
| 维爱迪-动画创作家园 >> 动画理论 >> 何掌握逐帧动画 |
逐帧动画与移动渐变动画,形状渐变动画有什么区别?
解决思路
在本例中详细地解释了逐帧动画的特点和与其他形式动画的区别。逐帧动画,顾名思义就是把运动过程附加在每个帧中,当影格快速移动的时候,利用人的视觉的残留现象,形成流畅的动画效果。
具体步骤
1、运行Flash MX 2004,文档属性默认。
2、单击第1帧,利用椭圆形工具在舞台的左侧画一个红颜色无边框的圆。
3、单击第1帧,按快捷键“F6”键,连续在时间轴上插入10个关键帧。如图2.1.51所示。

图2.1.51 插入关键帧
4、单击第2帧,使用鼠标或者键盘上的方向键调整舞台中的红色圆的位置,使之向右侧移动一小短距离。
5、重复第4步骤的方法,分别设置其余9个帧里面的圆形位置。如图2.1.52所示。

图2.1.52 逐帧动画效果
6、测试效果。请参看源文件 2.1.6-1.fla
2.1.6-1.fla
我们发现这个效果与移动渐变效果基本相同,那为什么还要用逐帧动画呢?原因在于,移动渐变动画是由Flash程序产生的,有一定的机械性和局限性,对于表现复杂的移动效果的优势就不是很明显了。逐帧动画正好补充了这个空白。使变化的效果更加细腻。
7、下面我们再做一个逐帧动画,新建一个Flash文档,属性默认。
8、单击第1帧,利用矩形工具绘制一个无边框的黑色矩形,并把它放置在舞台的上端;
9、在时间轴上按快捷键“F6”键,插入9个关键帧入土2.1.53所示。

图2.1.53 插入关键帧
10、单击第2帧,使用箭头工具,适当的拉伸黑色的图形。
11、按照此方法,依次拉伸其余的九个帧。如图2.1.54所示。

图2.1.54 逐帧动画效果
12、测试效果,从第1帧到第10帧黑色图形逐渐变化,就像是流动下来一样。这就是形状逐帧动画。它与形状渐变动画是没有区别的,形成的效果是一样的,但是与移动渐变动画一样,逐帧动画在表现复杂变化效果方法的优势明显。请参看源文件 2.1.6-2.fla。
2.1.6-2.fla。  注 意 ——因为逐帧动画所涉及到的帧的内容都需要创作这手工去编辑,任务量比较大,所以在确定使用哪种动画形式的时候,一定要做好思想准备。
注 意 ——因为逐帧动画所涉及到的帧的内容都需要创作这手工去编辑,任务量比较大,所以在确定使用哪种动画形式的时候,一定要做好思想准备。  提 示 ——制作逐帧动画不涉及到帧里面的内容是元件还是图形或者位图,这一点与移动渐变动画,形状渐变动画不同。
提 示 ——制作逐帧动画不涉及到帧里面的内容是元件还是图形或者位图,这一点与移动渐变动画,形状渐变动画不同。  技 巧 ——在制作逐帧动画的时候,往往前一帧与后一帧的内容没有大的差别,我们就可以使用Flash MX 2004提供的绘图纸外观工具来观察前一帧,或者全部帧的变化,对于我们精确的把握动画效果,有极大的帮助。如图2.1.55所示。
技 巧 ——在制作逐帧动画的时候,往往前一帧与后一帧的内容没有大的差别,我们就可以使用Flash MX 2004提供的绘图纸外观工具来观察前一帧,或者全部帧的变化,对于我们精确的把握动画效果,有极大的帮助。如图2.1.55所示。

