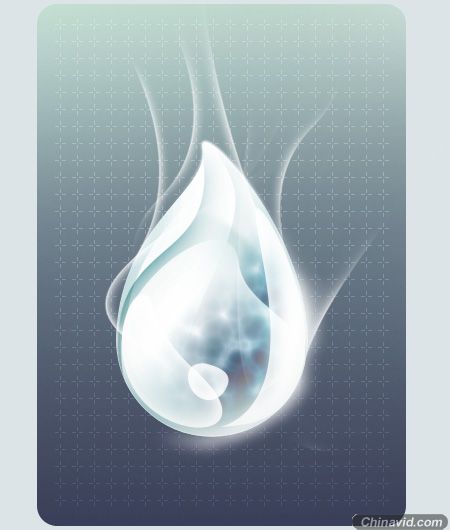
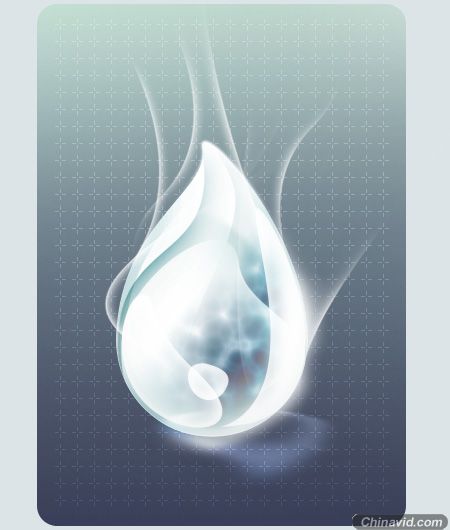
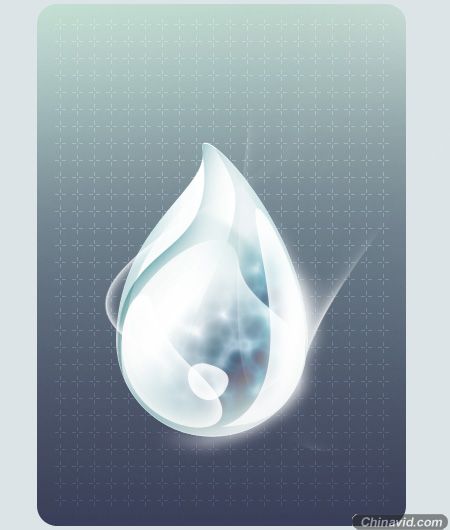
个人感觉效果非常不错
应用范围应该很广,所以就转了。最近看了很多PS教程,发现好多画人物的教程。其实这类教程至多就是引起对PS的兴趣而已,对于用PS工作的人来说,是毫无意义的。反倒是一些特殊的效果制作,虽然简单,但绝对是会比你去对着画人物的教程画一张人物图,收获会多的多。
有个读广告的朋友,一直以能画一张PS人物图作为自己的PS奋斗目标。无语。。。。
费话不说了,开始这次的教程
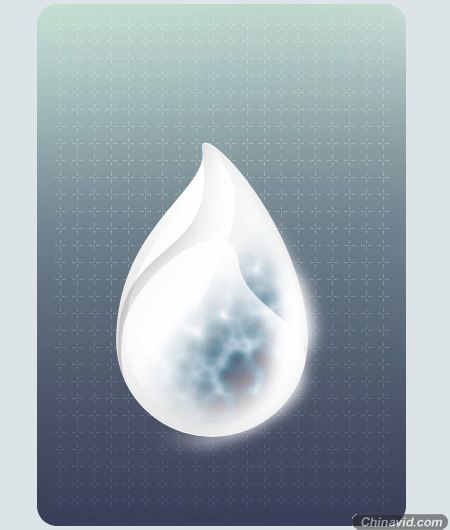
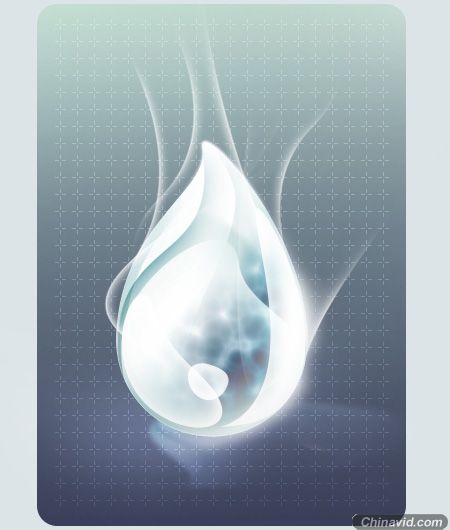
昨天更新了Title,顺路些个教程上来说说一些体会。想做的是个类似蜕变的壳或者蛹一样的物体,但又不想太呆板的形状和颜色,因此作了些透明的效果,增加了些升腾的感觉和光感,让它看起来是在无时无刻发生着变化的,而且不是个空壳摆在那里。最后的效果还是有很多可改进的地方,背景也只是简单描述了一下。这个慢慢在说了。
上次的教程很多人反映怎么做都感觉和我的不像,其实我并不主张完全照着我的样子做,因为没有很严格的步骤,我所说的还是我自己摸索的方法,具体的实施步骤需要大家自己去摸索,只要结果都差不多就行了。最重要是了解一些效果的做法,然后可以灵活运用到其他地方。这次我尽量把步骤说的详细一些,再加上一些操作中的画面,最好这次大家能看明白。
那么这就开始喷了,因为步骤比较多,建议大家把厕所都上好了,省得去了回来忘记做到哪一步了。。。。
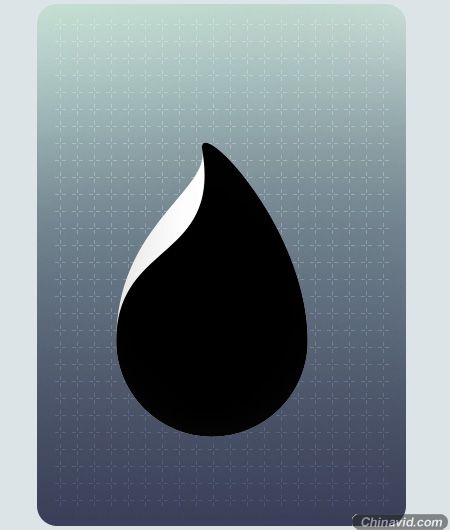
为了让大家看清楚,用一个深色的背景铺在后面,只要不用黑色的就行了,最好有一点颜色,这样可以让光的部分有余地发挥?
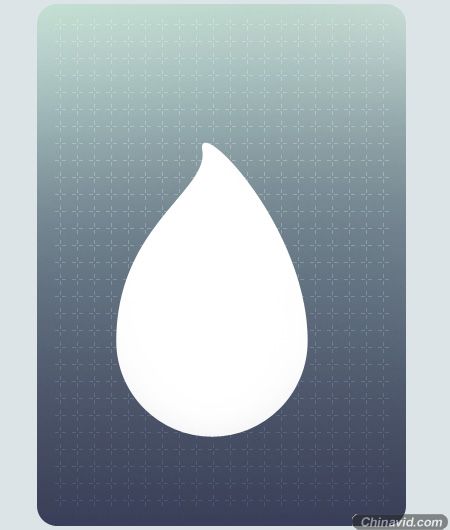
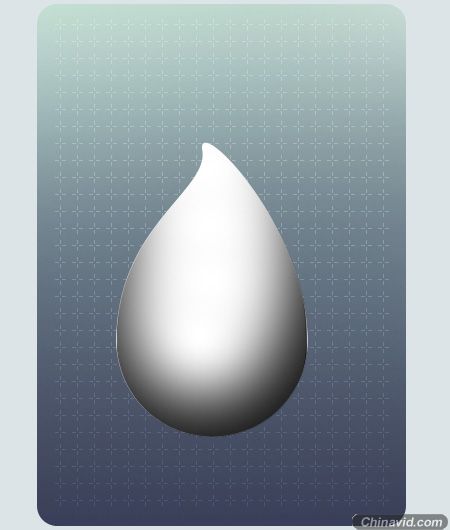
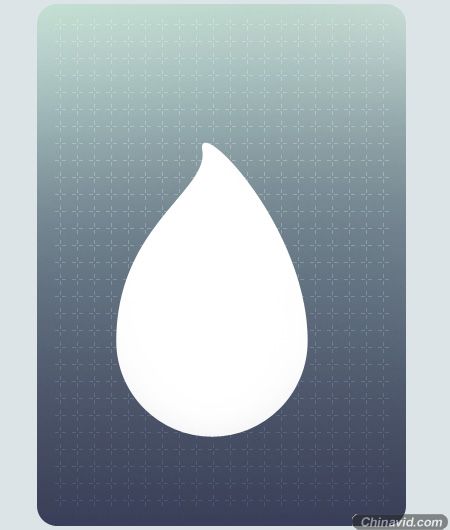
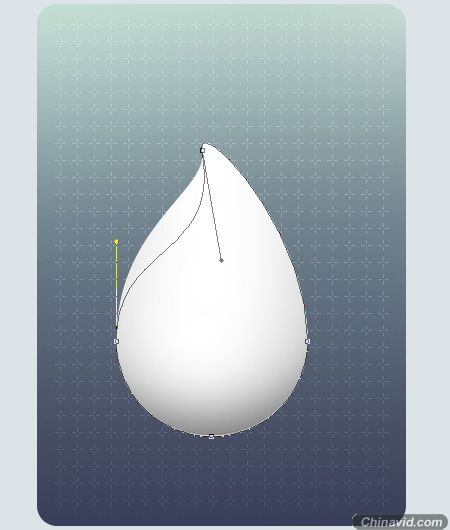
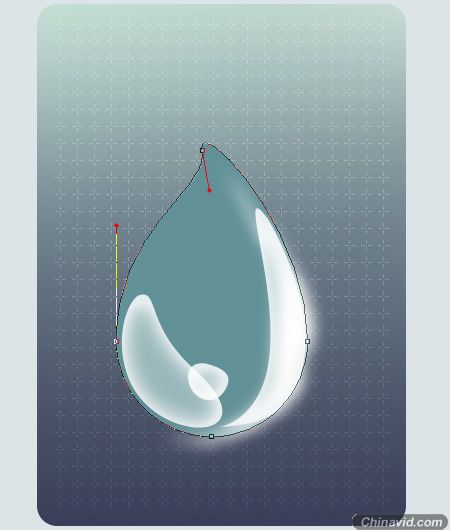
首先是画一个希望的形状,这个形状也是任意的。只要看起来想你想做的东西就行了。这个步骤也是要用路径来作。便于以后的修改。无论任何时候,路径的填充都要比选区填充的要好。目前我的这个形状就是椭圆形修改而来的。

