腾讯出品Sketch插件合集Miaow v1.44

一个强大的 Sketch 插件合集,由微信设计团队量身打造,让设计师和开发者更佳高效的使用 Sketch。
更高效的团队协作,如:UI Kit 同步、色板同步等。
更快捷的交互设计,如:图标库、自动连线、标记注释、全局替换文字、字体、颜色。
更精准的前端还原,如:补齐宽高导出图片、导出 CSS 代码(支持小程序)等。
下载 & 安装
界面预览
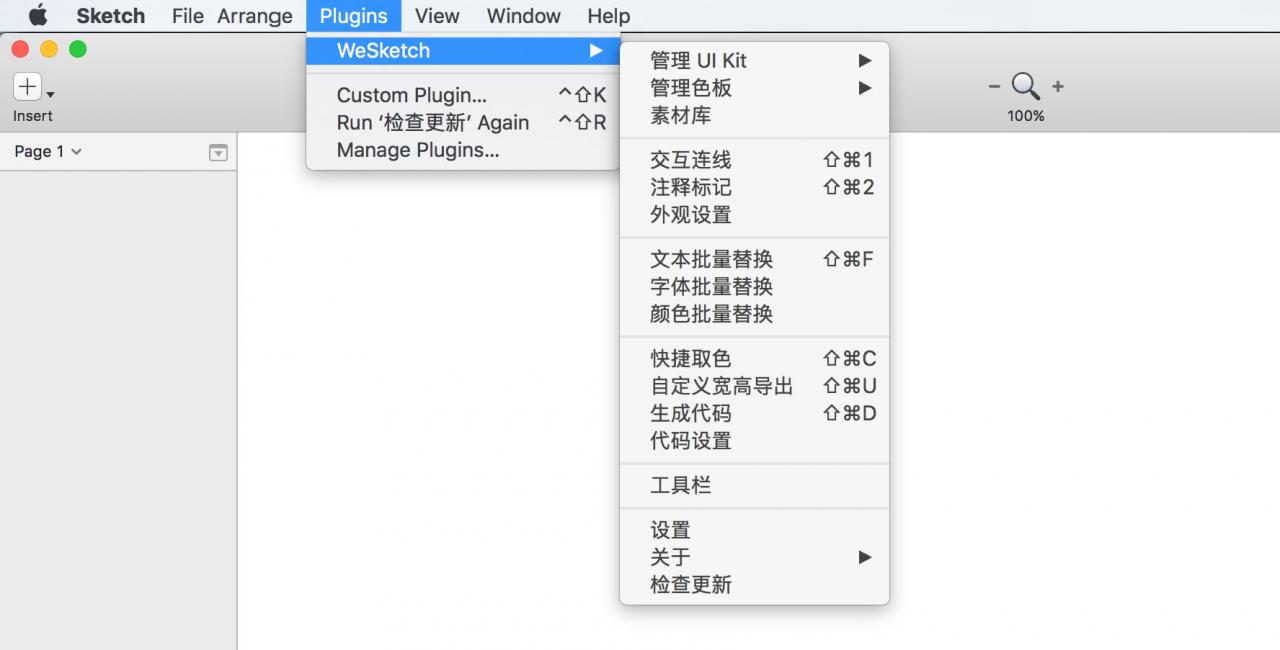
菜单栏

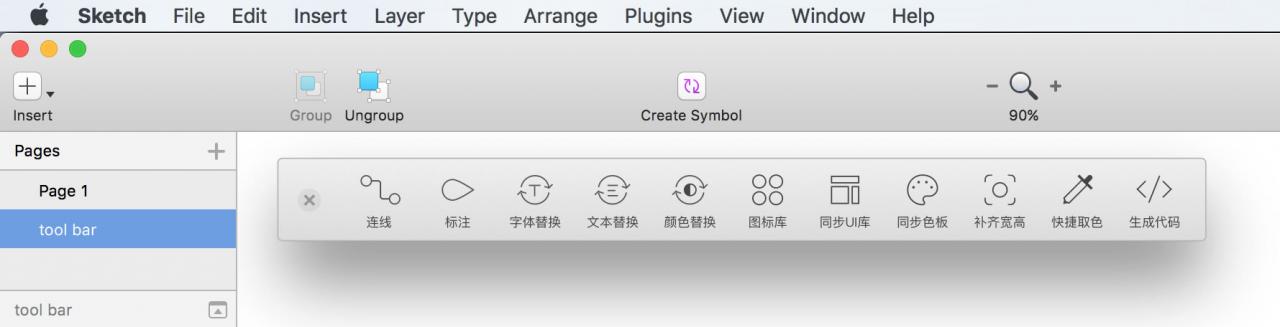
工具栏

功能 & 教程
1、管理 UI Kit
本功能用于团队输出 UIKit 设计标准,并用于团队成员快速协同。

快速开始
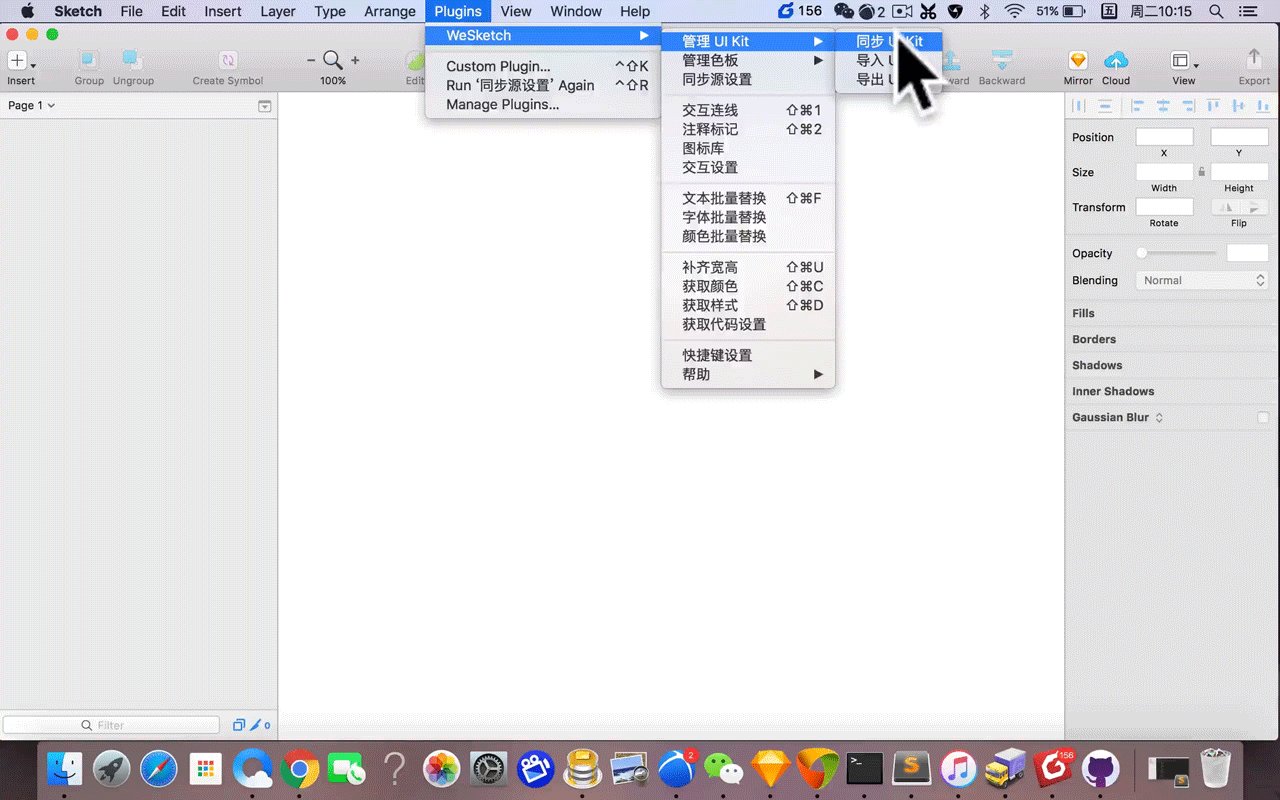
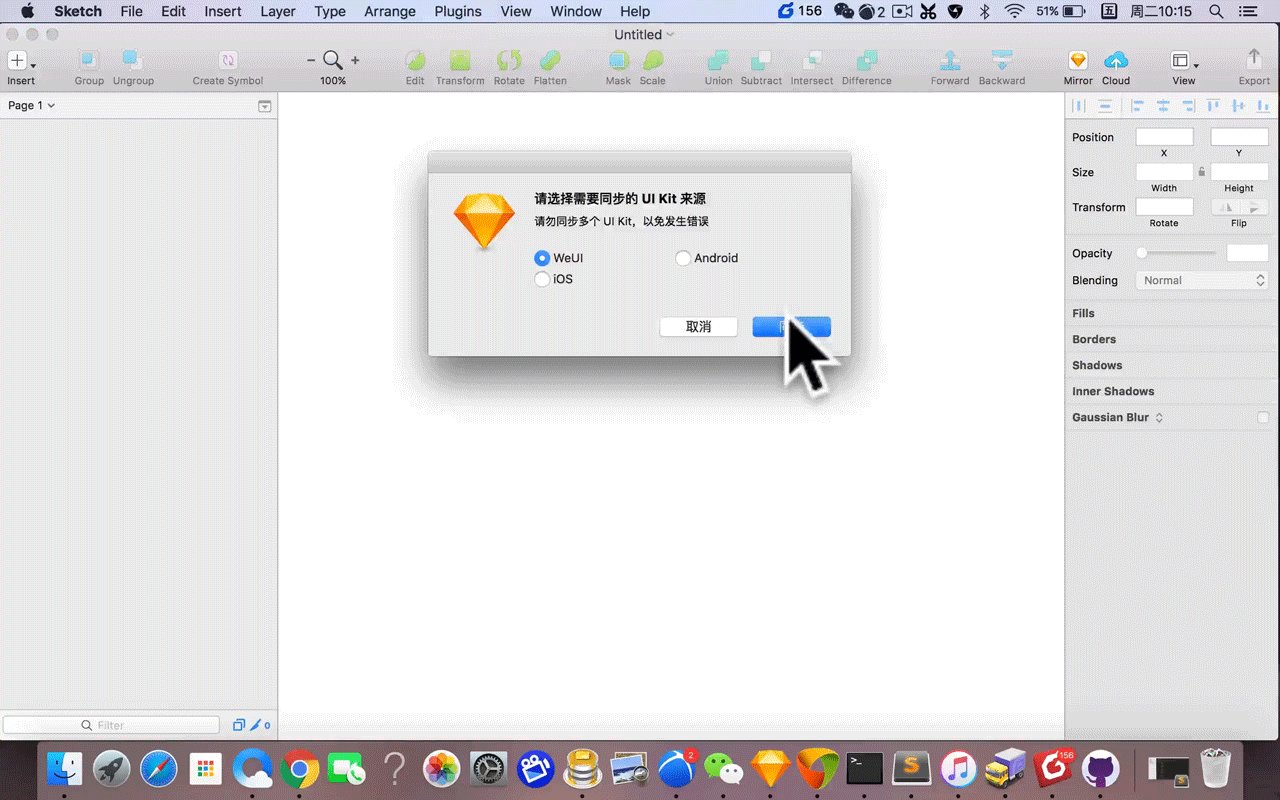
新建一个 Sketch 画板,选择 WeSketch => 管理 UIKit => 同步 UIKit,本插件为您提供了三个可使用的示例。
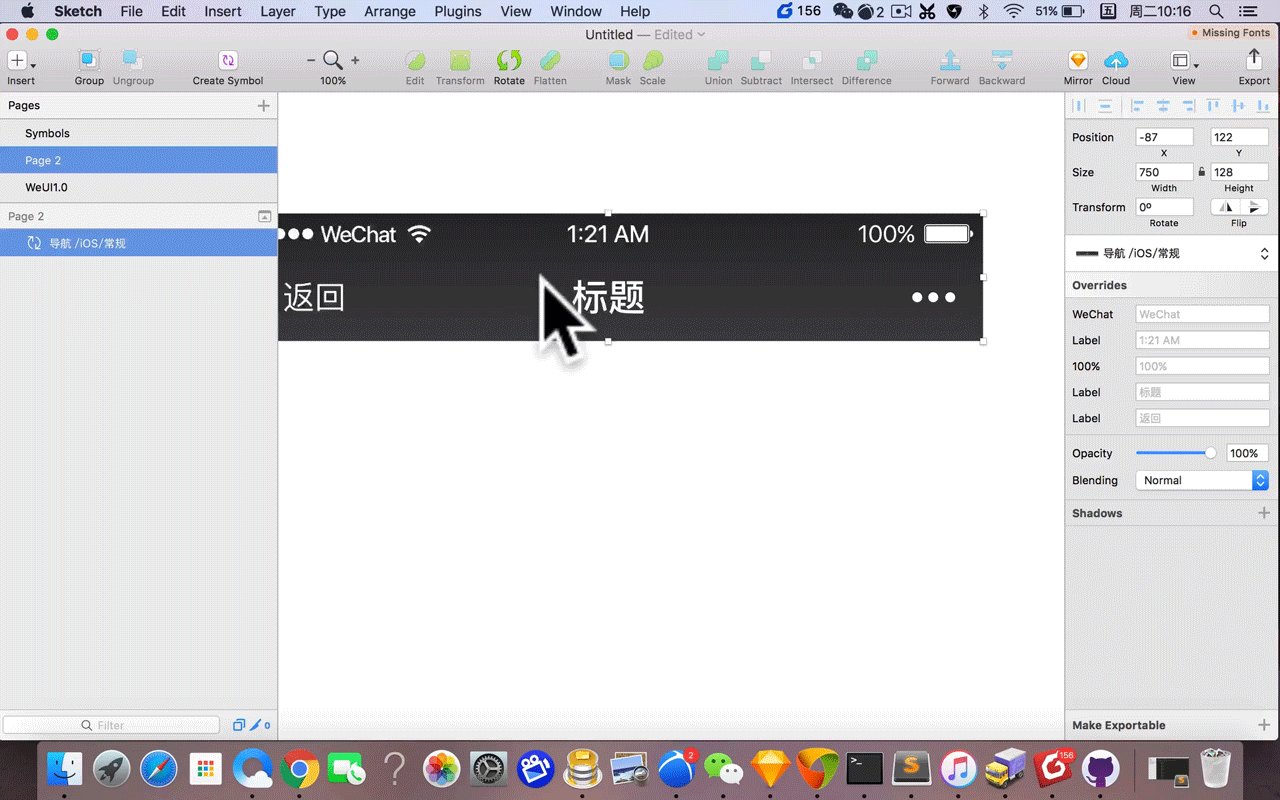
选择 WeUI 或其它,点击确定,你所打开的画板,会下载已经在放在 http 服务器的 UIKit 并导入到你现在的画板。
如何设置

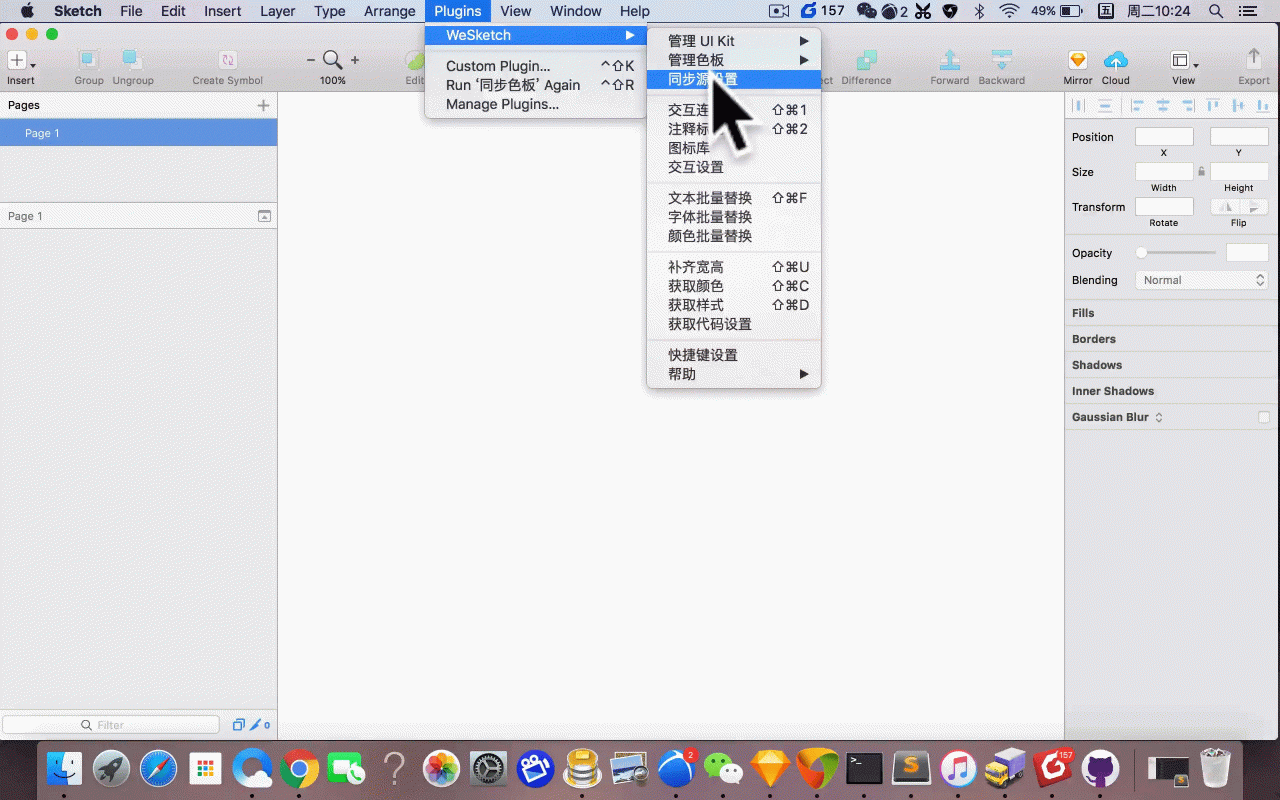