图2.1.55 绘图纸外观工具  试一试 ——朋友们利用工具栏里面的“自由变形工具”自己试一下逐帧动画效果。
试一试 ——朋友们利用工具栏里面的“自由变形工具”自己试一下逐帧动画效果。
 分 析——制作逐帧动画一定要注意两帧之间的联系,跳跃不要太大。虽然移动渐变动画和形状渐变动画的过渡效果是非常平稳的,但是对于复杂动画变化来说使用逐帧动画有明显的优势。所以锻炼制作逐帧动画是非常必要的。
分 析——制作逐帧动画一定要注意两帧之间的联系,跳跃不要太大。虽然移动渐变动画和形状渐变动画的过渡效果是非常平稳的,但是对于复杂动画变化来说使用逐帧动画有明显的优势。所以锻炼制作逐帧动画是非常必要的。
特别提示
本例中所使用的源文件效果与移动渐变动画和形状渐变动画相似,其实逐帧动画的制作是非常复杂的,需要我们具有耐心才能够完成。
逐帧动画是最基本的动画原理。小时候我们看到过的把一本书的每一页都画上形状,快速的翻动书页,就会出现连续的动画。这就是逐帧动画的原理。
人眼在正常情况下有一个视觉残留,逐帧动画正是利用这一点来完成自己的动画效果。在制作逐帧动画的时候要灵活应用,可以采取空1帧,空2帧的做法。
相关问题
◎使用逐帧动画会增加flash文件体积吗?
因为逐帧动画的特点,一个连续动作时有许多个关键帧组成的,所以会增加文件的体积。而且逐帧动画在制作过程中要付出远比其他形式制作形式大得多的努力,所以要有目的的使用逐帧动画,把作品中最能体现主体的动作、表情用逐帧动画来表现。
“高楼平地起”效果是如何制作的?
解决思路
高楼平地而起的效果是一个朋友在闪吧的技术区说说中问到的,因为是第一次看到这样类型的问题,所以做了一个效果教程。朋友都是很热心的,纷纷提出了自己的解决思路。有的朋友说:利用形状渐变动画来制作,有的朋友说利用遮罩技术来完成。我的解决思路是利用逐帧动画来完成。因为这个动画效果涉及到了美术学上的透视原理,所以是用逐帧动画更会精确,细致的表现出来。
具体步骤
1、运行Flash MX 2004,文档属性默认。
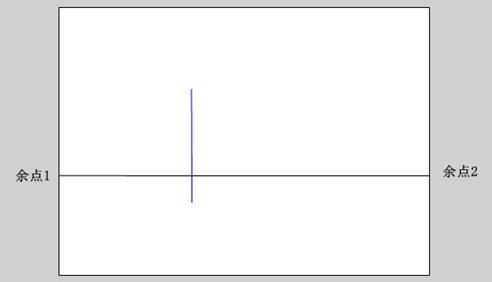
2、先分析一下题目里面所说的是“高楼”,也就是要超过视平线,所以我们在舞台的中下部位绘制一条水平线,这条水平线叫做视平线。
3、在视平线的两端设定两个点,这两个点在透视学上叫做“余点”。
4、在视平线上,两个余点之间的任意位置,(你的视点决定了这个位置)画一条垂直线段。如图2.1.56所示。

图2.1.56 绘制垂直线段
5、由这条垂直线段的顶点和底点分别连接余点1和余点2。如图2.1.57所示。

图2.1.57 分别连接两个余点
6、然后在垂直线段的两侧,分别绘制出两条垂直线段,切割出楼房两个面的透视宽度。(这个宽度与你的视角,以及楼房的三维数据有关系,在这里我们重点介绍逐帧动画,关于透视学的知识我们就不做重点讲解了)。如图2.1.58所示。

图2.1.58 确定楼房的侧面宽度
7、现在已经初步画出来楼房的正确的透视图,把这个线框填充颜色,注意颜色的立体感,可以参考直角平行六面体的明暗关系。如图2.1.59所示。

图2.1.59 填充颜色
8、把最开始画的那条垂直线分成8份,(因为这条垂直线距离我们最近,所以我们可以忽略的人为这条线没有产生透视变化。有能力的朋友可以把这8份不等分,因为根据视觉原理,高于视平线上的等距离会小一些)。如图2.1.60所示。

图2.1.60 分为8段距离
9、把此帧复制7次,至第8帧。
10、按照上述的方法,利用刚才在垂直线段上所分的第一个点,绘制楼房的透视图(当楼房没有超过视平线高度的时候我们是可以看到三个面的,增加了一个顶面。顶面的绘制方法参考图例)。如图2.1.61所示。

图2.1.61 绘制第一段的透视图
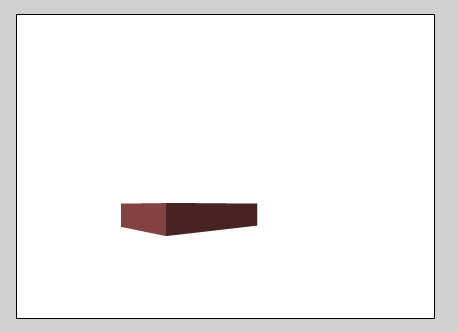
11、删除其余无用的图形,我们就已经完成第1帧的绘制了。如图2.1.62所示。