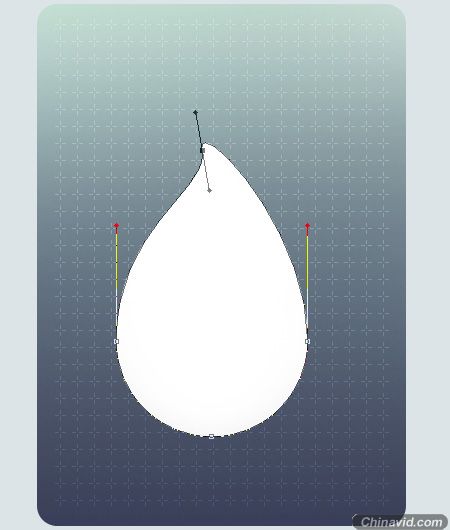
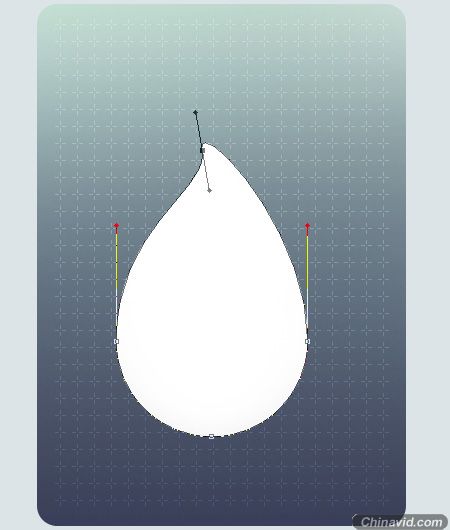
看一下大概的路径

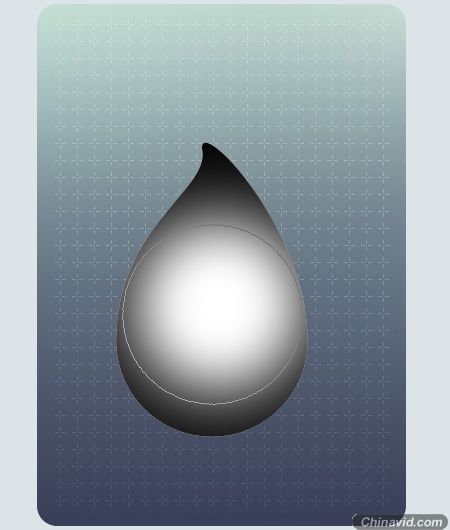
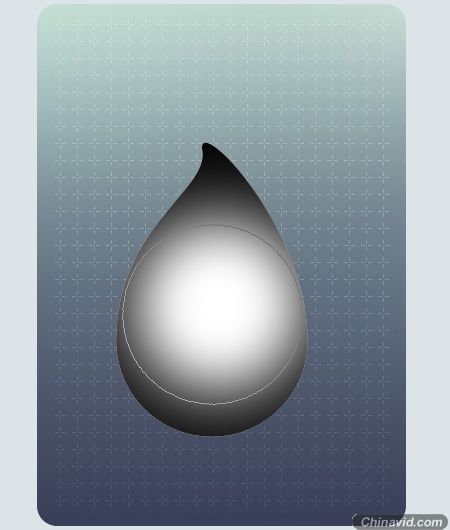
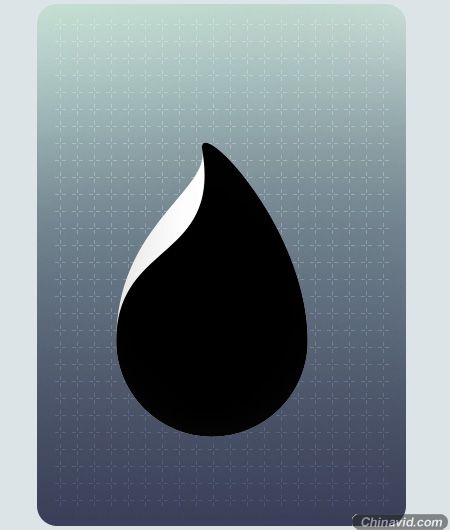
然后将刚画好的部分复制一层,填充成黑色,在将它合并到一个空层中。删除路径属性,便于用橡皮擦出过渡的阴影。这个步骤的目的是将刚完成的形状的大体走向描绘出来,之前的上色教程有说过,阴影和光是表现物体立体感的重要手段。有点类似素描的“上调子”