打开 WeSketch => 同步源设置。界面中出现如下界面。
按照示例新增一个你已经制作好的并上传到网络的 UIKit 地址配置到界面中的输入框中。
有些团队可能使用 DropBox 同步团队 UIKit 到本地,我们也提供了选择本地文件同步的能力。点击文件夹 logo 即可选择。
特别注意:若同时配置 UIKit 及颜色库地址到一个项目中,同步 UIKit 同时会同步你的颜色库内容。但单独同步颜色库不会同步 UIKit 库。
如何制作自己的 UIkit
导出 UIKit
UIKit 是通过 Sketch 的 Symbols 功能,达到一次制作 Symbols,多处使用。将你制作好的 UIKit 文件通过本插件的导出 UIKit 功能导出成 sketch 文件。
注意:由于此同步工具是通过元素名称判断是否同步的内容与原画板内容是否相同来做同步操作的,所以尽量避免画板中的 Symbol 没有相同命名,通过本插件的导出 UIKit 功能,会自动将重名的元素重命名(原名后加数字)。
2、管理色板
本功能用于团队约定一套颜色标准,并用于团队成员快速协同。

快速开始
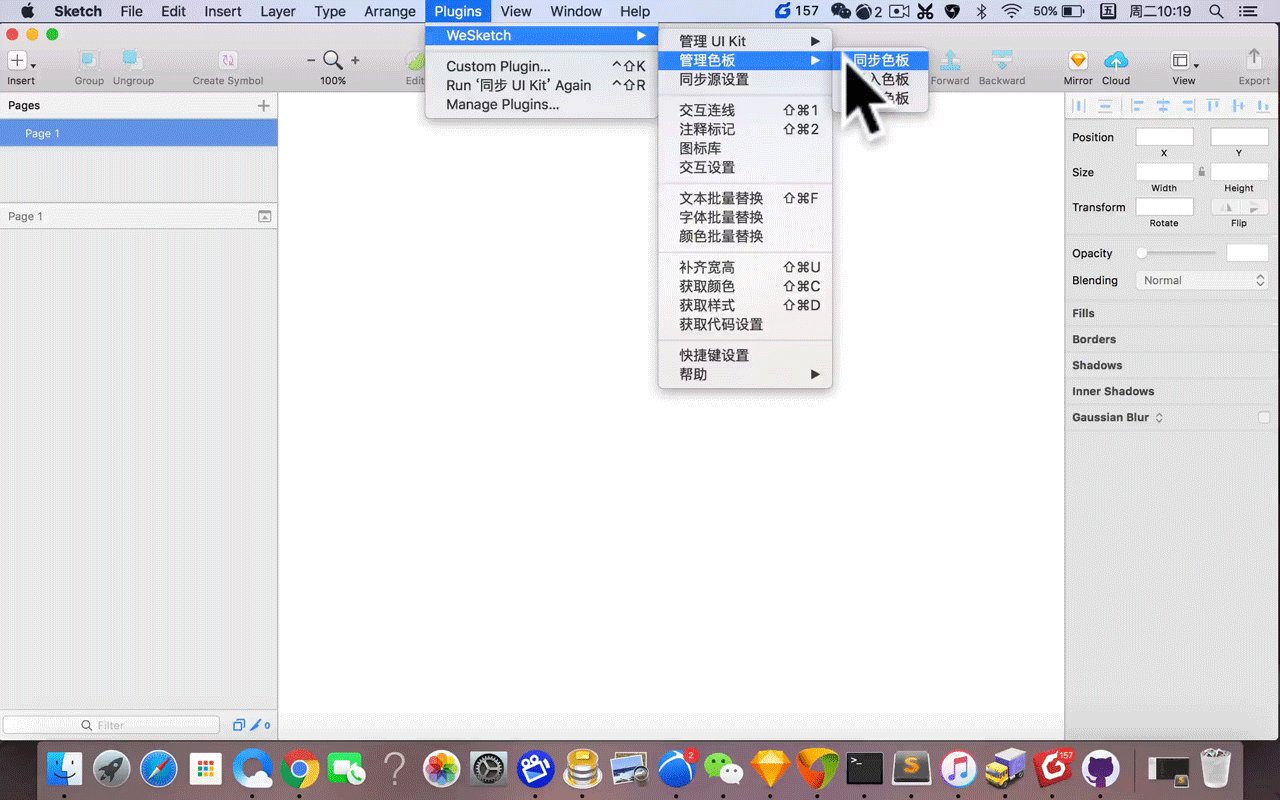
新建一个 Sketch 画板,选择 WeSketch => 管理色板 => 同步色板,本插件为您提供了一个可使用的示例。
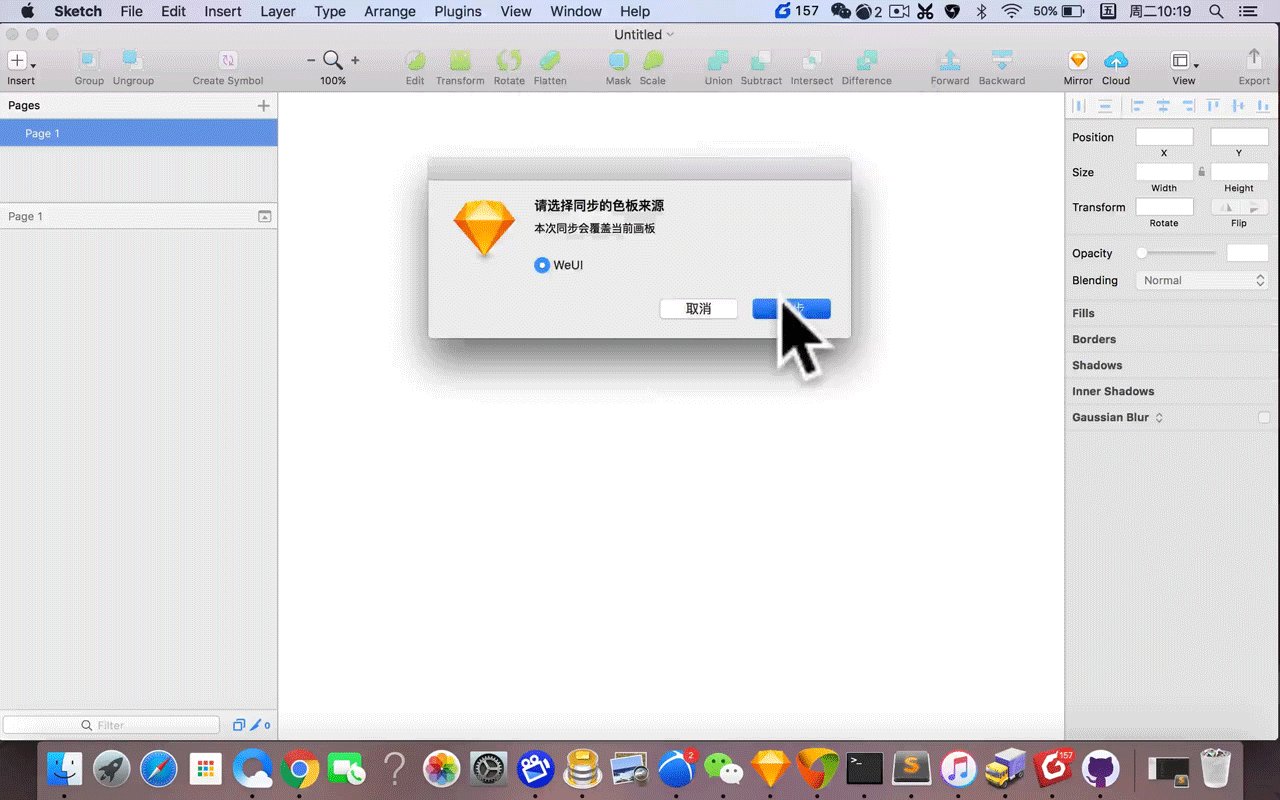
选择 WeUI 点击确定,你所打开的画板,会下载已经在放在 http 服务器的色板并导入到你现在的画板。
