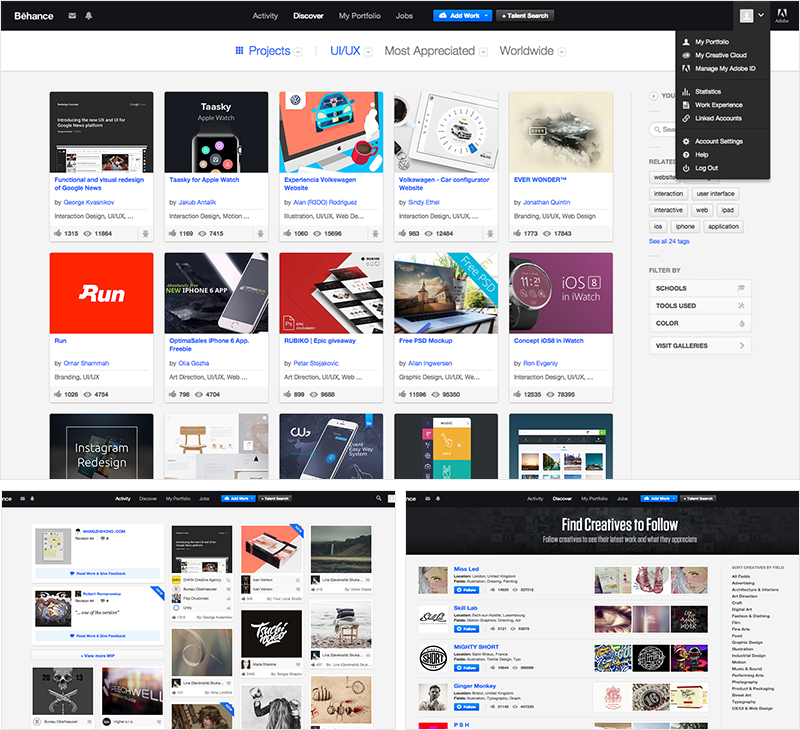
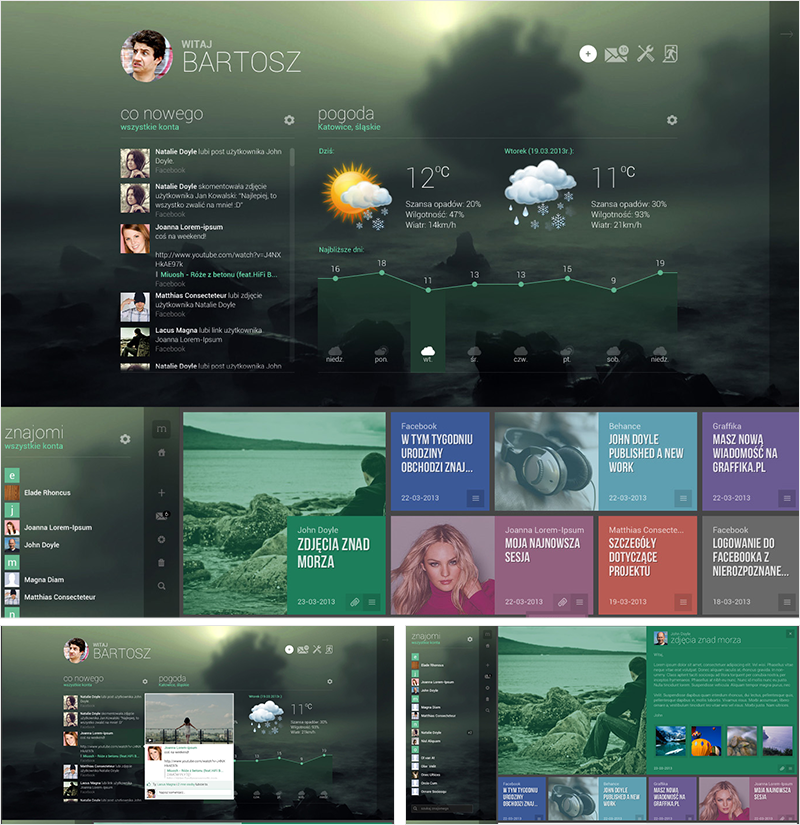
Bechan的案例:


黑色突出网站导航和内容模块的区分,品牌蓝色主要用于可点击的操作控件,包括用户名称、内容标题。相较于大片使用品牌色的手法,更能突出内容和信息,适合以内容为王的通用化、平台类站点。
观点:利用大面积中性色作为主导色,品牌色在这里起到画龙点睛的作用,用于一些需要重点突出的场景,强调交互的状态等。
4.1.7 多色搭配下的主导
主色和其他搭配色之间的关系会更丰富,可能有类似色、中差色、对比色等搭配方式,但其中某种色彩会占主导。
Google的案例:


对于具有丰富产品线的谷歌来说,通过4种品牌色按照一定的纯度比,再用无色彩黑白灰能搭配出千变万化的配色方案,让品牌极具统一感。在大部分页面,蓝色会充当主导色,其他3色作辅色并设定不同的任务属性,黑白灰多作为辅助色,对于平台类站点来说,多色主导有非常好的延展性。
观点:谷歌设置了四种品牌色,通过主次、合理的比例应用在界面中,并通过组控件不同的交互状态合理分配功能任务。
谷歌的经典色彩搭配,一直延续到各类产品中。
4.2 色调调和而形成的配色方式
4.2.1 有主导色调的配色
这是由同一色调构成的统一性配色。深色调和暗色调等类似色调搭配也可以形成同样的配色效果。即使出现多种色相,只要保持色调一致,画面也能呈现整体统一性。
根据色彩的情感,不同的调子会给人不同的感受,大致分为以下几类:
- 清澈的色调
- 阴暗的色调
- 明亮色调
- 深暗色调
- 雅白色调
4.2.1.1 清澈的色调
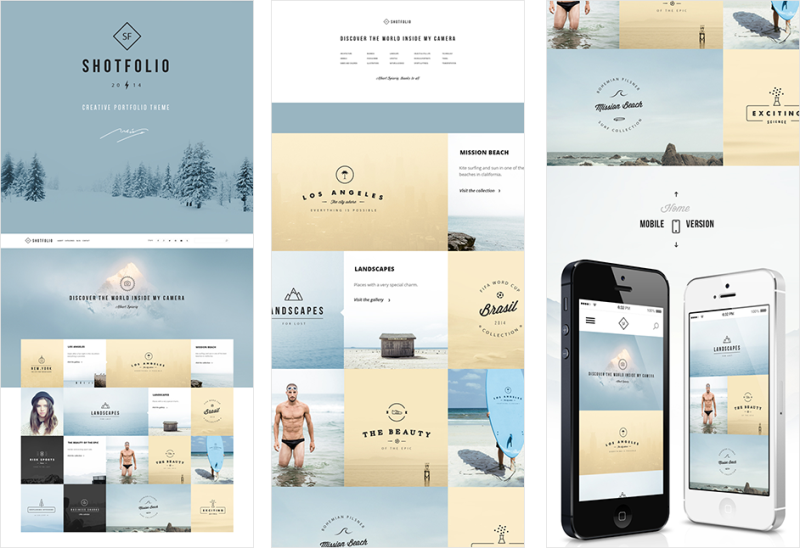
SHOTFOLIO的案例:


清澈调子使页面非常和谐,即使是不同色相形同色调的配色能让页面保持较高的协调度。蓝色另页面产生安静冰冷的气氛,茶色让我们想起大地泥土的厚实,给页面增加了稳定踏实感觉,同时暖和蓝色的冰冷。
观点:互补的色相搭配在一起,通过统一色调的手法,可以缓和色彩之间的对比效果。
4.2.1.2 阴暗的色调
概念应用的案例:


阴暗的色调渲染场景氛围,通过不同色相的色彩变化丰富信息分类,降低色彩饱和度使各色块协调并融入场景,白色和明亮的青绿色作为信息载体呈现。
Tips:多色彩经过统一色调处理,区域间非常协调,也不影响整体页面阴暗气氛表现。
4.2.1.3 明亮色调
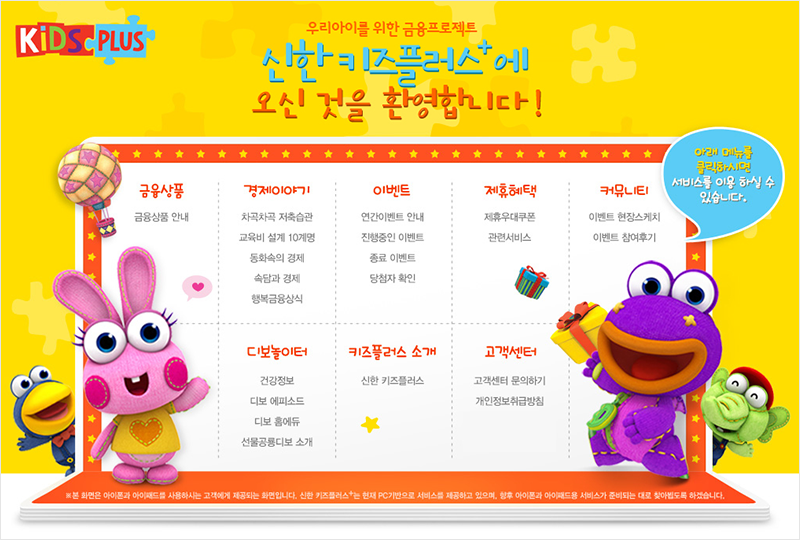
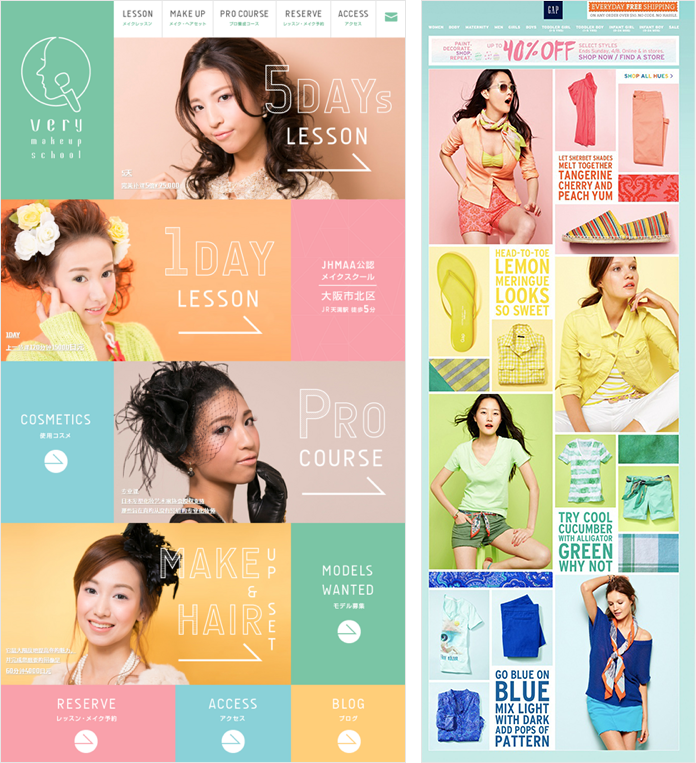
Kids plus的案例:


明亮的颜色活泼清晰,热闹的气氛和醒目的卡通形像叙述着一场庆典,但铺满高纯度的色彩,过于刺激,不适宜长时间游览。
观点:饱和度与纯度特性明显的搭配,在达到视觉冲击力的同时,可适当采用对比色或降低明度等方法调和视觉表现。
4.2.1.4 深暗色调
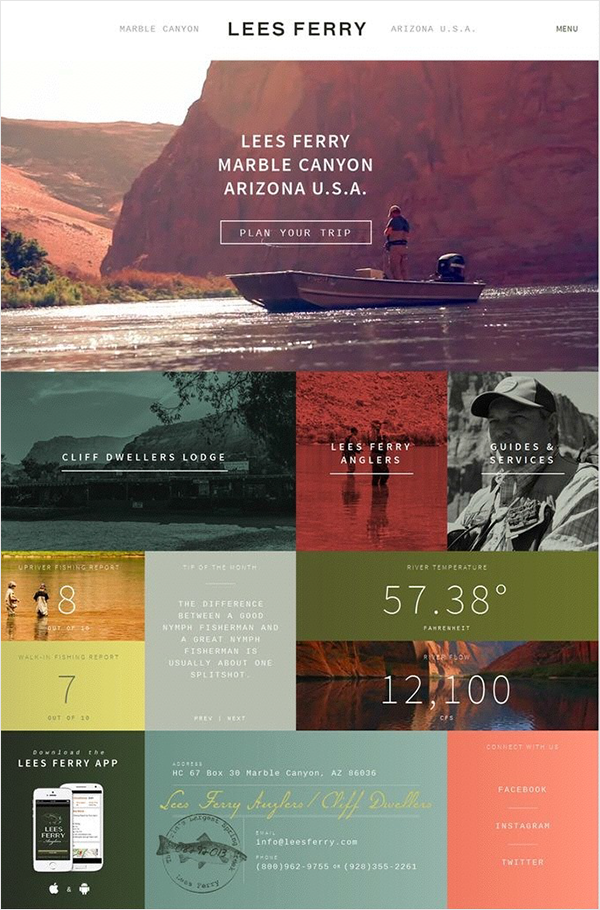
LEES FERRY的案例:


页面以深暗偏灰色调为主,不同的色彩搭配,像在叙述着不同的故事,白色文字的排版,整个页面显得厚重精致,小区域微渐变增加版面质感。
观点:以低暗色调构成整体画面氛围,小面积明亮部分不会影响整体感觉。
4.2.1.5 雅白色调
Very的案例:


柔和的调子使页面显得明快温暖,就算色彩很多也不会造成视觉负重。页面的同色调搭配,颜色作为不同模块的信息分类,不抢主体的重点,还能衬托不同类型载体的内容信息。
观点:同色调不同色彩的模块,就算承载着不同的信息内容也能表现很和谐。
4.2.2 同色调配色
这是由同一或类似色调中的色相变化构成的配色类型,与主导色调配色中的属于同类技法。区别在于色调分布平均,没有过深或过浅的模块,色调范围更为严格。
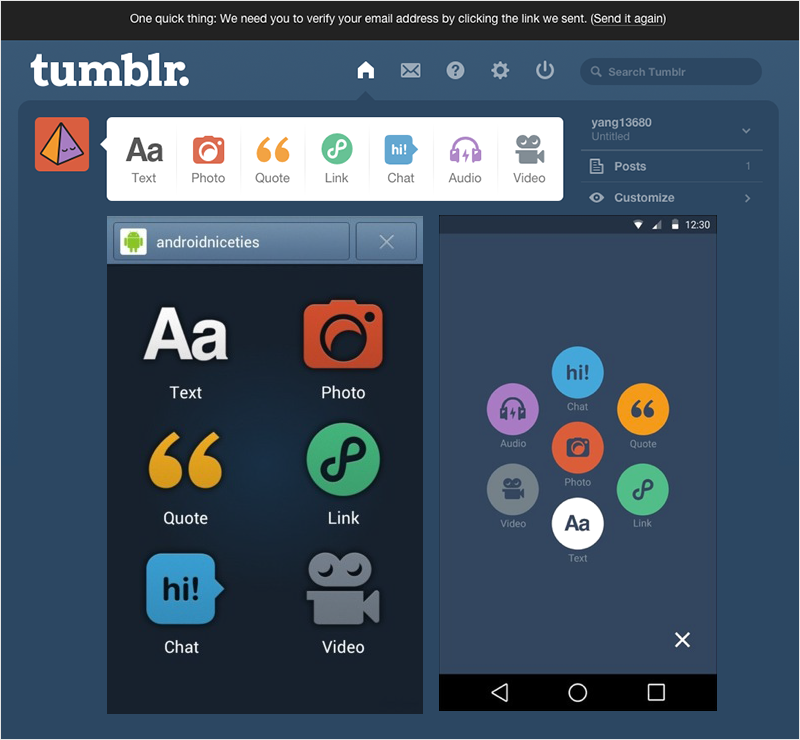
Tumblr的案例:


在实际的设计运用中,常会用些更综合的手法,例如整体有主导色调,小范围布局会采用同色调搭配。拿tumblr的发布模块来说,虽然页面有自己的主色调,但小模块使用同色调不同色彩的功能按钮,结合色相变化和图形表达不同的功能点,众多的按钮放在一起,由于同色调原因模块非常稳定统一。
观点:综合运用的情况,整体界面是有主导色调,在布局例如重点图标等是同色调配色灵活运用。
4.2.3 同色深浅搭配
这是由同一色相的色调差构成的配色类型,属于单一色彩配色的一种。 与主导色调配色中的同色系配色属于同类技法。从理论上来讲,在同一色相下的色调不存在色相差异,而是通过不同的色调阶层搭配形成,可以理解为色调配色的一种。
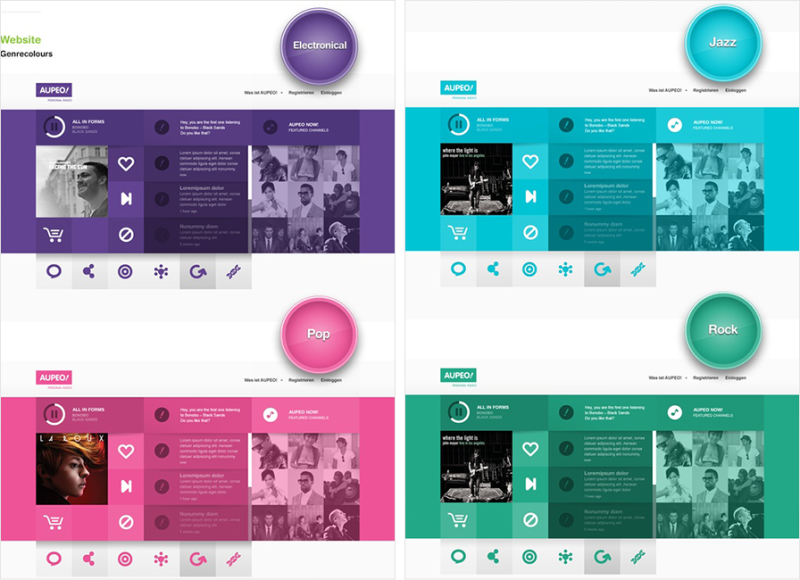
Genrecolours的案例:


拿紫色界面来说,利用同一色相通过色调深浅对比,营造页面空间层次。虽然色彩深浅搭配合理,但有些难以区分主次,由于是同一色相搭配,颜色的特性决定着心理感受。
观点:同色深浅配色有着极高的统一性,但有点枯燥。
待续。
原文地址:behance











学习喜喜
学习一下