图2.1.62 第1帧的效果
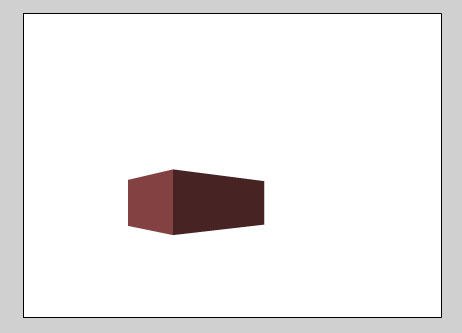
12、利用第11步骤的方法,参考我们标明的高度分点,绘制出其他帧的图形。如图2.1.63至2.1.66所示。

图2.1.63 第2帧的效果

图2.1.64 第3帧的效果

图2.1.64 第4帧的效果

图2.1.65 第5帧的效果

图2.1.66 第8帧的效果
12、测试效果,可以看到“高楼平地起”的效果非常逼真,保存。请参考源文件 2.1.6-2.fla。
2.1.6-2.fla。  注 意 ——第1帧的楼房透视是在视平线以下,所以必须画出顶面,第2帧以后因为楼房的高度超过了视平线,所以只能看到两个面了。
注 意 ——第1帧的楼房透视是在视平线以下,所以必须画出顶面,第2帧以后因为楼房的高度超过了视平线,所以只能看到两个面了。  提 示 ——楼房的透视图中的颜色设置要参考一下直角平行六面体的明暗关系,受光面要浅一些,背光面颜色要深一些。
提 示 ——楼房的透视图中的颜色设置要参考一下直角平行六面体的明暗关系,受光面要浅一些,背光面颜色要深一些。  技 巧 ——利用透视线我们可以精确的画出直角平行六面体的透视变化。
技 巧 ——利用透视线我们可以精确的画出直角平行六面体的透视变化。  试一试 ——大家利用此例中的成角透视图的画法,绘制一个直角平行六面体在视平线以下的楼房变化的动画效果。
试一试 ——大家利用此例中的成角透视图的画法,绘制一个直角平行六面体在视平线以下的楼房变化的动画效果。
 分 析——楼房的平地而起的效果,利用透视图的画法是非常精确的,在视觉上没有遗憾。如果利用形状渐变动画来制作的,要考 虑楼房不同面积的变化速度和变化的精确程度,例如顶面的变形就不是很容易达到的。
分 析——楼房的平地而起的效果,利用透视图的画法是非常精确的,在视觉上没有遗憾。如果利用形状渐变动画来制作的,要考 虑楼房不同面积的变化速度和变化的精确程度,例如顶面的变形就不是很容易达到的。
特别提示
此例源文件中只是一个简单的楼房平地起的效果,说是楼房,但是没有作进一步的修饰。只是做了一个直角平行六面体。在美术上,我们把自然界中的任何物体外形概括成六面体,圆球体,圆柱体等几何形体,这样我们在描绘他们的时候就可以掌握其特点。
在此例的制作过程中,第一次接触到了专业的美术技能------透视学。其实美术技能与Flash创作联系是非常紧密的。我们只有具备了美术的基本技能才能利用Flash进行艺术表现。所以,掌握美术基本技能和基本技巧时Flash创作至关重要的。
相关问题
◎透视
“透视”是从拉丁文“Perspclre”翻译过来的。是美术学上的一个分类。
◎视平线(Horizontal line):
视平线----透视学术语。也叫做水平线,在实际中,是与我们眼睛等高的一条线。例如你的眼睛与地面的垂直距离是1.5米,那么你的视平线高度就是1.5米,在自然界中表现的是天空与大海交界的那条线,也就是常说的海平线,还有地平线都是我们的视平线。
◎成角透视(Complementary angle-perspective):
焦点透视的一个基本种类。也叫做余角透视,有角透视。他的特点是由两个消失点。除了成角透视以外还有平行透视,倾斜透视,反影透视等等,是我们创作Flash动画作品构图的主要手段。
◎动作表现越细腻的动画,是否就需要越多的帧?
很多朋友对这个问题很感兴趣,因为逐帧动画的特点决定了要付出极大的努力去完成。逐帧动画的帧数与动作表现的细腻程度有关系。同样一个举手的动作,用3帧完成和利用5帧完成,效果是不一样的。在上一例中,高楼平地而起如果有4帧完成就会有跳跃感。所以说它们之间有联系,但是并不是说动作表现越细腻,就需要越多的帧,这是相对的,不是绝对的。一个幅度比较小的动作,就不需要很多帧去完成,这方面的经验请参考一下动画的制作原理。另外,在作品中不是起到关键作用,不是表现主题的动作也可以适当地放宽帧数的限制,以减轻制作动画效果的工作强度。

|