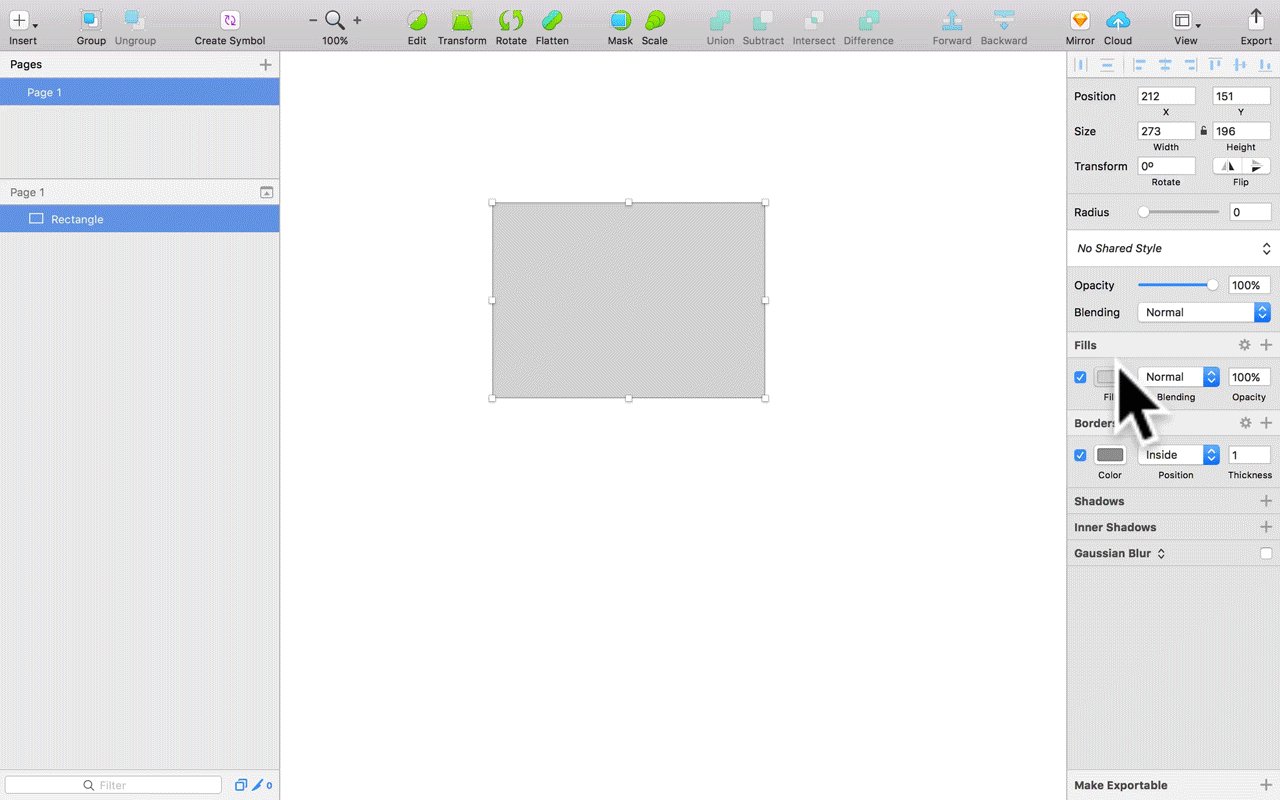
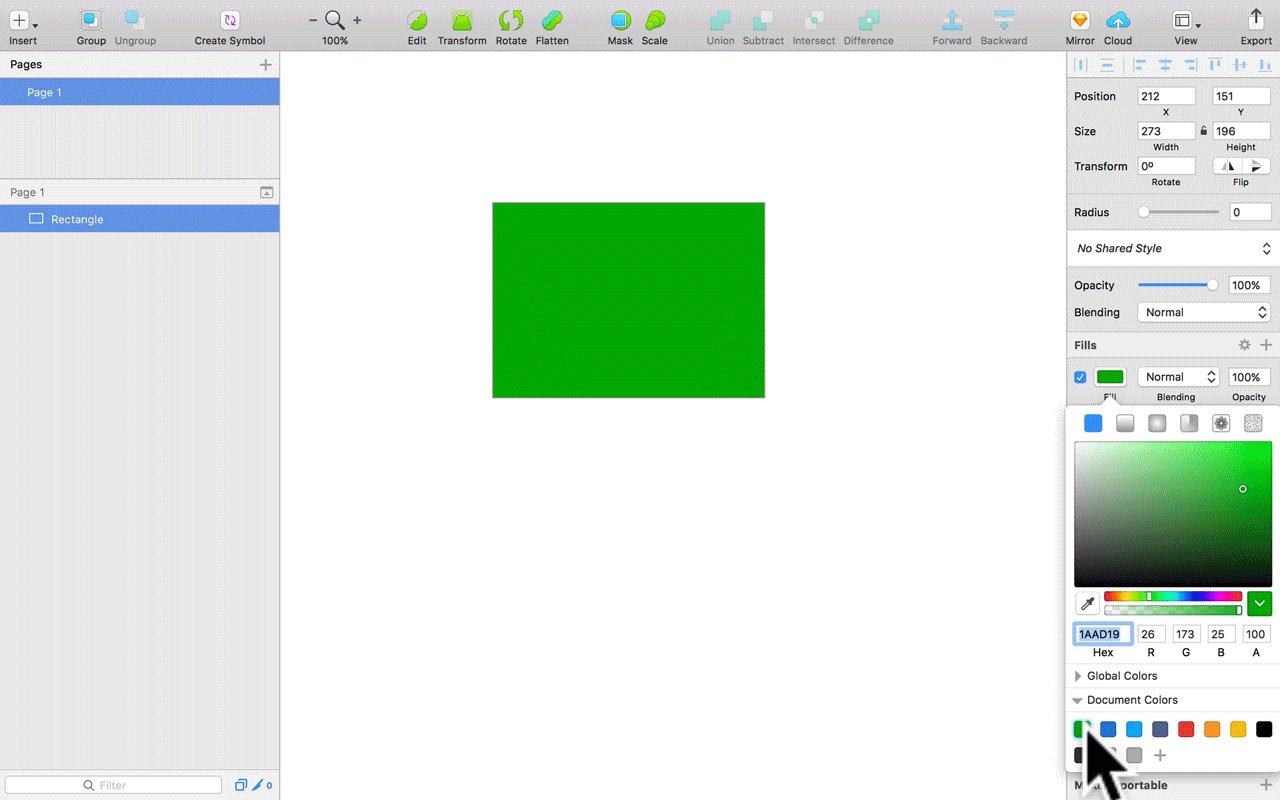
在你颜色设置的 Document Colors 面板可以看到已经同步的颜色标准库。
如何设置
打开 WeSketch => 同步源设置。界面中出现如下界面。
按照示例新增一个你已经制作好的并上传到网络的 UIKit 地址配置到界面中的输入框中。
有些团队可能使用 DropBox 同步团队 UIKit 到本地,我们也提供了选择本地文件同步的能力。点击文件夹 logo 即可选择。
特别注意:若同时配置 UIKit 及颜色库地址到一个项目中,同步 UIKit 同时会同步你的颜色库内容。但单独同步颜色库不会同步 UIKit 库。
如何制作自己的颜色库
导出色板
先将你需要制作的颜色添加到 Document Colors 中,然后点击导出色板,插件会将颜色内容导出成 JSON 文件,将此文件存放在 http 服务器或使用 DropBox 等工具进行同步即可。
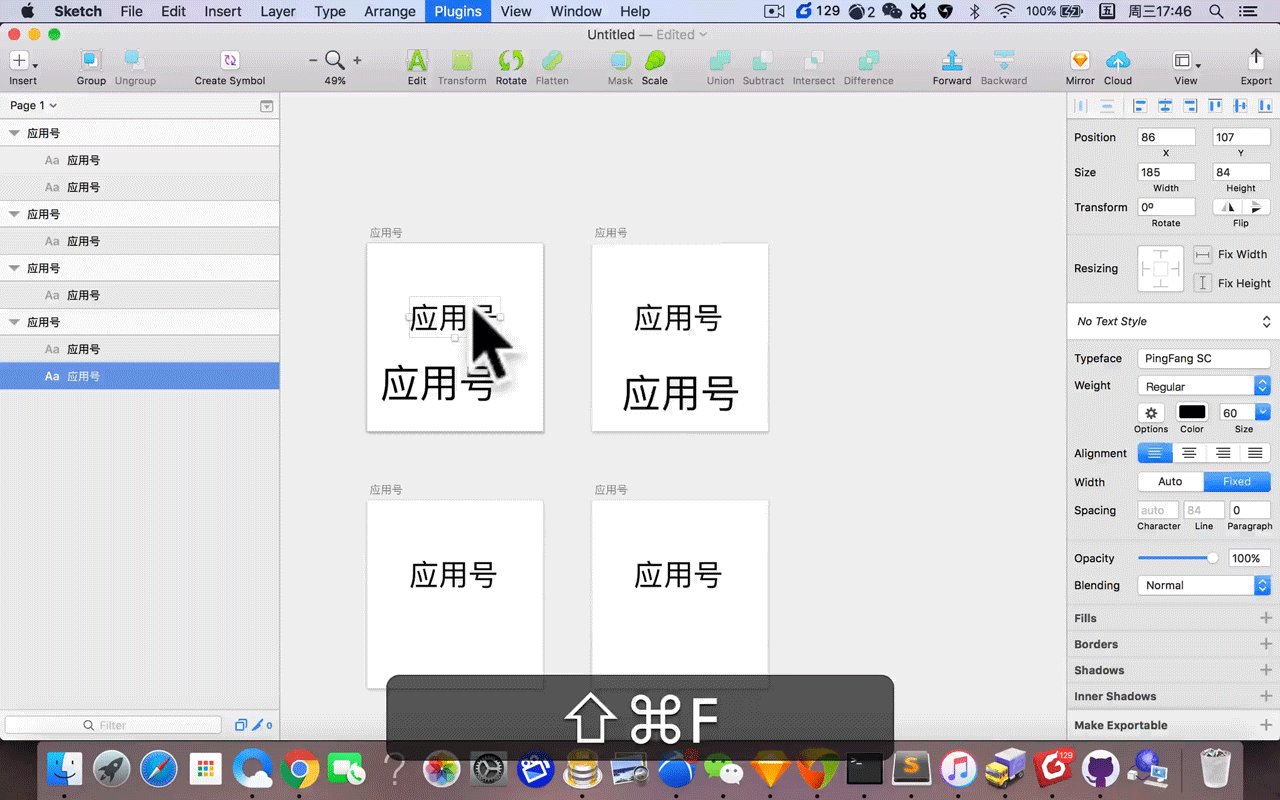
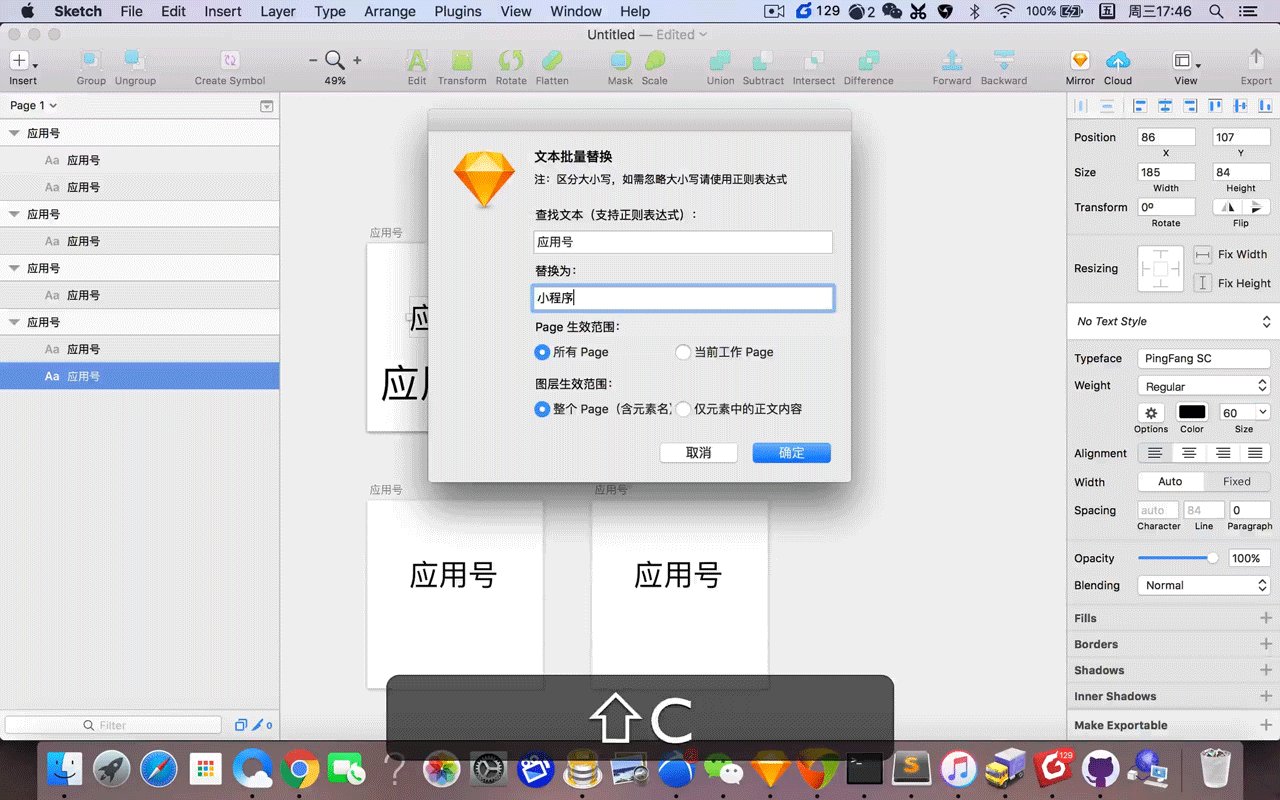
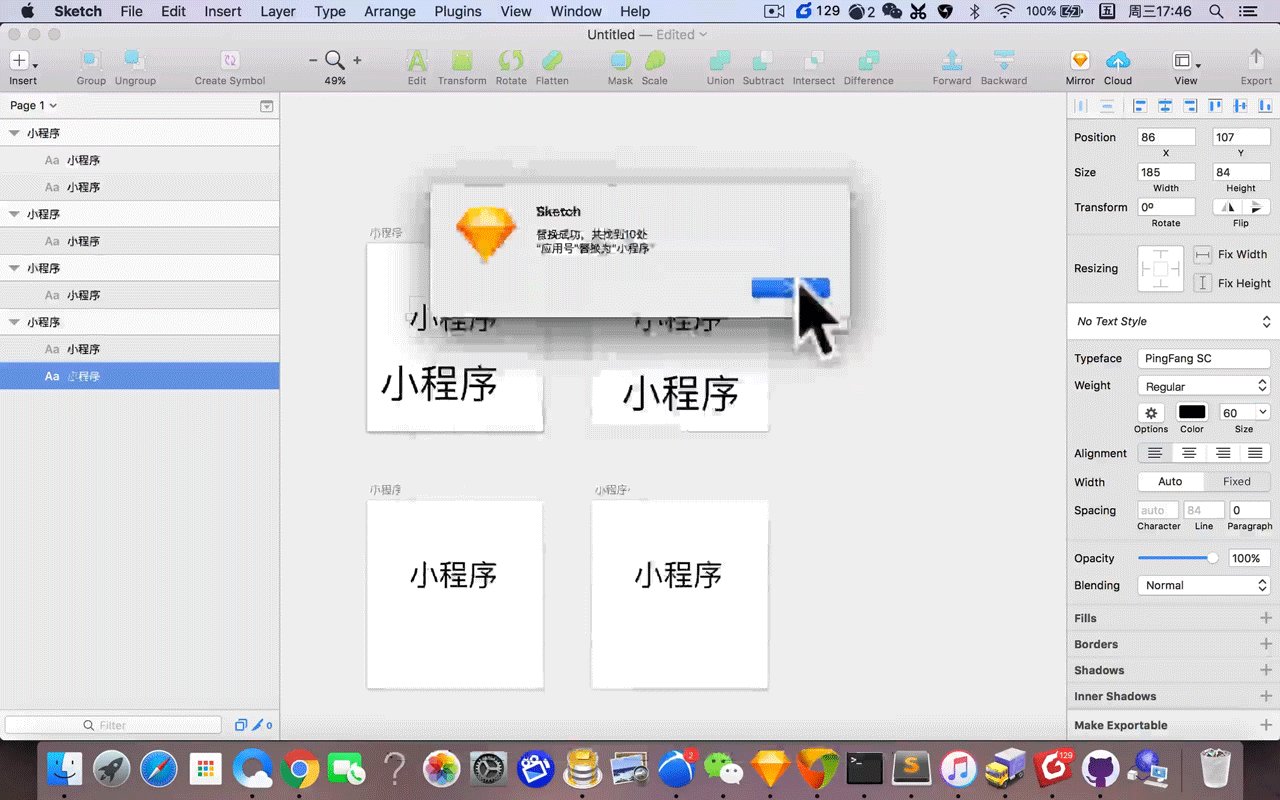
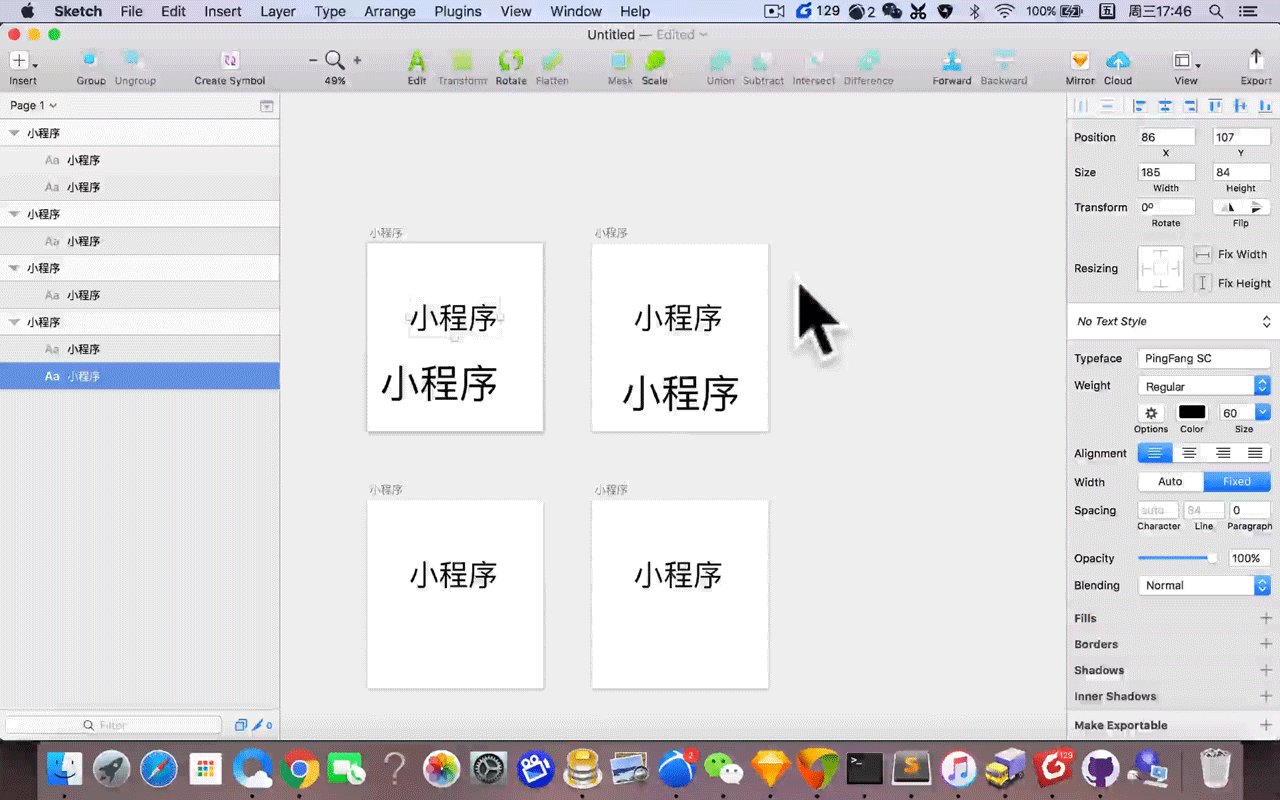
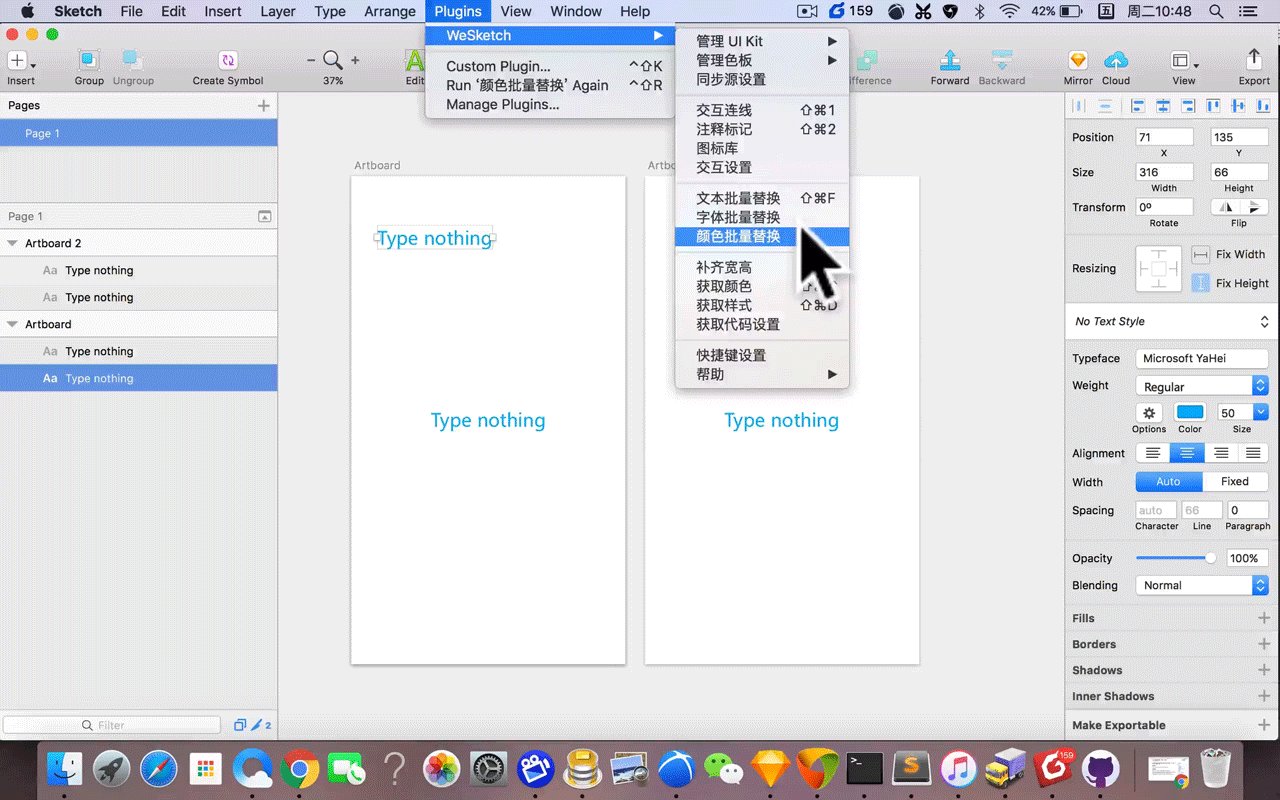