擦出大概的部分,保留光认为照不到的地方

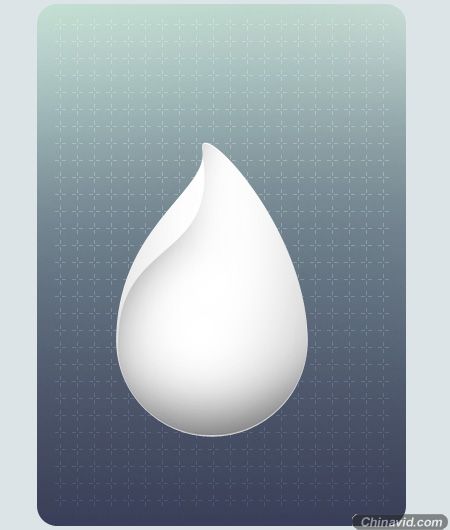
调整透明度17% 让阴影更加自然一些。可以看到,球体的走向这时候就能够看出一些了。

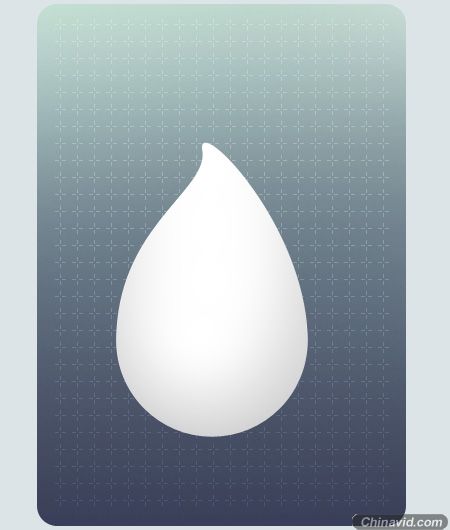
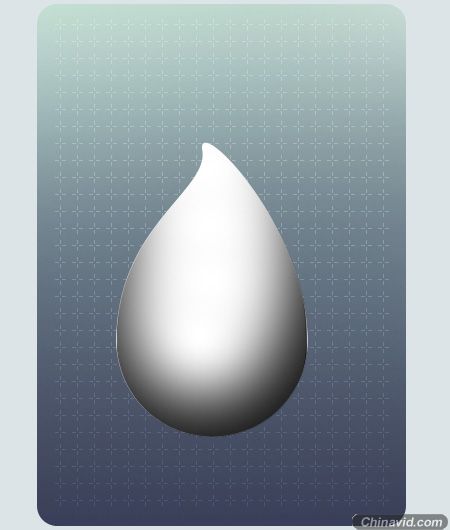
把这个步骤在做一次,但这次保留下放半圆部分的阴影,因为球体的下半部分阴影绘更加深一些,并向上移动几个像素,露出一个白边。这样也有助于描述立体感。

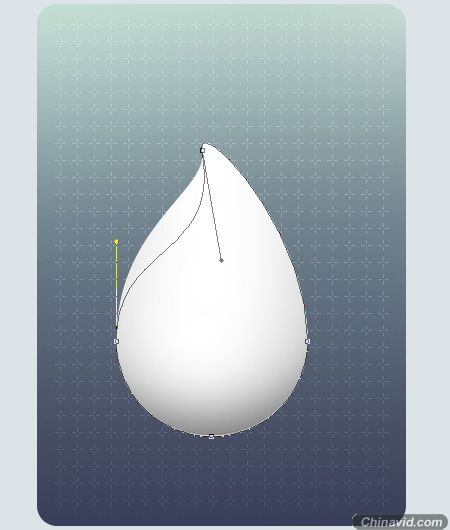
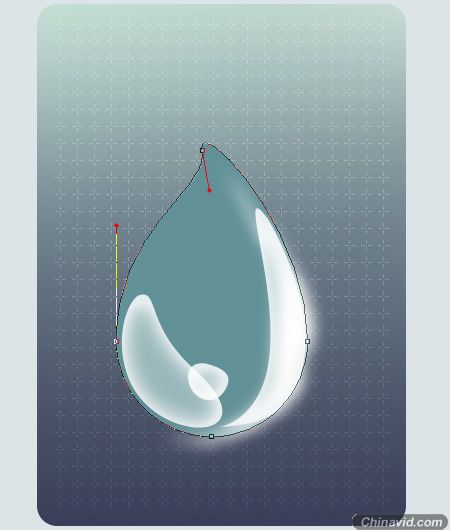
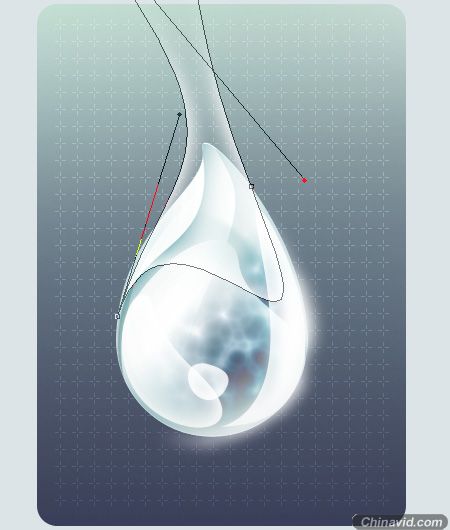
然后描绘一些物体表面的走向,将刚才的路径复制一个,然后只要修改左边和上边两个节点的控制柄长度,就可以做到这个形状。

将这层填充成黑色

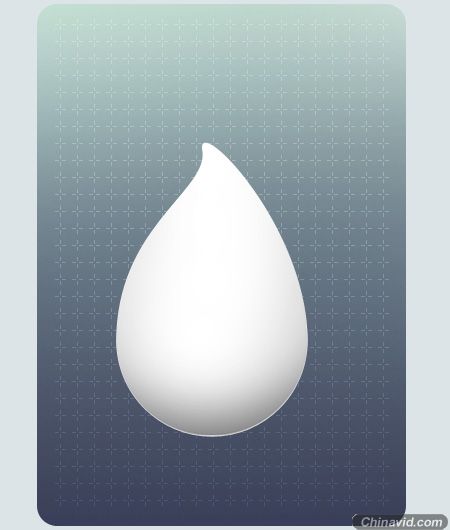
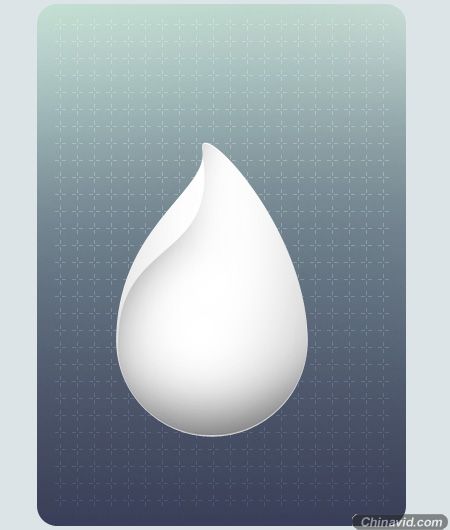
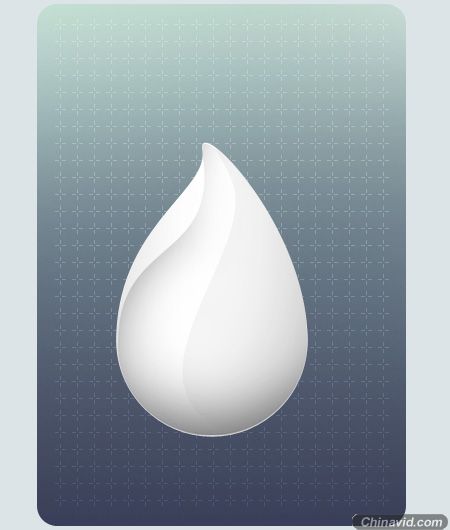
和之前一样的方法,用橡皮擦出阴影的部分。可以看到会出现凹凸的效果

