
| 维爱迪-动画创作家园 >> 动画资源 >> 其他教程 >> 苹果VS微软可用性大PK |
4.可读性
因为网站中的主要内容都是文字,所以确保每部分内容都清晰易读是尤其重要的。下面是改进网站可读性所需考虑的要点:
“使文本足够大以便阅读;
确保文字与背景有足够的对比;
在文字周围提供足够的留白以避免其他图片和内容干扰读者;
提供充足的大标题和高亮/粗体字,以便读者快速获取关键信息;
为个别文字区域添加图片和图标来强调内容,如产品或功能描述;
保持文字简洁并突出重点;”
现在让我们来看看苹果和微软在这方面做得如何。这是 Apple.com 上一个典型的页面:

苹果使所有东西都轻松易读。其文字虽然很小,但都不至于太小使阅读困难。标题很大很突出,使人很快就能找到这一部分的要点。苹果还大量地运用留白以区分每一部分,并添加图片提升每段文字的趣味性。 这是 Microsoft.com 上的一个典型页面:

它遵循了可用性设计的通常准则,把大块的东西分割成容易理解的小段文字。其页面上的更多内容和对标题及高亮文字的多种不同处理方式,使它看起来要比苹果的网站忙得多。
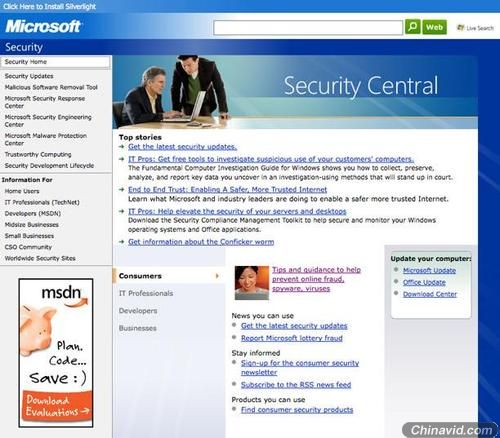
页面上的过多样式导致了视觉的混乱,各种不同的颜色和粗体字吸引着人们的注意力,在这种情况下,页面需要简单化以使访问者更易阅读。这是微软的另一个网页,微软安全中心:

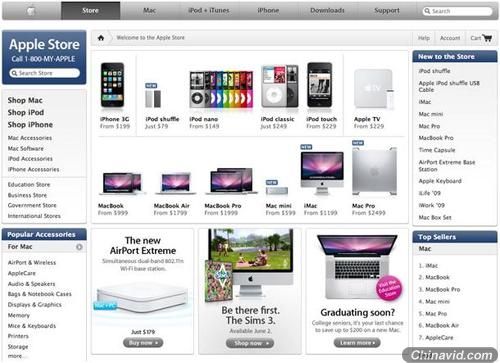
页面上的文字过小而难以阅读,而且它需要更多的留白来把文本分离开来。再来看看 Apple.com 上一个繁忙的页面:

这是苹果在线商店,到处都有大量的商品信息和分类链接。字体小得恰到好处以容纳更多内容,当然,留白的良好运用仍然确保了页面的可用性。

|