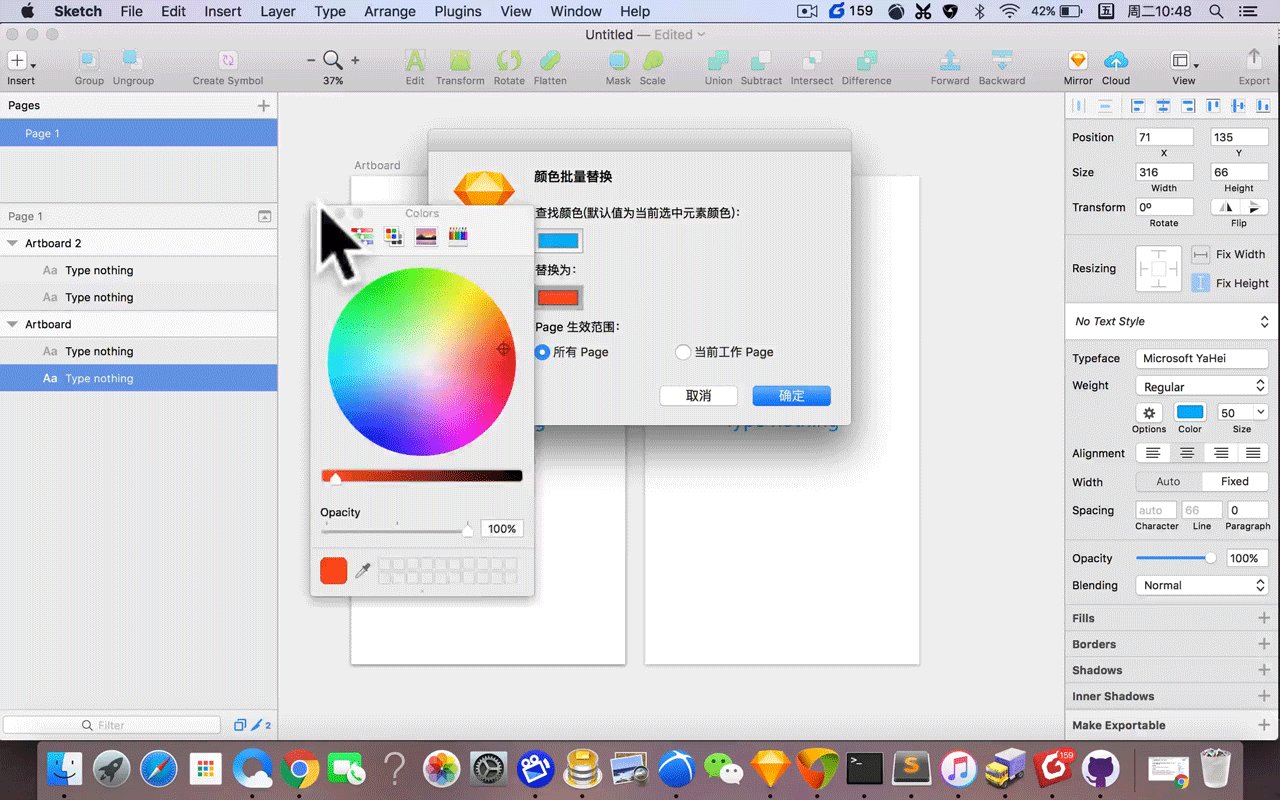
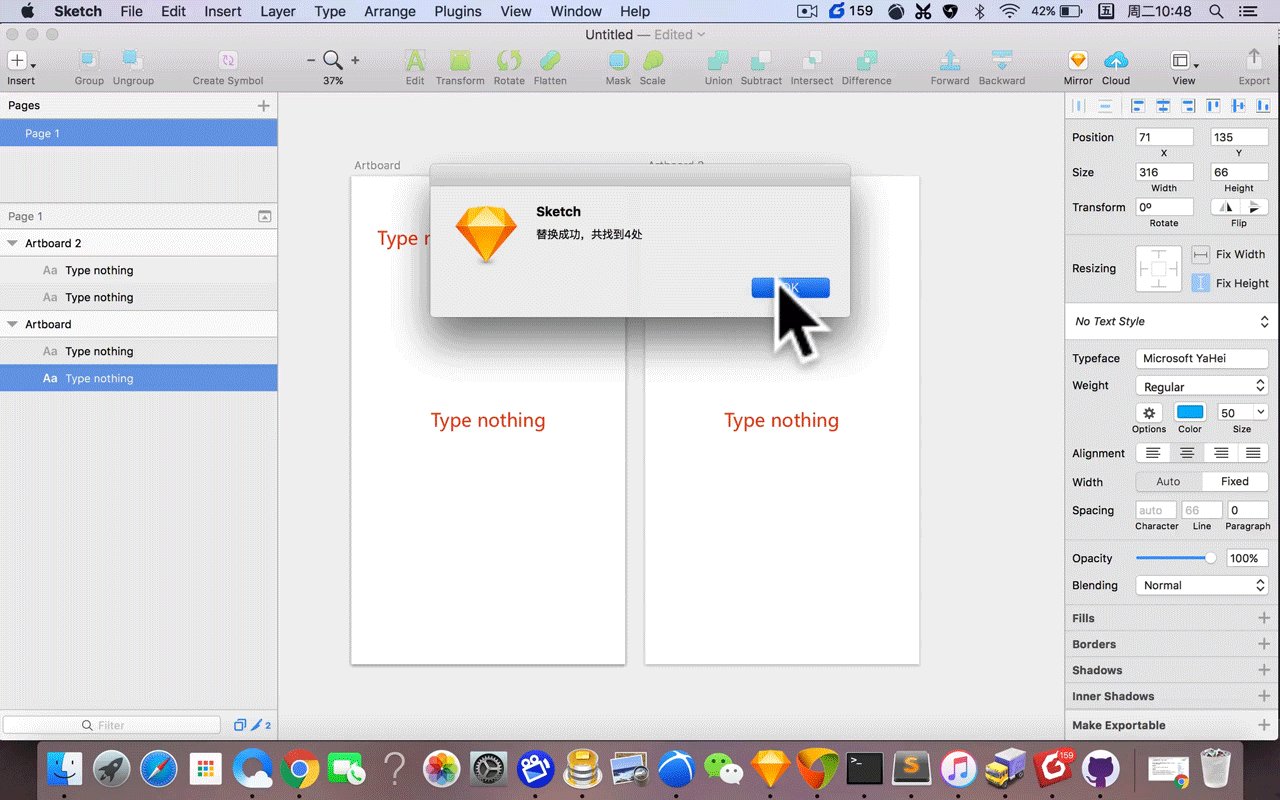
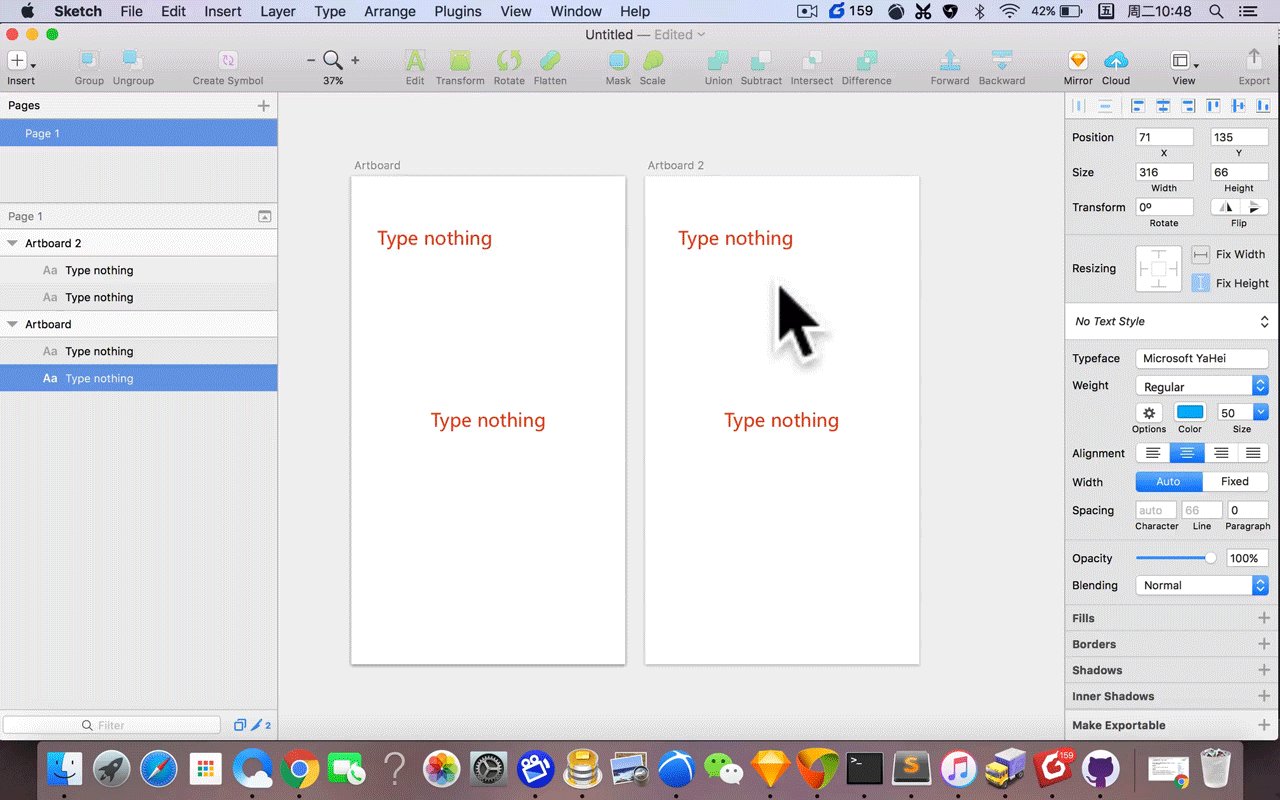
3、批量替换文本、字体、颜色
本功能用于快速解决产品经理的反复无常的脑洞 (我们再改一下下,再改一下下,算了,换回第一版吧)
文字

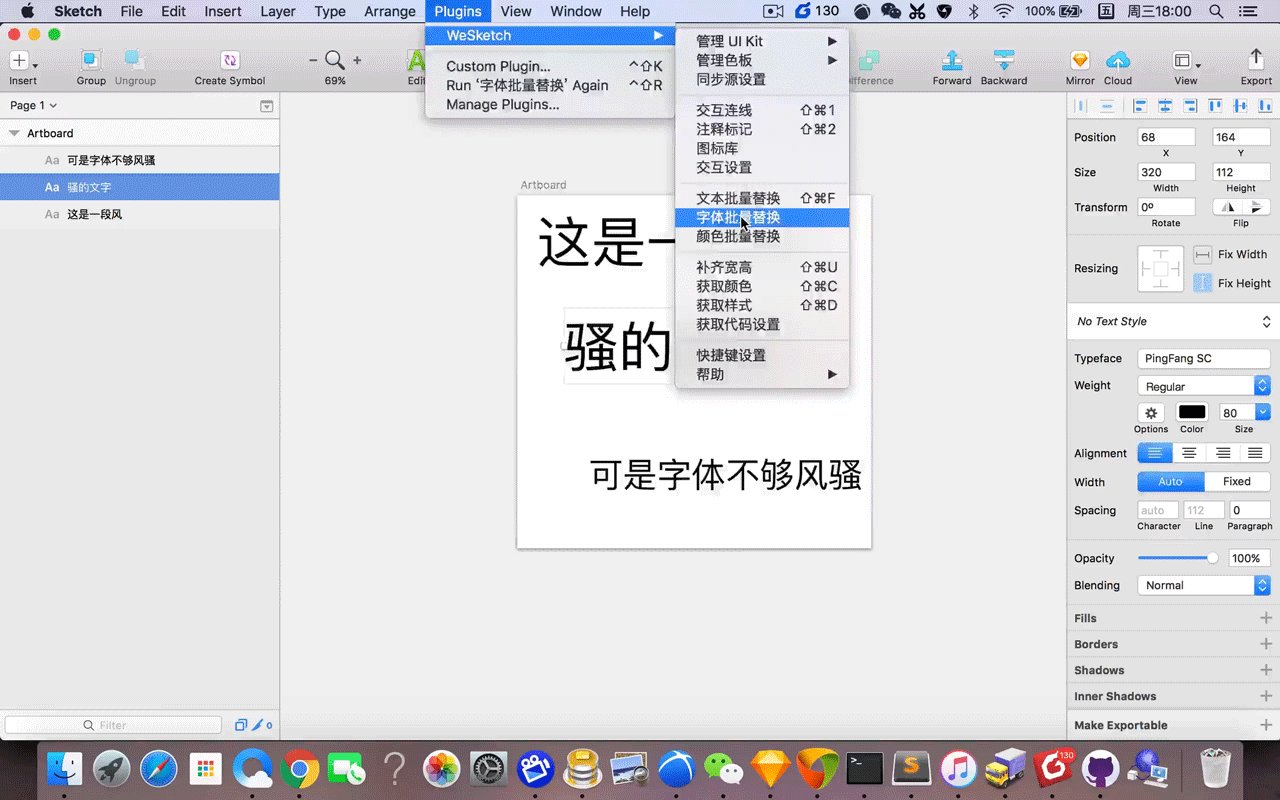
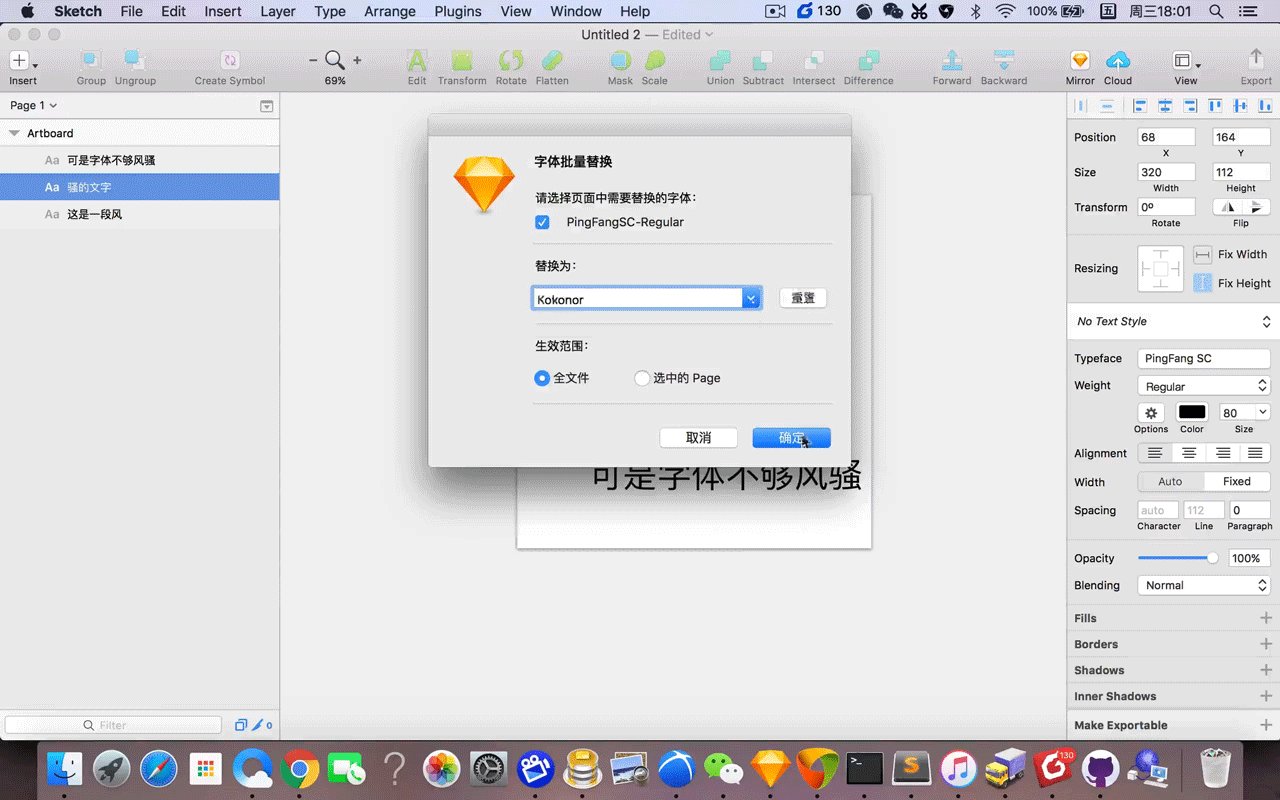
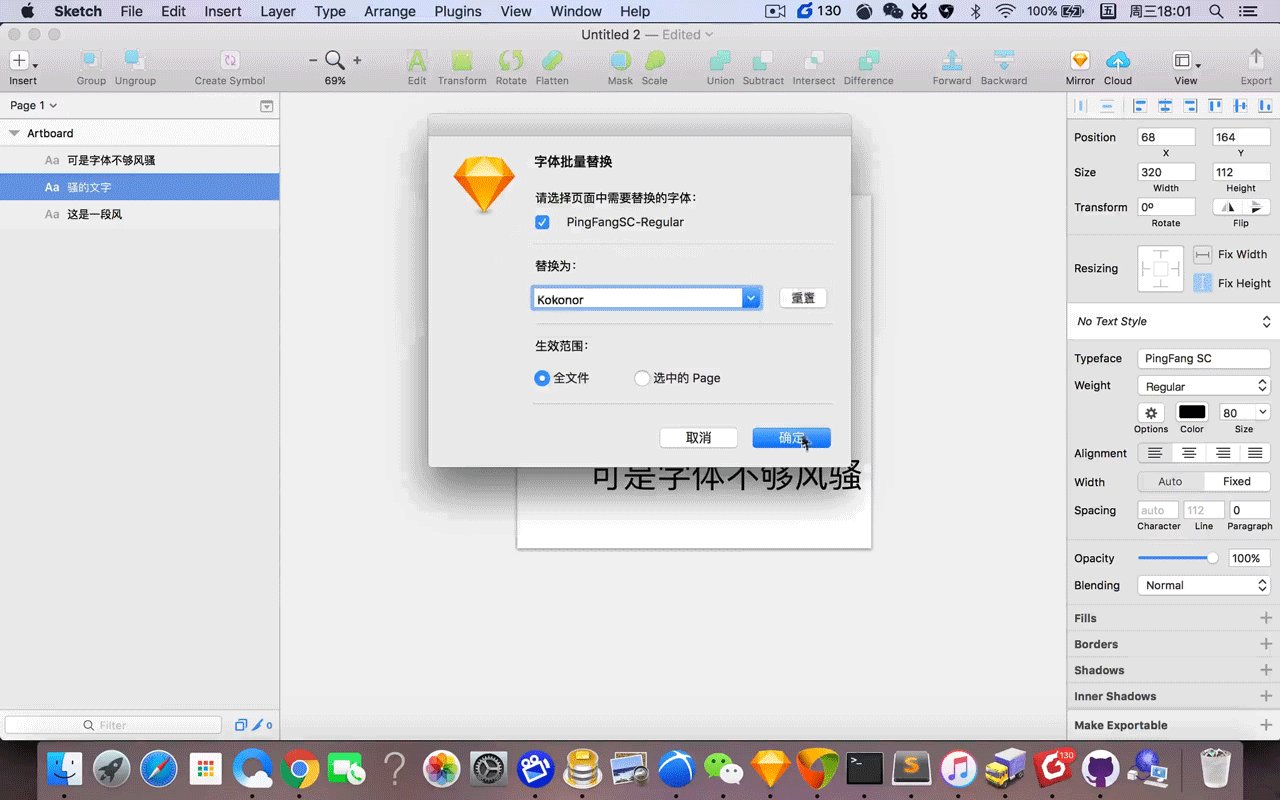
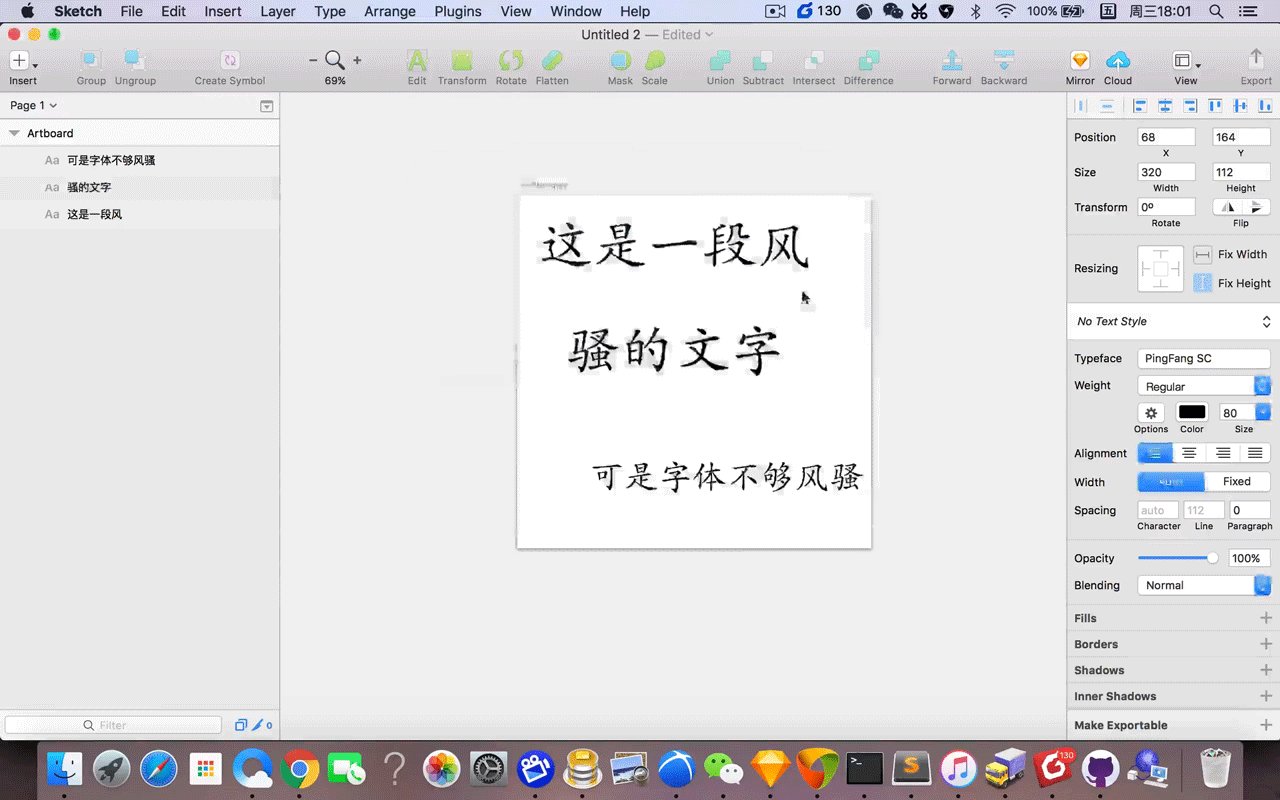
字体

颜色

快速开始
由于本功能十分简单打开就能用,所以说明主要用于调侃产品经理。
功能说明
依然有一些小细节,再强调一次一定要配合快捷键使用,否则显得太不 geek。
当你要修改一个全局颜色的时候,最快方法就是先选中有这个颜色的元素,再打开全局替换颜色功能,你会发现选中的元素颜色已经出现在替换面板中。(全文文字替换也是这样)
字体批量替换用于解决 iOS 大版本升级后,原设计稿中文字字体不再适应新的版本的问题。
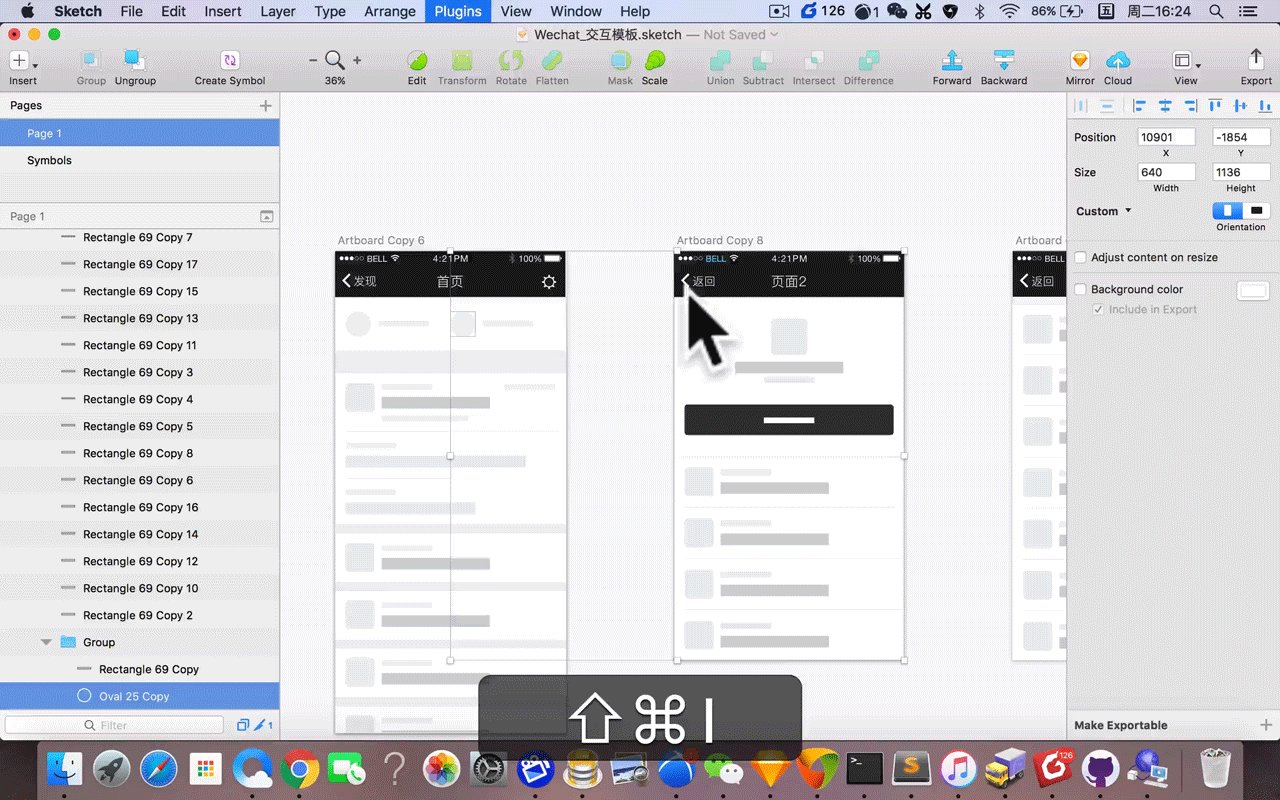
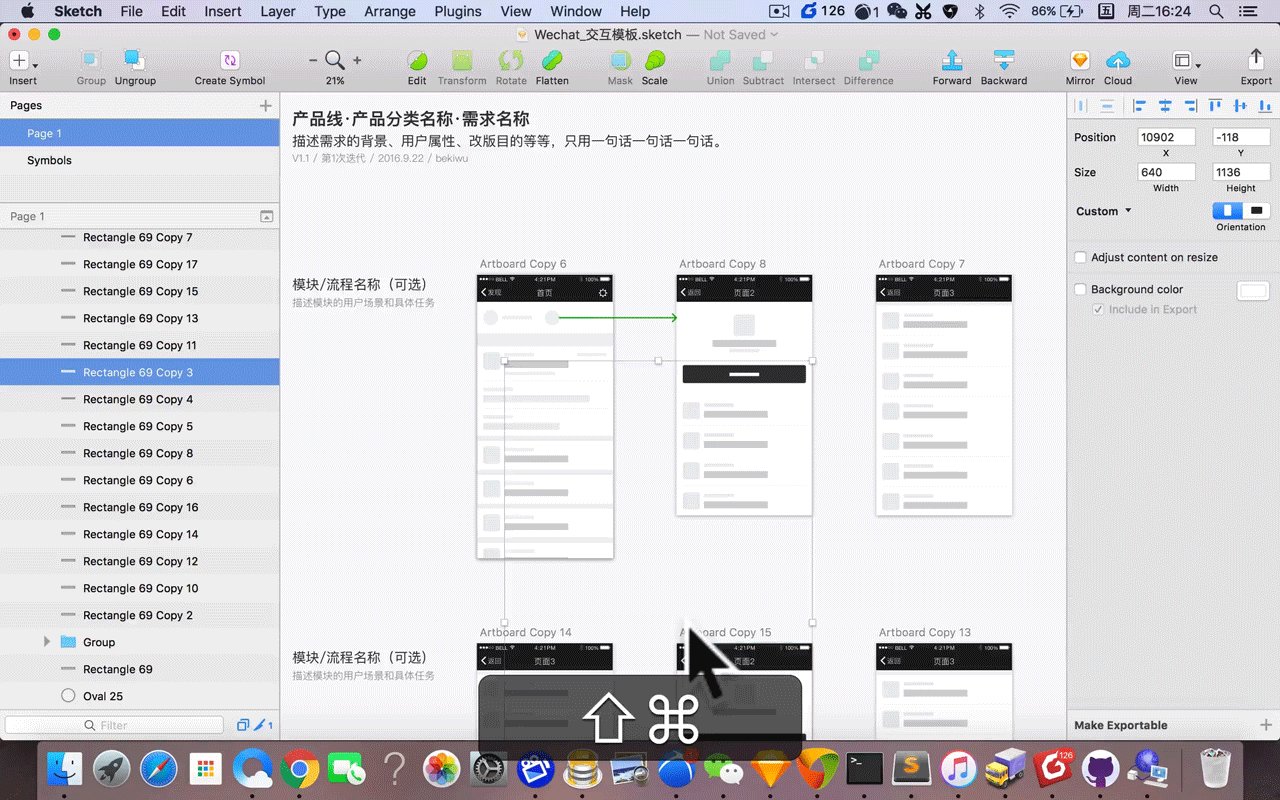
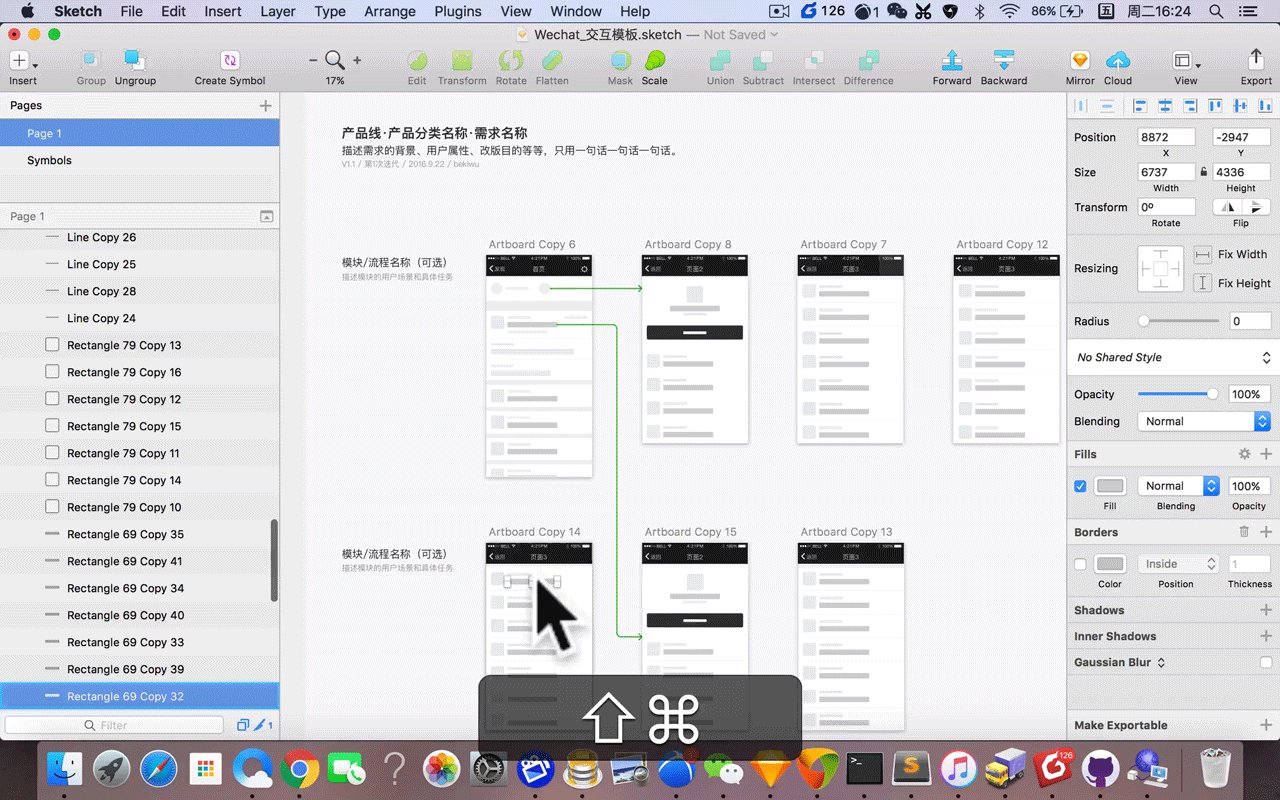
