
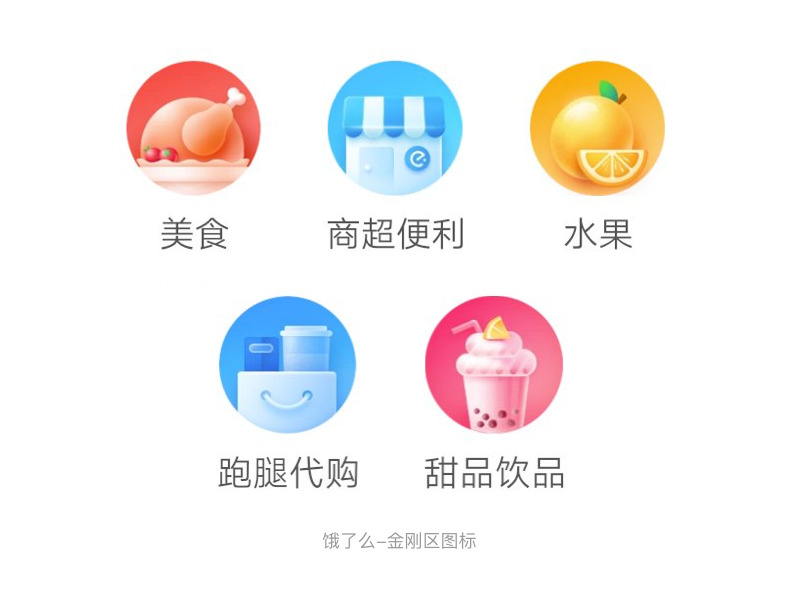
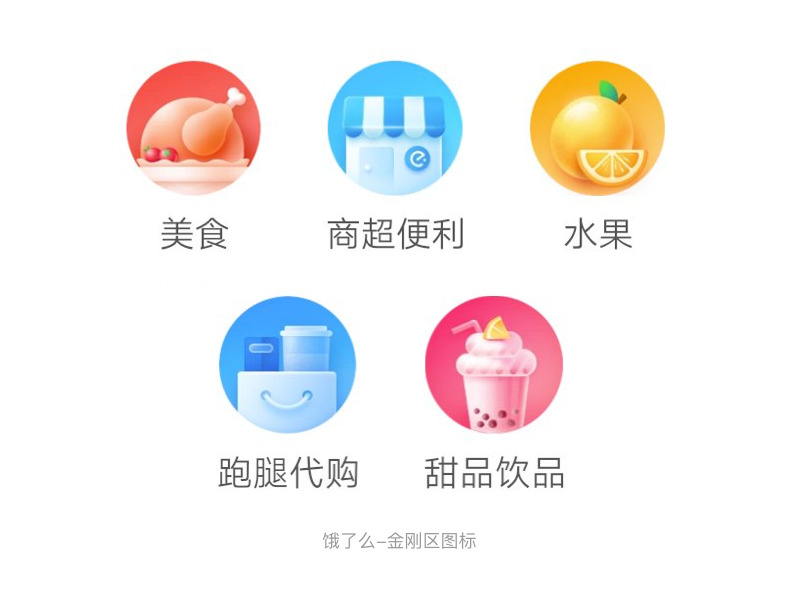
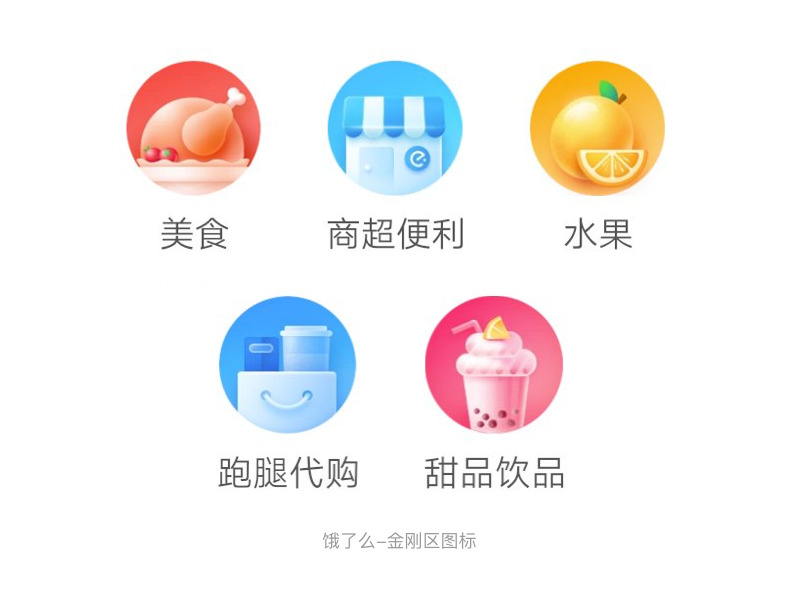
如何用Sketch画微质感图标?
今天为大家介绍一下如下图这种带有写实质感的图标,如何使用sketch进行绘制。