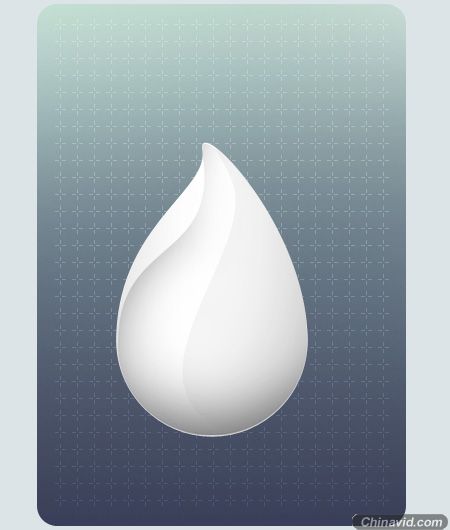
再进行一次上面的步骤,做出另一个相同的部分,效果看下面。

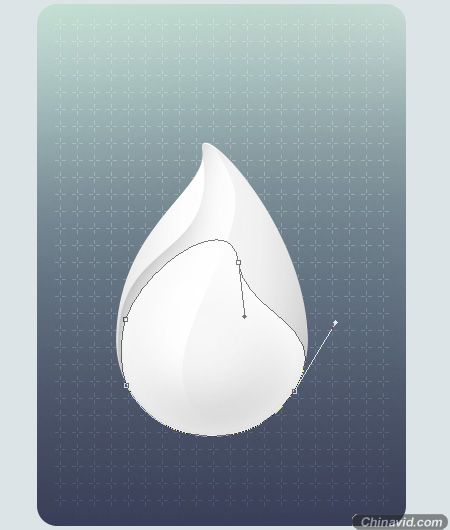
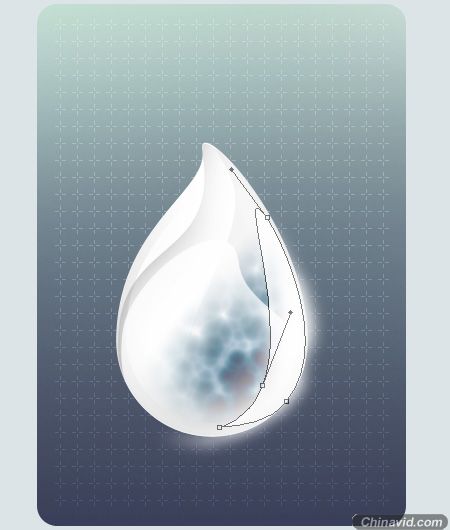
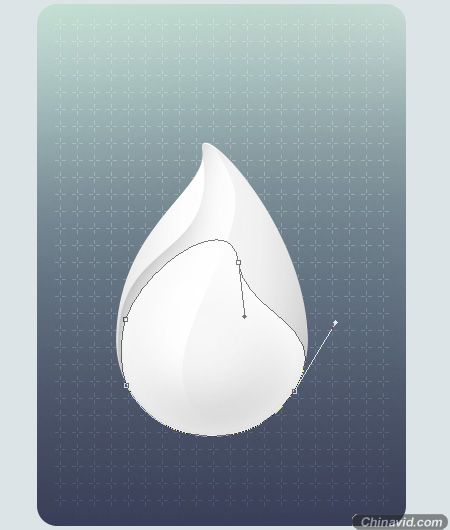
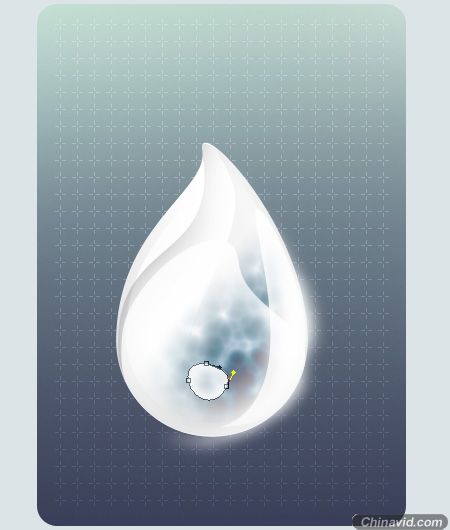
现在用路径画出一个内部的核心。下面是大概的路径

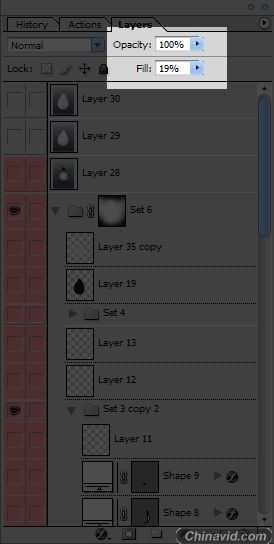
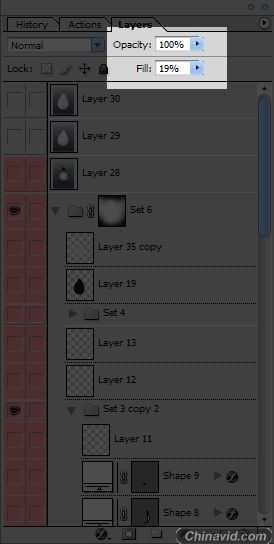
注意这个形状需要一个图层效果,同时17的原色透明度,方法上次也说过。在图层面板上,这个部分会只影响路径的色彩,不会影响效果的深度。

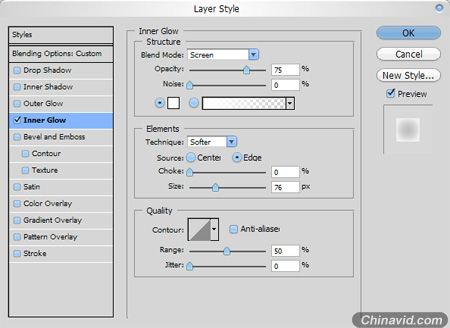
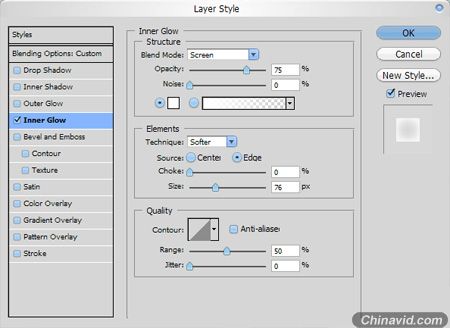
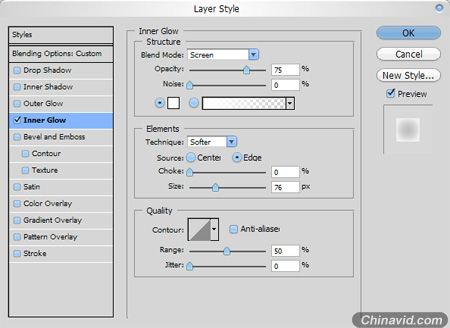
同时增加一个inner glow设置如图