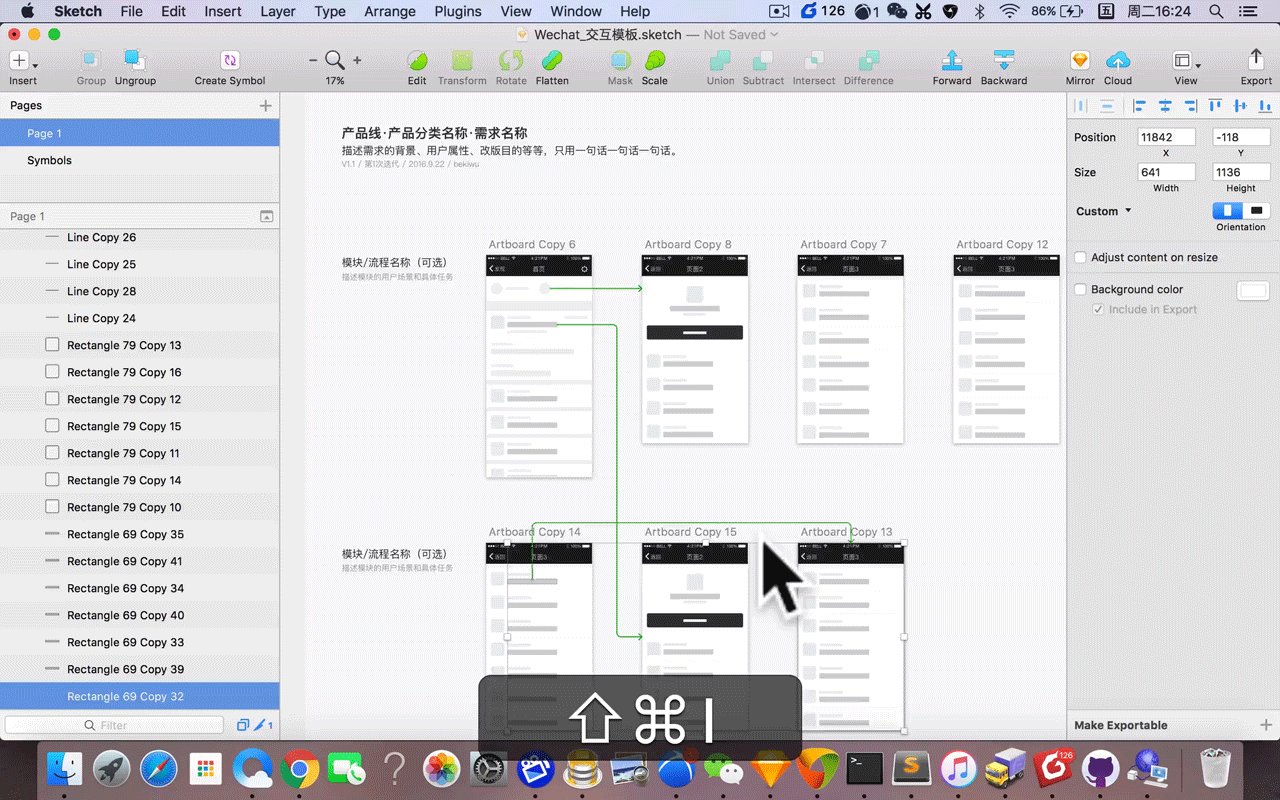
4、交互连线
本工具用于快速标注 UI 设计中的页面关系

快速开始
本功能与市面上已有的连线工具最大的不同是,可以自动绕过障碍,连线不会重合
选中页面中任何两个元素,点击交互连线。即可完成两者之间的连接。
使用方法
十分建议记下功能快捷键,初始快捷键为 command+shift+1。若想自定义快捷键,可以打开 WeSketch => 快捷键设置,进行自定义快捷键。
本功能只有一个功能键,即交互连线按钮,但在不选择元素,选择一个元素,选择两个元素点击功能键时,效果各不相同。你可能会吐槽为什么一个键要集合这么多功能,但是当你用快捷键完成操作之后,你会发现非常顺手。
当没有选择元素按下快捷键时,画板中的线会自动重绘,用于如果你将页面元素进行了调整之后,重新调整画布中的连线的功能。
当选择一个元素按下快捷键时,若此元素有从它出发的连线,那么会自动删除此条连线。并重新调整画布中的连线。
当选择两个元素按下快捷键时,会按照从先选到后选的顺序,绕过 artboard 元素,生成连线。
设置颜色及细度粗细
进入交互设置即可调整连线的颜色及粗细。
5、注释标记
本工具用于快速标注设计中对元素进行注解
快速开始
选中页面中任何一个元素,点击标记注释,即可按选择顺序生成从1开始排列的序号。
使用方法
十分建议记下功能快捷键,初始快捷键为 command+shift+2。若想自定义快捷键,可以打开 WeSketch => 快捷键设置,进行自定义快捷键。