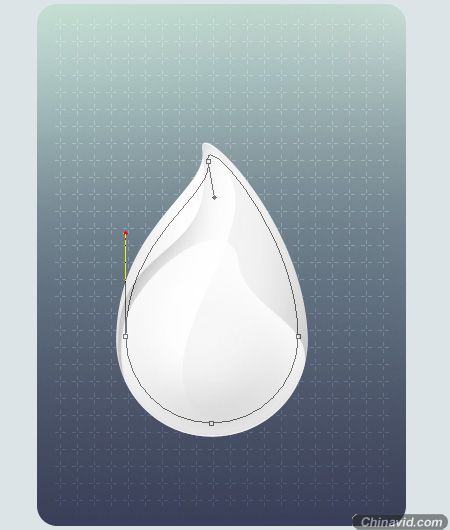
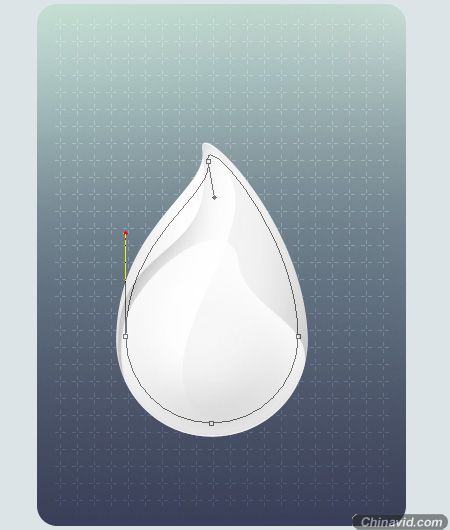
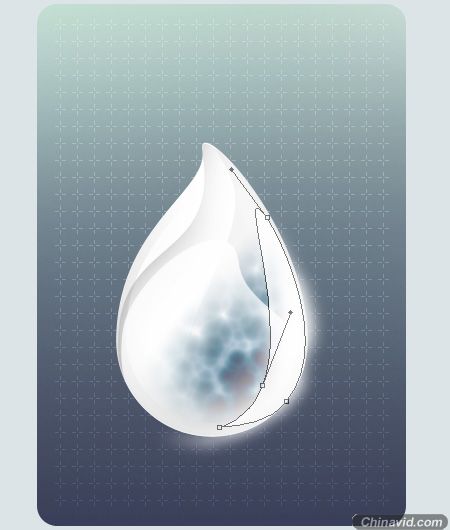
上面步骤结束之后,在次复制一个最底层的路径,整体缩小一点,调整路径如图,让它感觉包含在其中的,同时给外围一点厚度。
下面这个步骤是描绘物体中心的形态,全部通过图层效果完成,步骤比较多。大家最好仔细看清楚最后的效果,注意设置参数。再自己尝试调整。

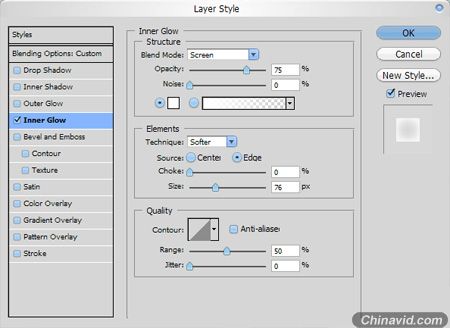
同样的,17%原色透明,inner glow效果,设置

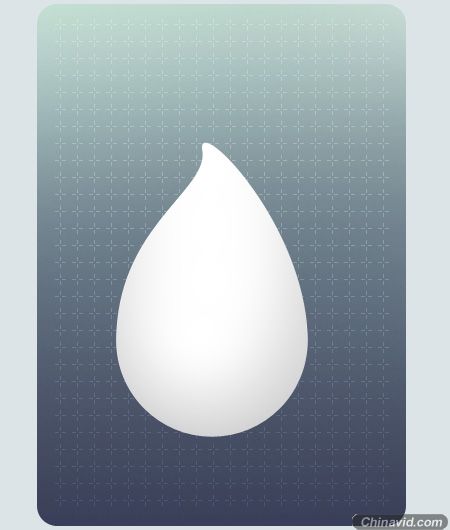
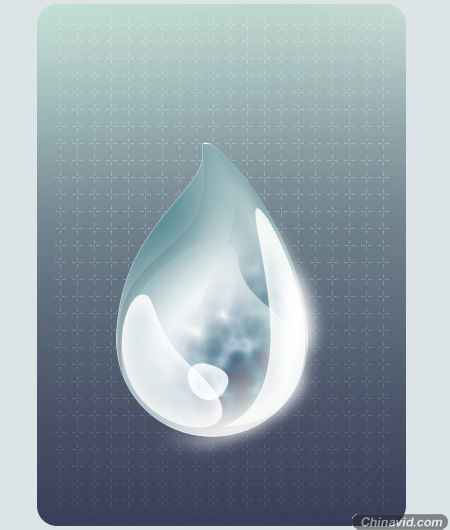
这个步骤的效果

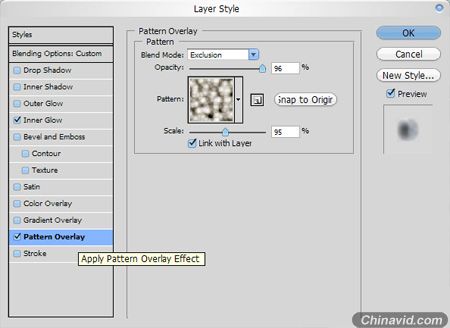
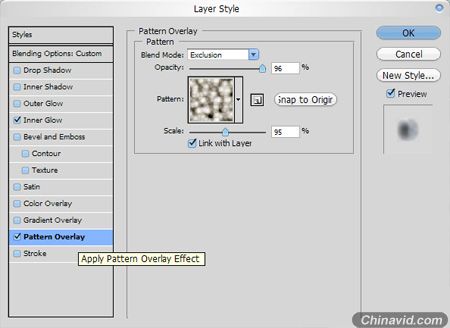
在加入一个pattern overlay 设置如图

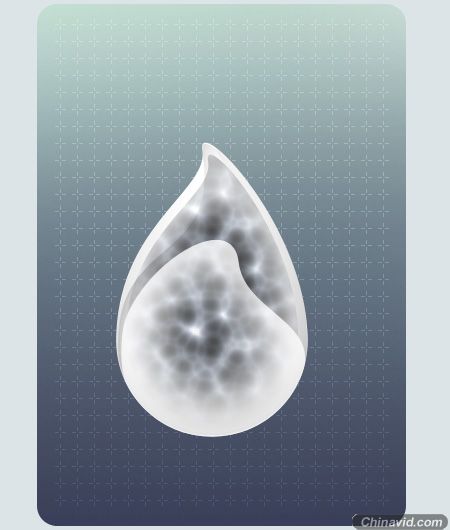
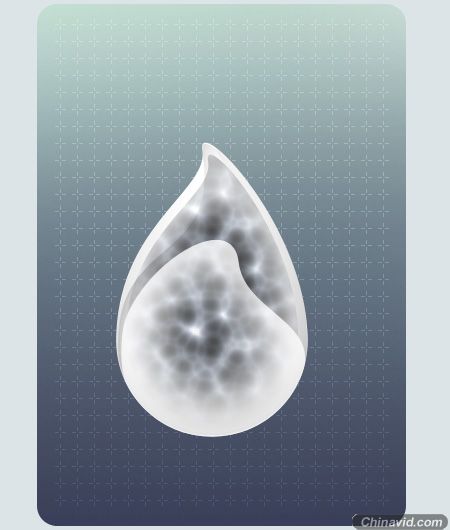
效果如图