本功能只有一个功能键,即交互连线按钮。但依然有很多细节。
1、选择一个元素,若此元素没有添加过标记,按快捷键,即可添加一个在右边的标记。
2、选择一个已有在右边的标记,按快捷键,会删除右边的标记,生成左边的标记。
3、选择一个已有在左边的标记,按快捷键,此时若选中的数字在页面中不为最后一个标记(假如页面中有9,删除第8个标记),页面中会弹出选项。
4、选择删除标记并保留排序 (选择此选项会将 8 标记删除,9 标记不动,下次再标记会以 8 开始)
5、删除标记并重新排序 (选择此选项会将 8 标记删除,之后 9 标记变为 8,如果后续还有会依次类推,下次再标记会以最后一个数的后一个数开始)
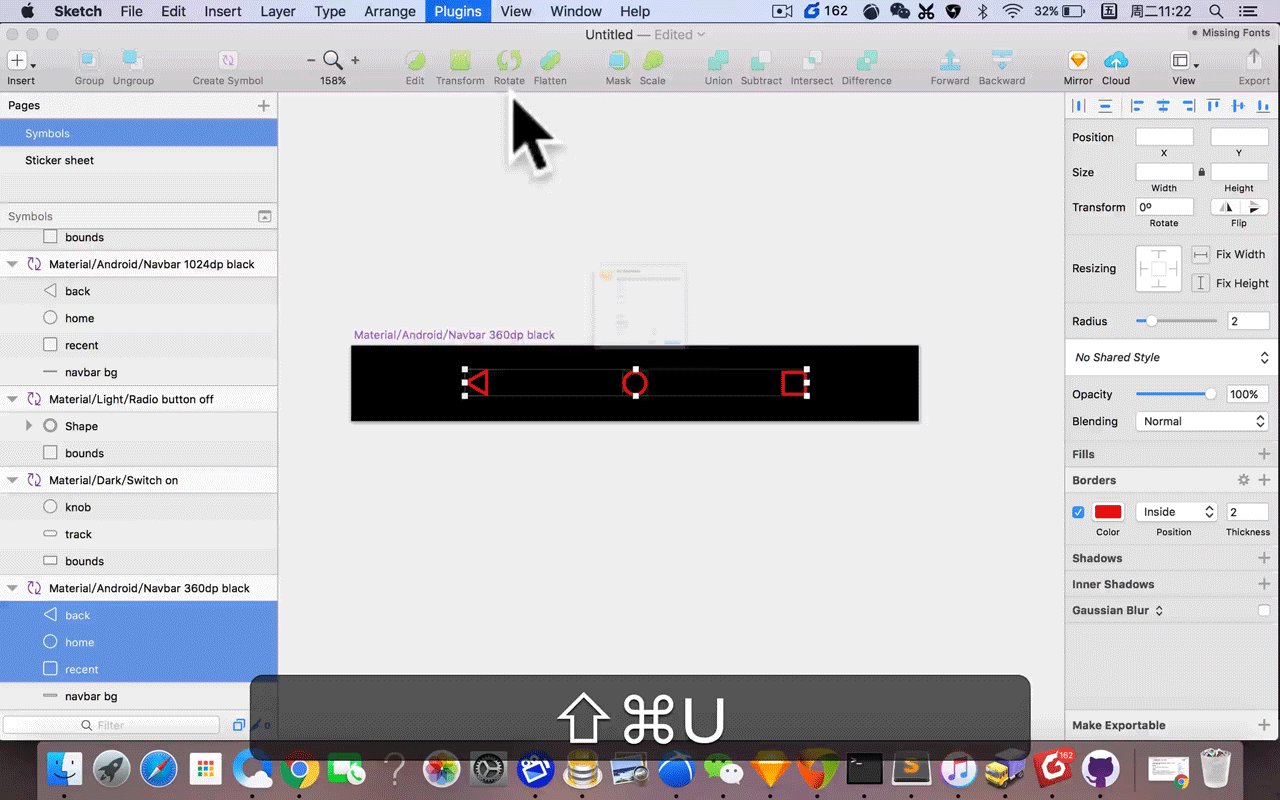
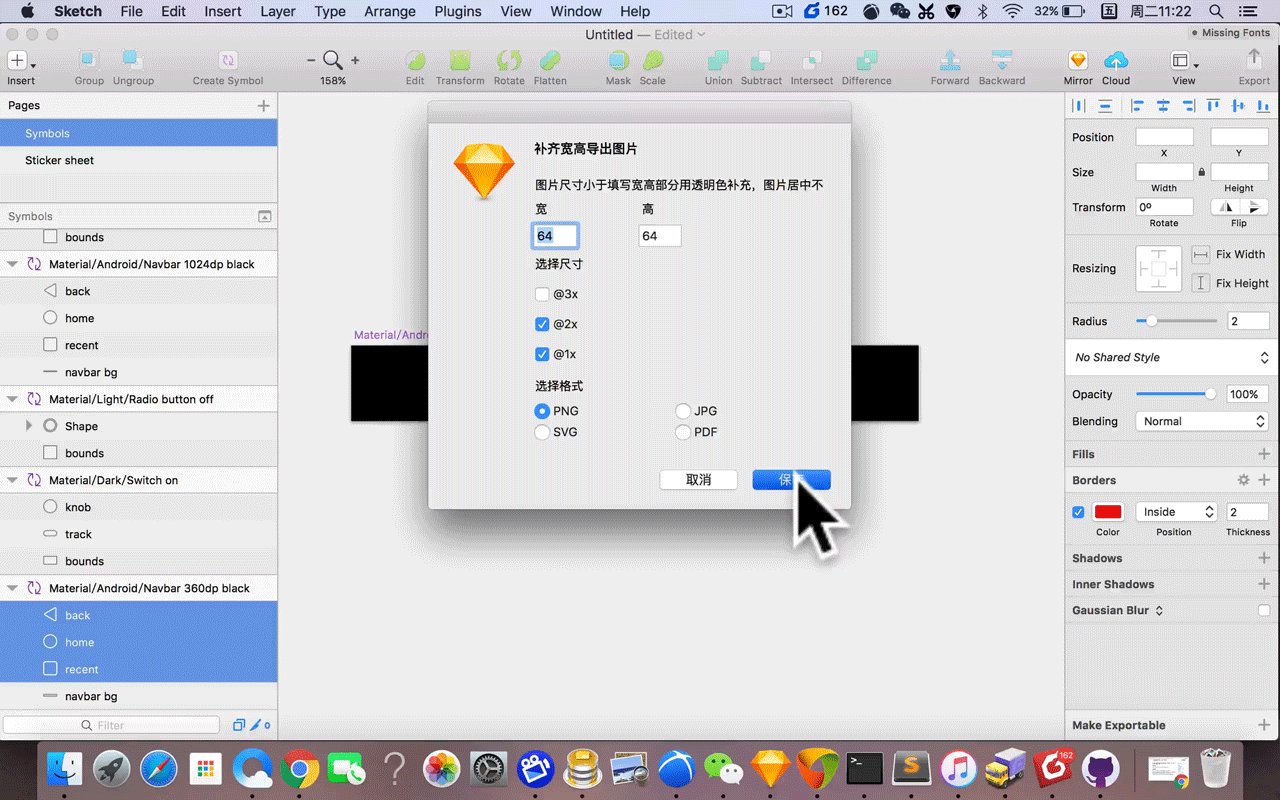
6、自定义宽高导出
本功能用于快速解决一些占位 icon 需要扩大点击区域,或者 icon 需要导出统一尺寸但又不能拉伸的需求

快速开始
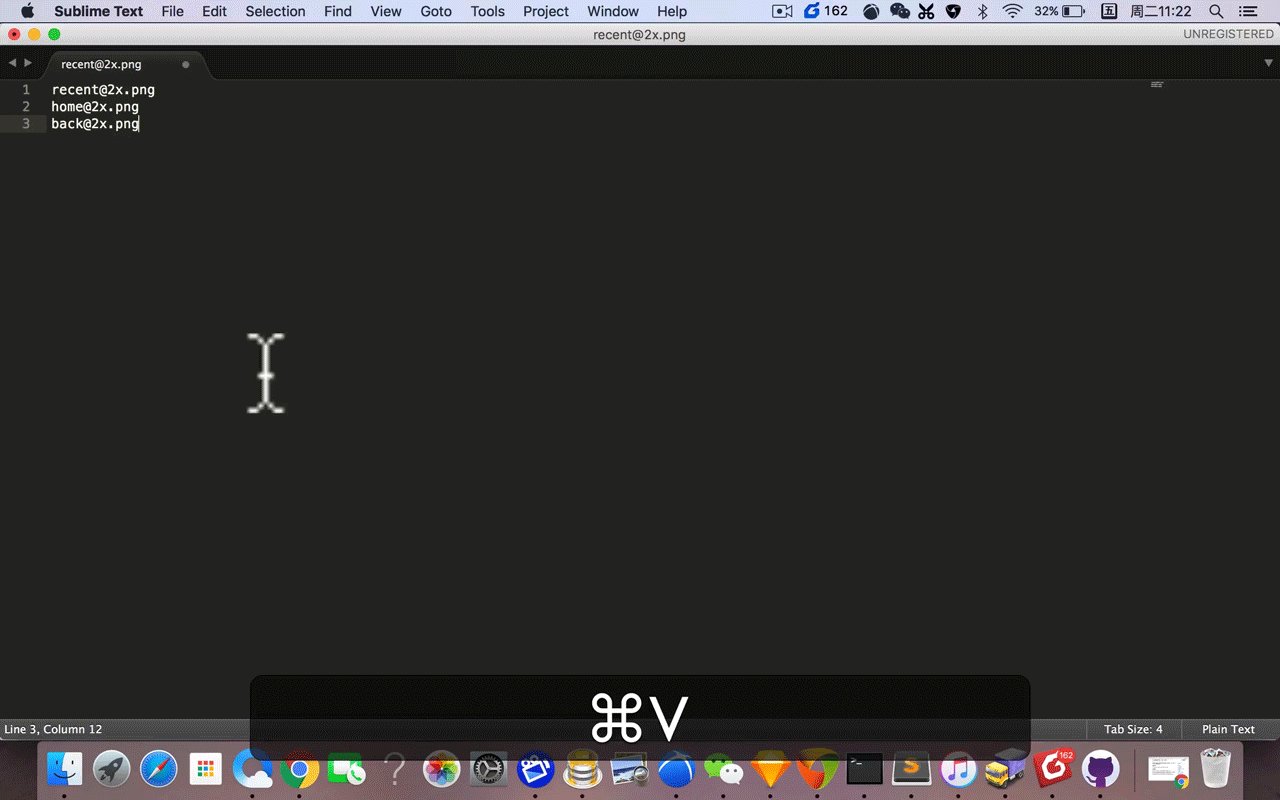
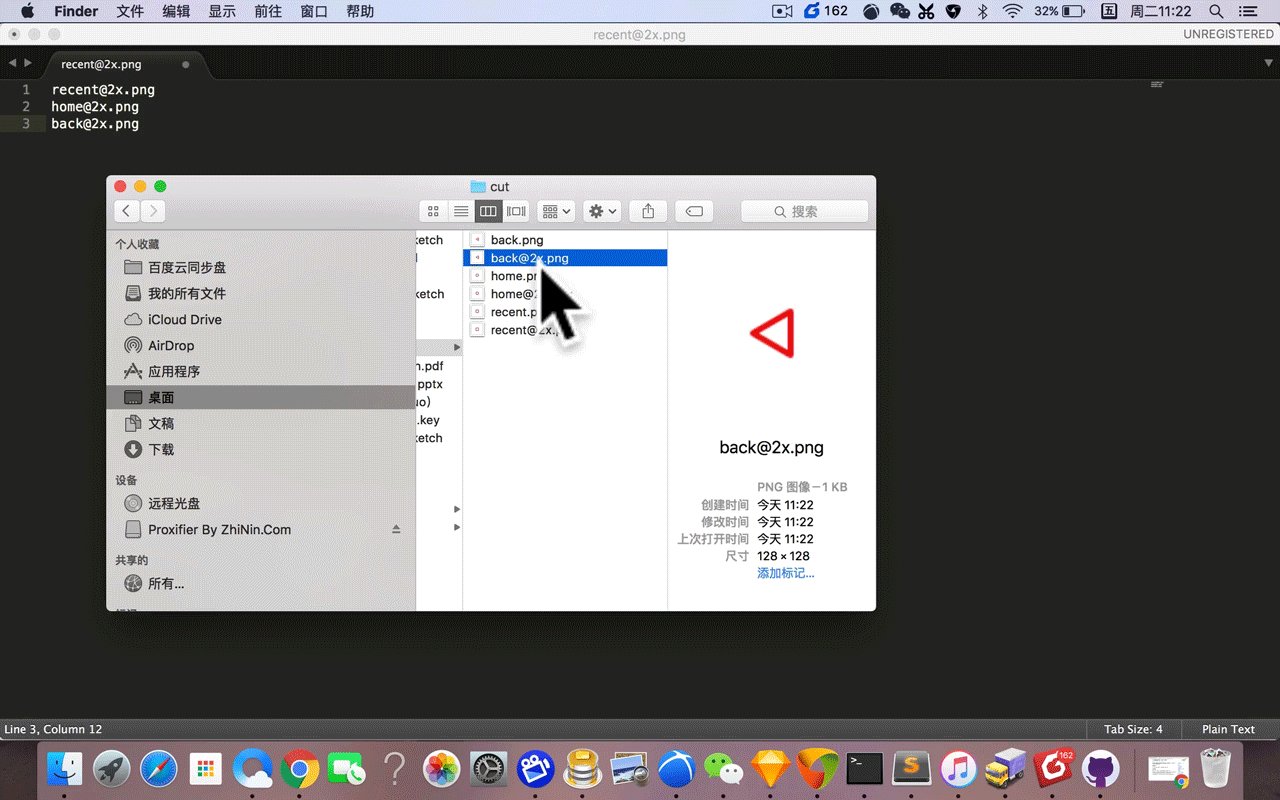
选中任意个 icon 点击导出,或使用快捷键 command shift U,弹出窗口填入你统一导出的宽高、倍数、格式,确定之后选中目录,即可获得相对应的图片。
功能说明
依然有一些小细节,再强调一次一定要配合快捷键使用,否则显得太不 geek。