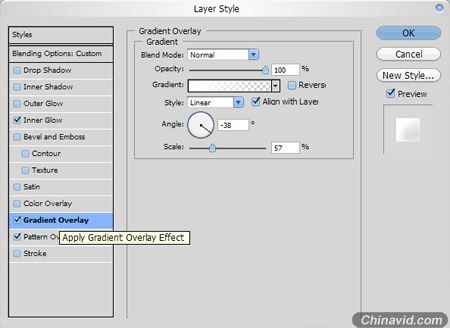
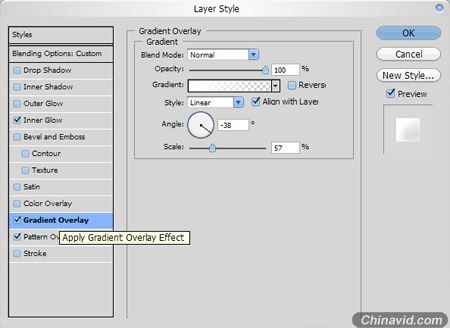
再加入一个Gradient overlay,增加一个过渡,让画面看起来不回那么平。上方用白色覆盖,其他透明。这个不周可能需要大家自己尝试一下,因为过渡色的初试位置和过渡颜色都不一样。我的具体设置如图

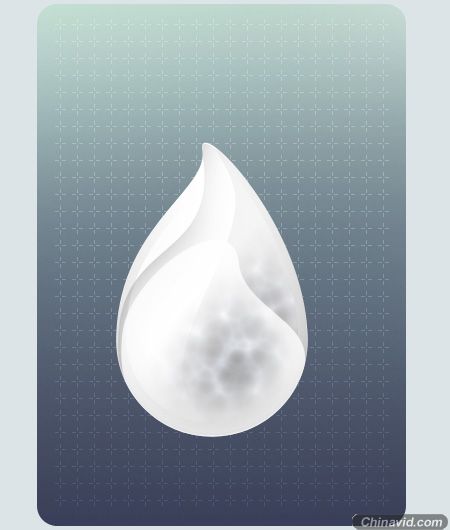
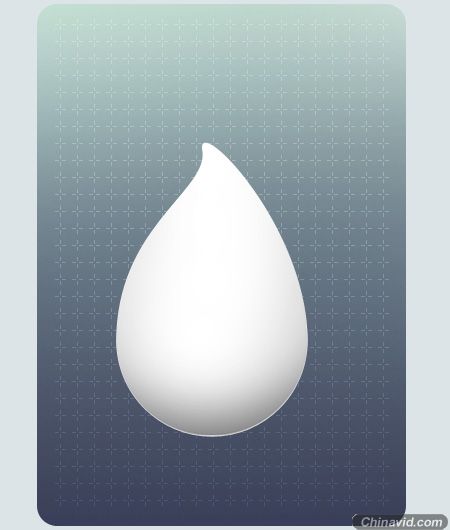
当前效果

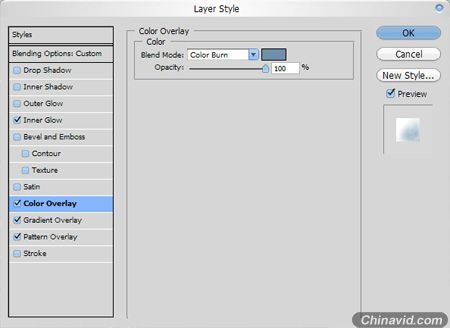
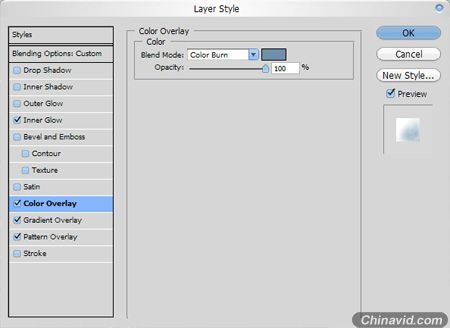
最后再加入一个Color overlay 因为目前看起来颜色不够鲜明。具体设置如图

最后效果。到这个步骤,这个图层的效果就完成了。大家最好在这个时候注意一下图层的覆盖顺序,哪些在上哪些在下。有些是应该覆盖在上面,通过透明体现下面的元素。需要对照目前的样子仔细看一下。

各位爷审好了咱就继续了
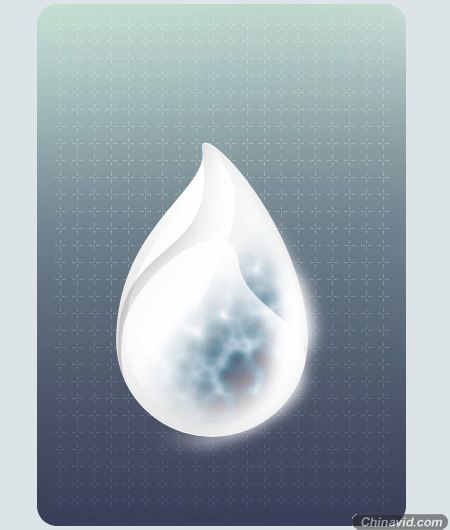
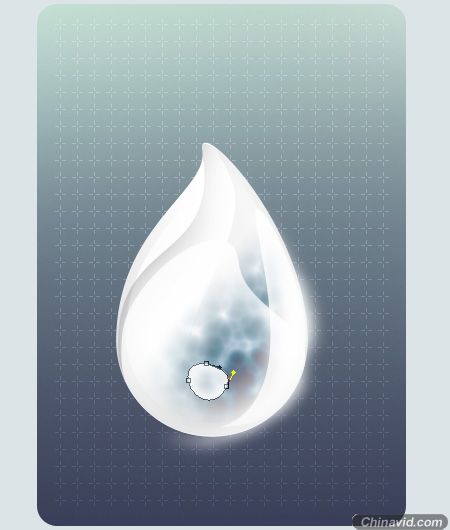
这里我觉得需要一个光晕,因为发现右边的部分缺少一些光的描述。于是填充一个选区白色

然后加入一个Gaussian Blur,参事调整到下图这样子。不用太大。然后用橡皮再稍微擦擦,修一下。

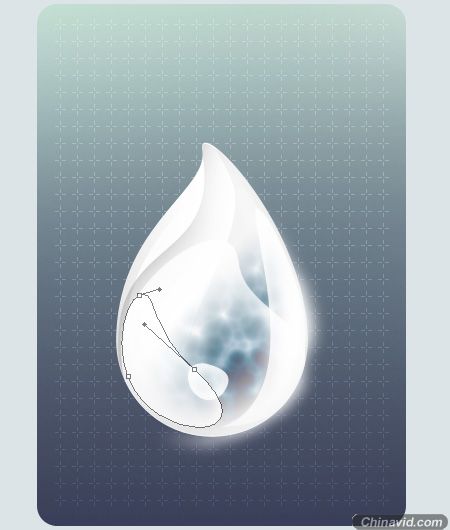
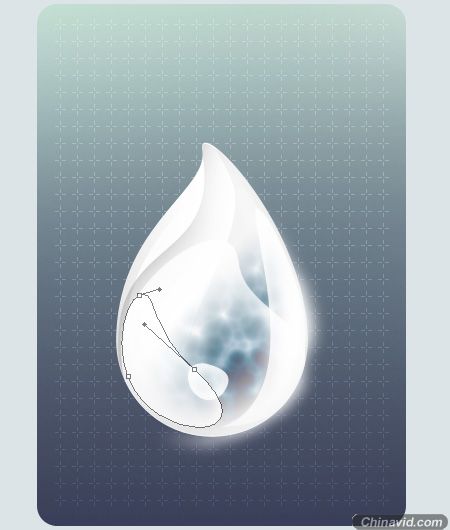
用路径画一个高光的部分。形状差不多就行了,主要是跟着主题的形状走。