同时文件名称也会放入你的剪贴板,用于快速完成代码需求。
7、生成代码(支持小程序)
本功能用于开发 GG 用一个快捷键就能导出各种设计稿中的字体及各种基本块状样式能力。
快速开始
选中一个你需要获取对应代码的字体或者图形,使用获取样式的快捷键 command shift d,插件会按照常见 css 写法将样式放入剪贴板中。
功能说明
本功能重点解决当拿到不同尺寸设计稿时,例如宽 320 375 414 750 1242,需要人脑换算输出成统一的尺寸问题。所以本插件对需要获取样式的父 artboard 尺寸敏感,若父 artboard 尺寸非标准,或无父 artboard 会默认为 2 倍图。
本功能提供设置功能,除了导出标准 web 样式,还可以导出以 rpx 为单位的小程序代码。点击获取代码设置,可以将获取的代码更换成 rpx 标准。rpx 的设计标准是以 750 宽度为标准设计,所以非 750 宽度的设计稿,会按照小程序尺寸换算。
8、快捷取色
本功能是一个 geek GG 的特别需求
快速开始
选中一个你需要获取颜色的字体或图形,使用快捷键 command shift c,插件会导出 web 标准色。或带透明度,会使用rgba形式。
此功能没有太特别能力,但 geek 要的就是比快更快
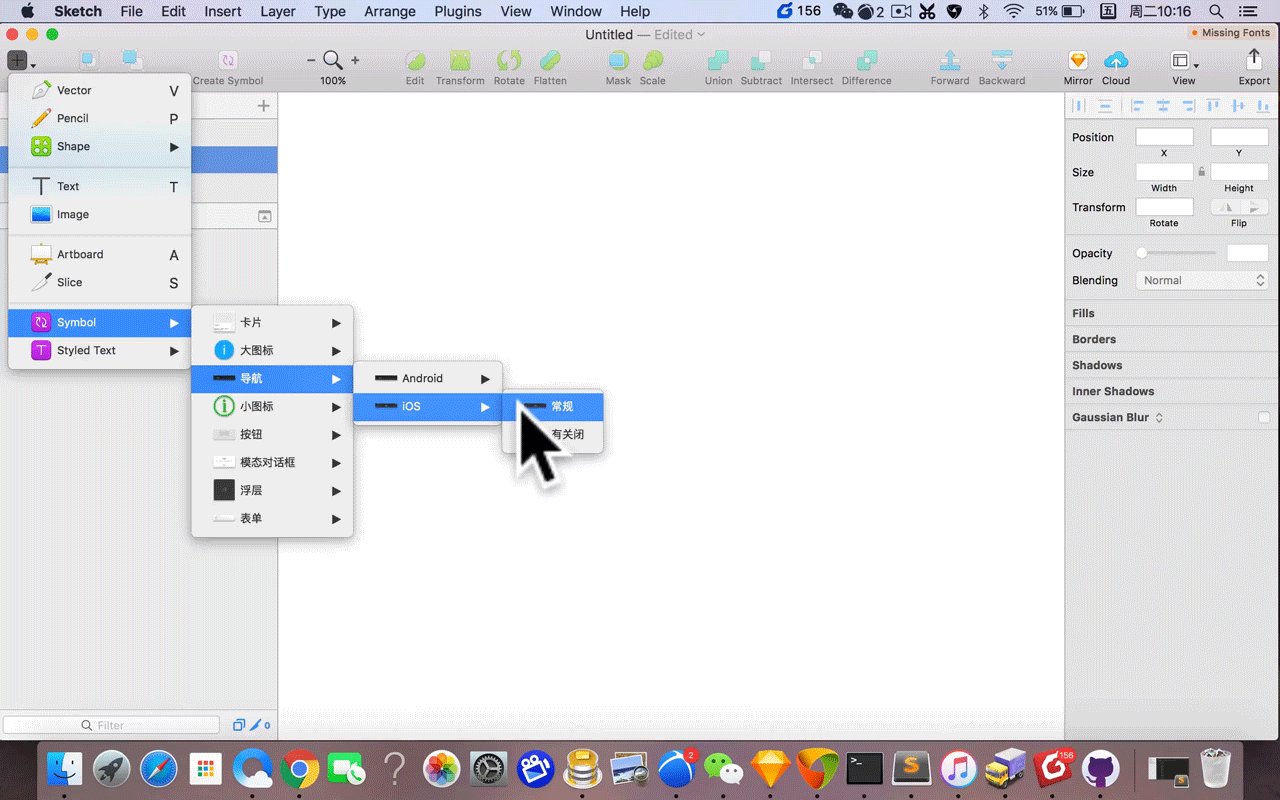
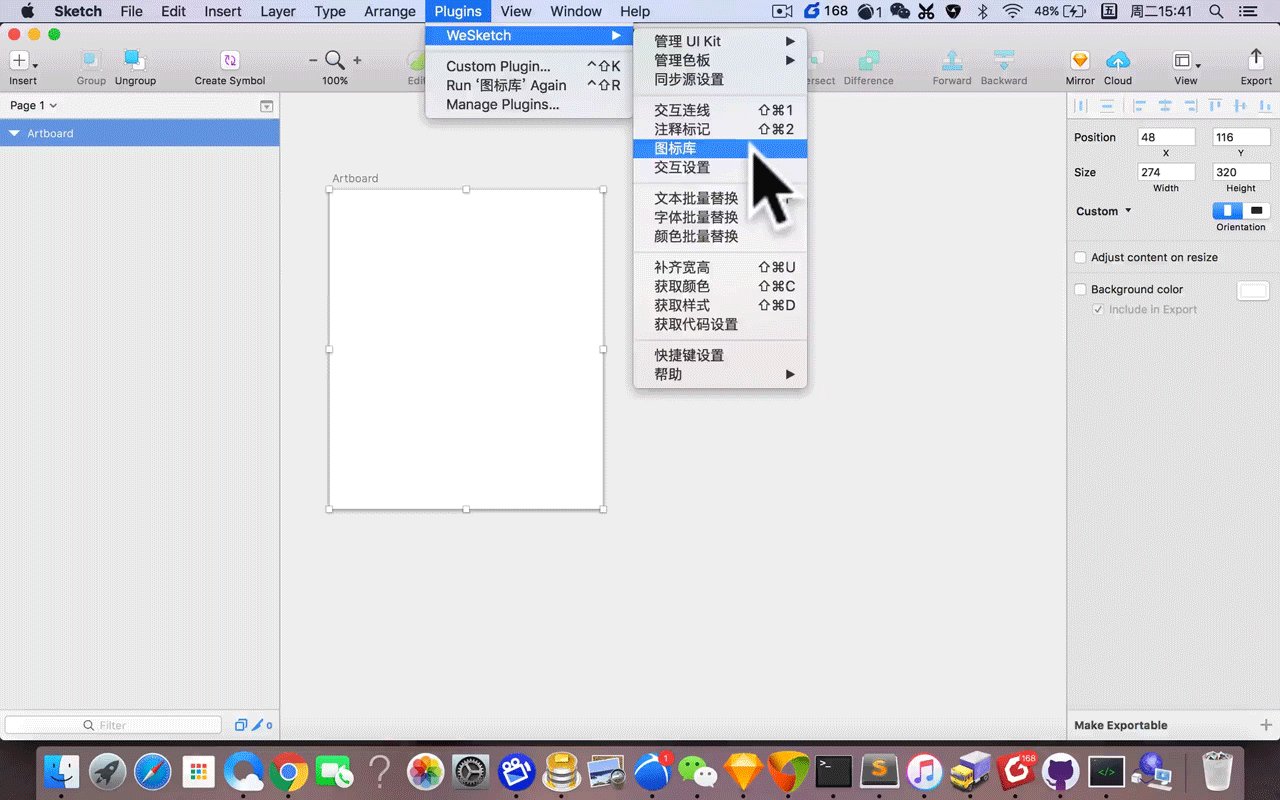
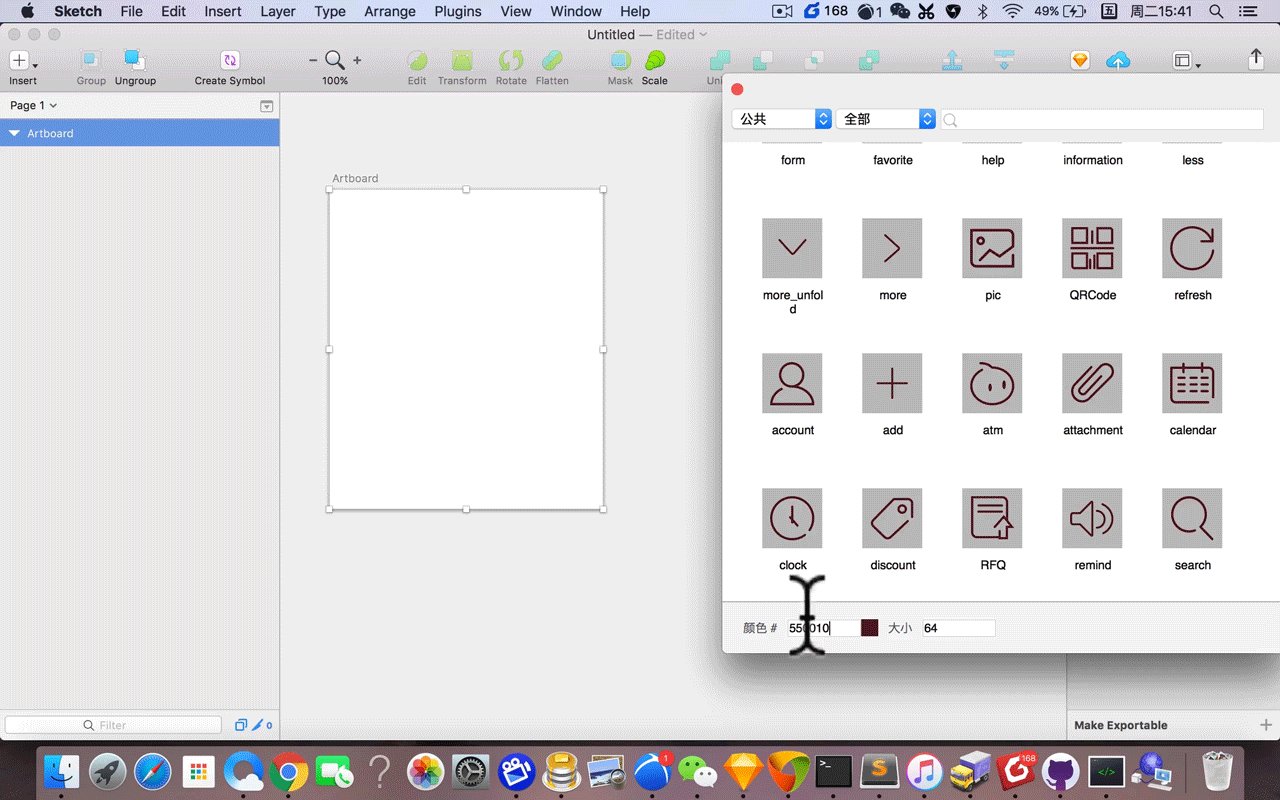
9、图标库
本功能提供常用 icon,并提供搜索功能,让你在使用 Sketch 完成交互稿的过程中不需要再费心去找 icon 了。

快速开始
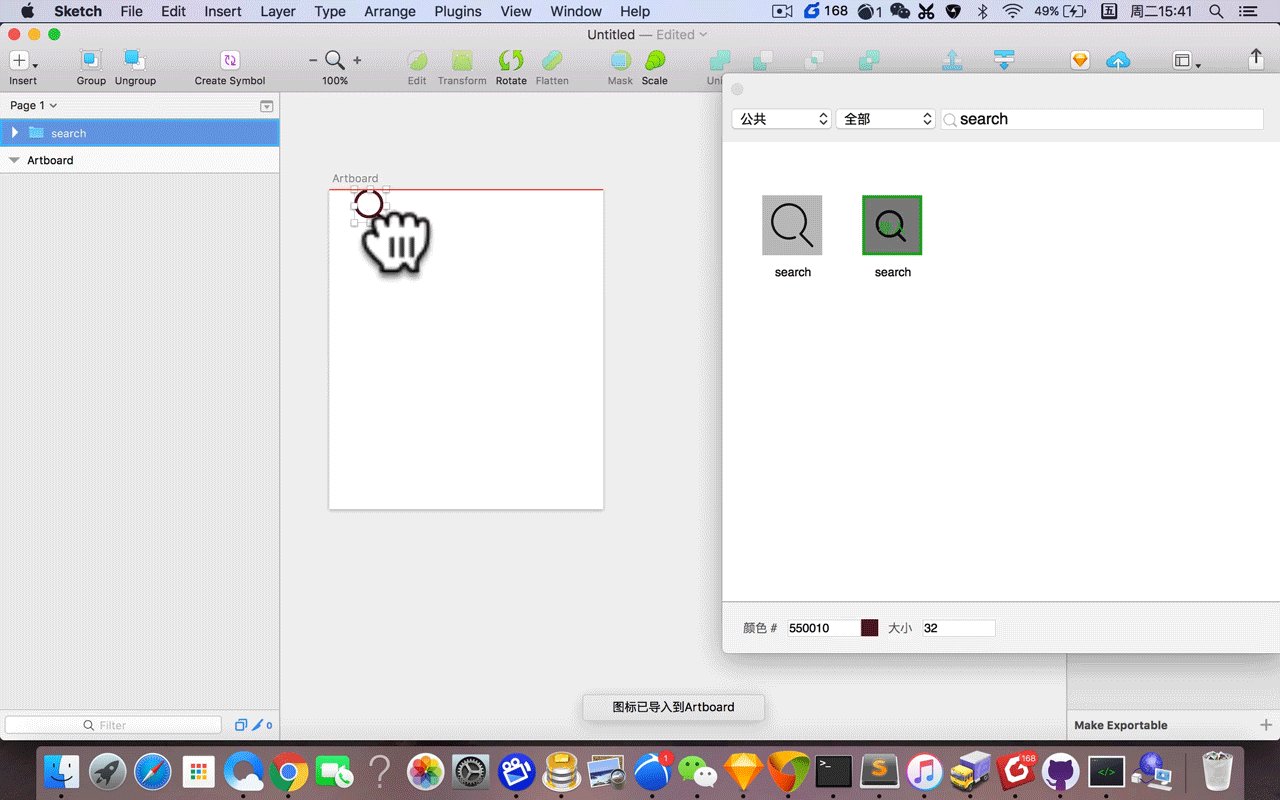
打开 WeSketch => 图标库,点击图标库中任意 icon 即会出现你的画稿中央,供你设计交互过程中快速使用。
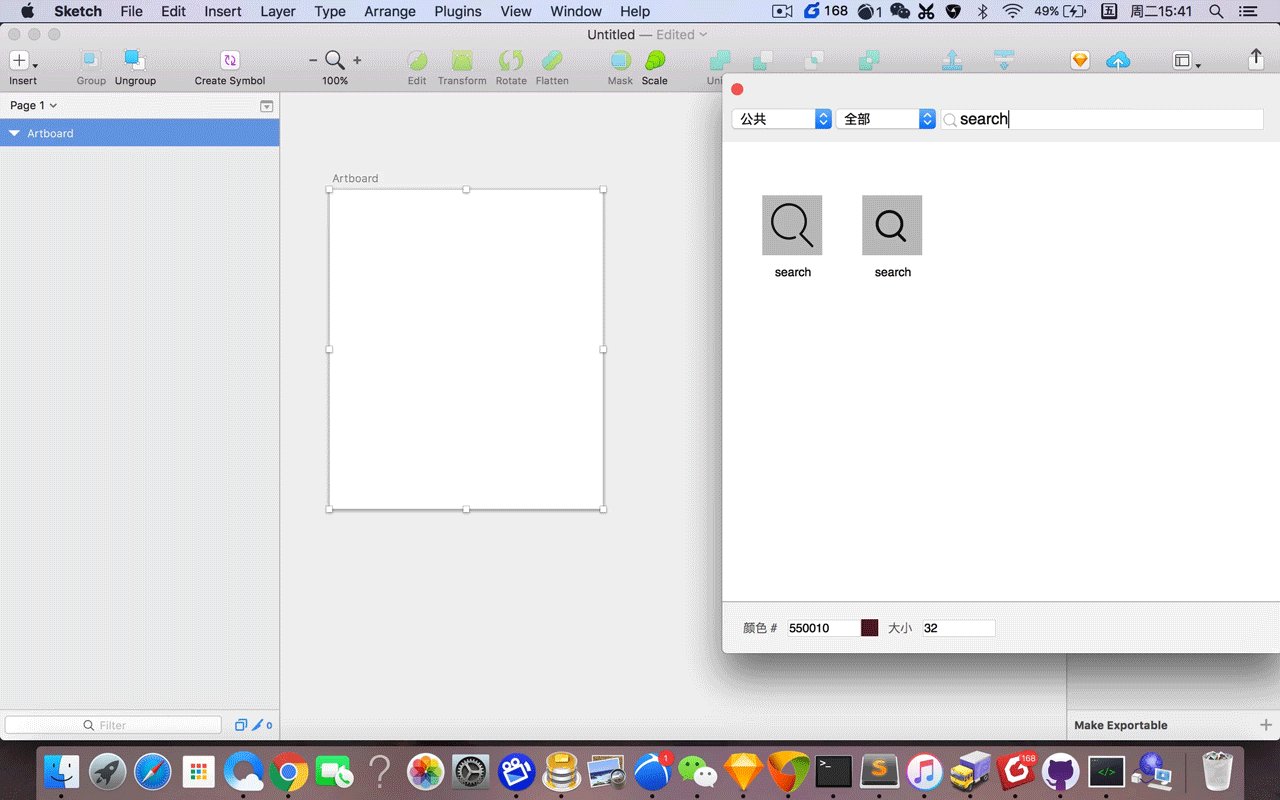
搜索
搜索你需要的 icon 可以加快找到你需要的icon。
本功能 icon 来源于网络收集,若下载渠道有作者声明我们也声明在使用过程中。本插件免费使用,遵循 MIT 协议,无任何收入。
若侵犯了您的权益,请联系插件作者 bugluo@foxmail.com
10、自定义快捷键
十分建议在了解功能之后首先搭建自己常用功能的快捷键。以此借助此插件你的 design 或者 code 达到比快更快的目标。
快速开始
选择一个你需要设置的功能的对应输入框中使用 shift option command 三个功能键一个及以上,搭配字母或数字键,同时按住,输入框中出现你想要的组合键,点击确定后尝试使用。
注意
由于 mac 系统和 sketch 本身有大量的默认快捷键,所以设置的快捷键容易产生冲突,如果发现设置的快捷键无法使用,尝试更换快捷键使用。
License
所有代码采用 MIT License 开源,可根据自身团队和项目特点 fork 进行定制。