17%元色透明,inner glow效果,都和上面一样。设置图。

然后再画另一个

嗯~还有一个,这几个的设置完全一样。形状也是任意的,大家跟着感觉走就好了,自己觉得好看的形状。反正就是让里面有东西的感觉。

又要用到最底层的路径了,复制一层,然后指定一个颜色,这里要注意看下效果图,然后想想他在图层中的位置。

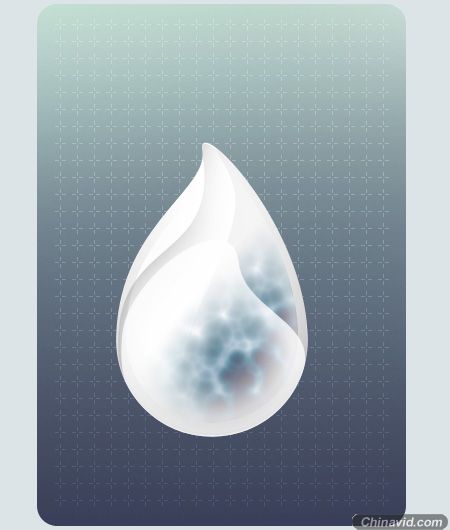
和之前一样的方法,新建一个空白层和他合并,然后用橡皮擦去不要的区域

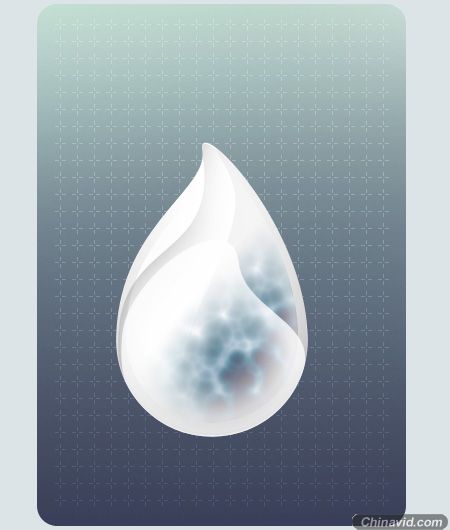
指定一个层叠效果Color Burn,这样可以让后面的阴影看起来不是全灰色的,因为我需要他们和当前的颜色呼应起来。

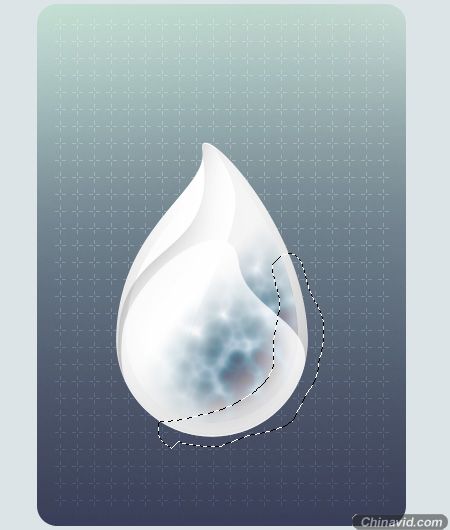
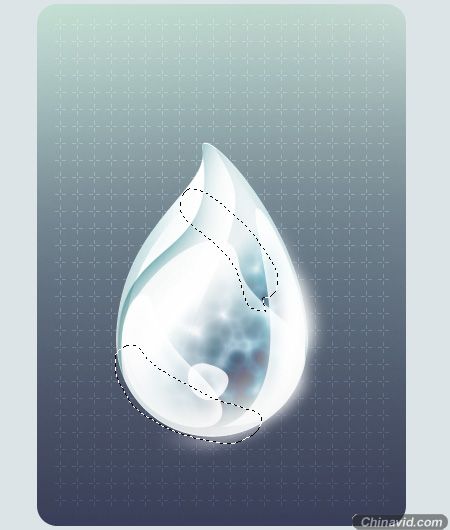
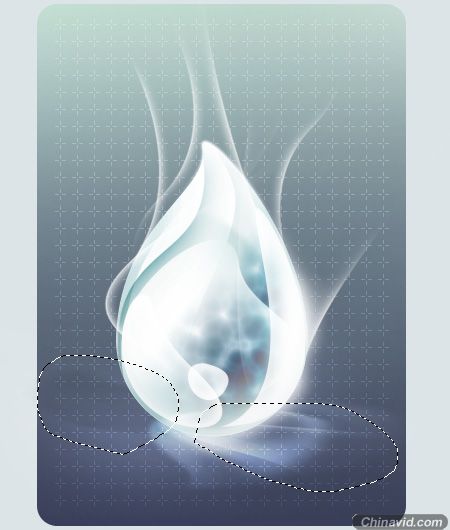
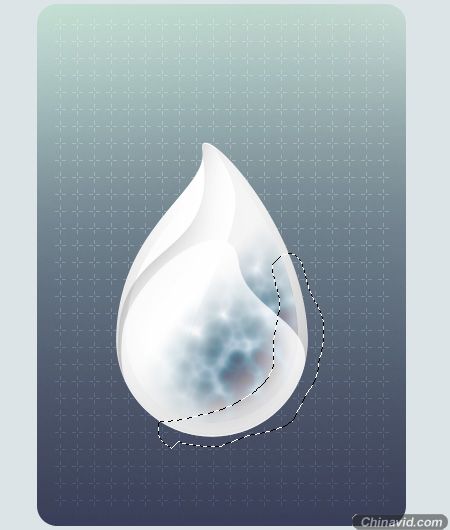
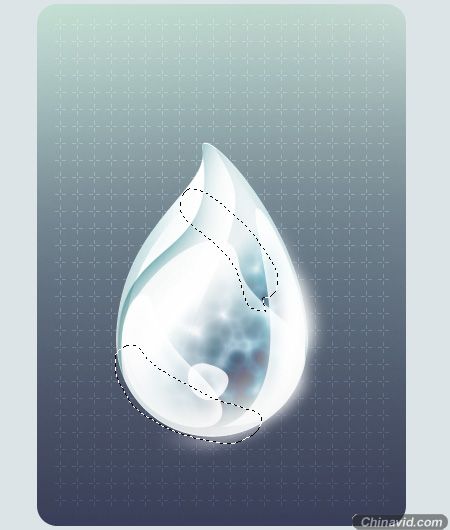
这时候需要在看一下整体画面,感觉哪里要添加一些颜色的。我在这时候为画面上选区的两个部分添加了一点颜色。效果如图。这一步还是看大家的感觉。不是必须的。

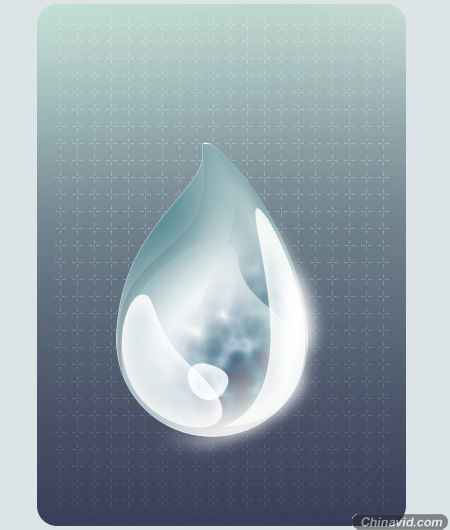
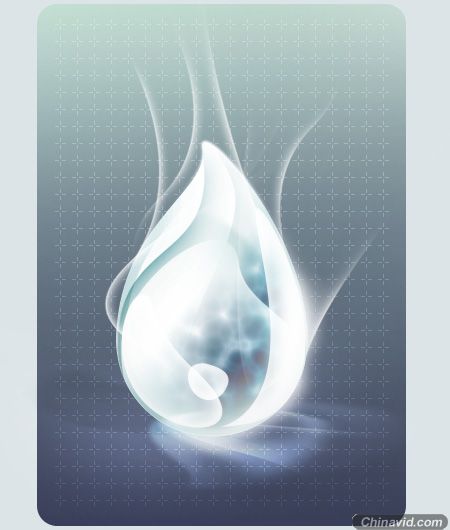
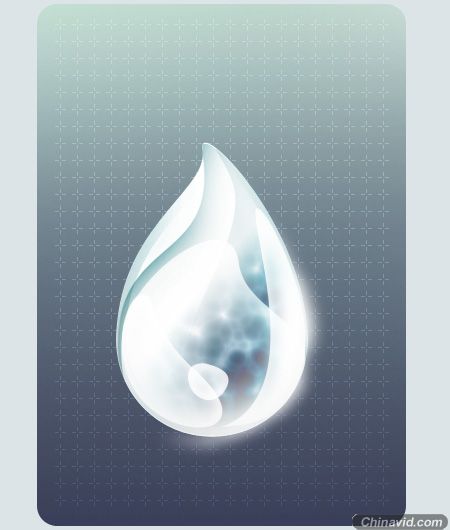
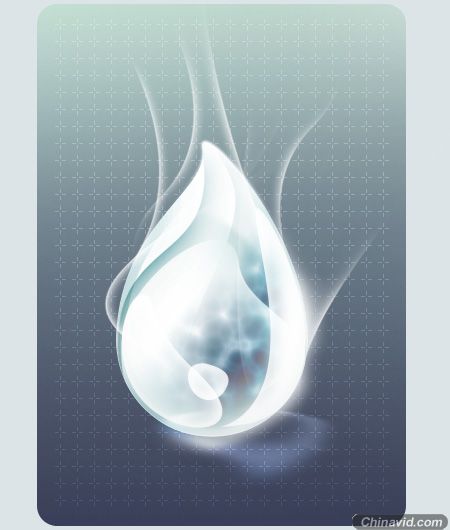
目前的主题部分已经基本绘制完成了。效果图如下。需要整理一下层之间的关系。后面要描绘的将是其他部分的元素。最好将当前的所有层汇总一下。避免图层太混乱。

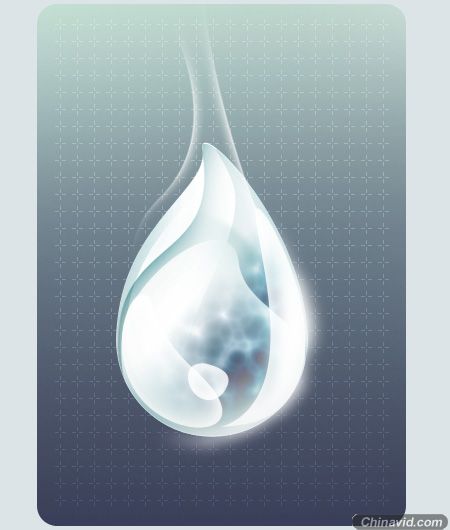
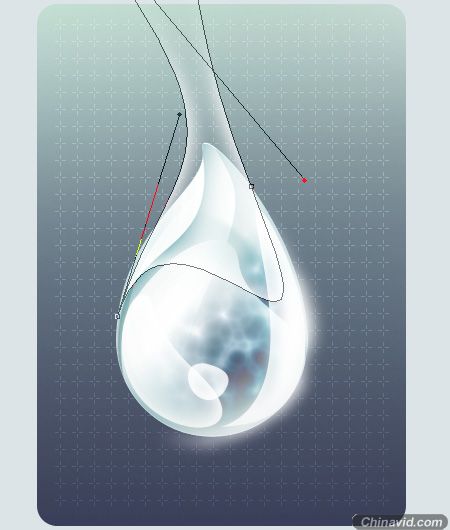
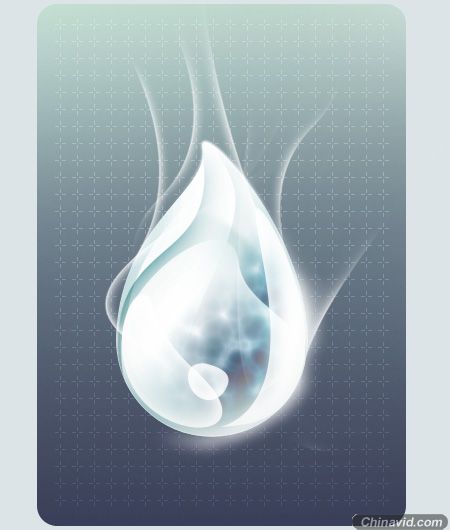
现在准备作那些白色的丝状线条,直接用路径画出来就好了,走向需要和形体呼应起来,原色全透明只保留效果,效果和之前的一样只是 inner glow 就行了。

依然是复制一层出来,因为这个路径后面可以再利用。然后建立一个新层,将它和路径层合并,在用橡皮擦除不需要的部分,让它看起来柔和一些。

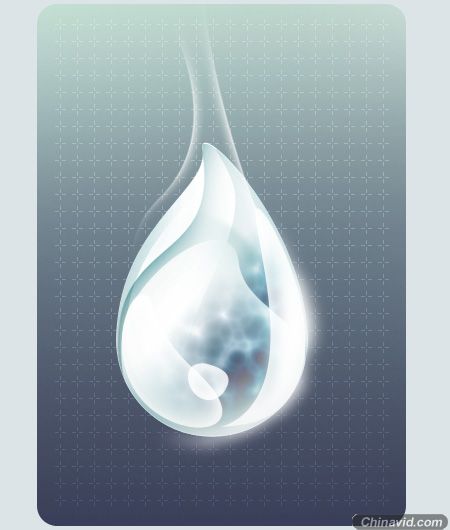
重复上面的步骤,画出另一个。这个部分的形态也是任意的。只要看起来好看就行了

再做一个

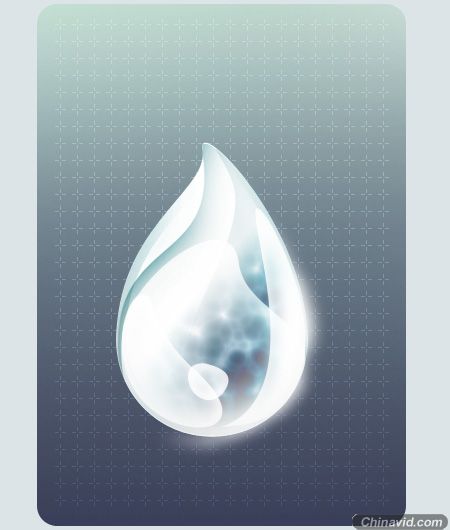
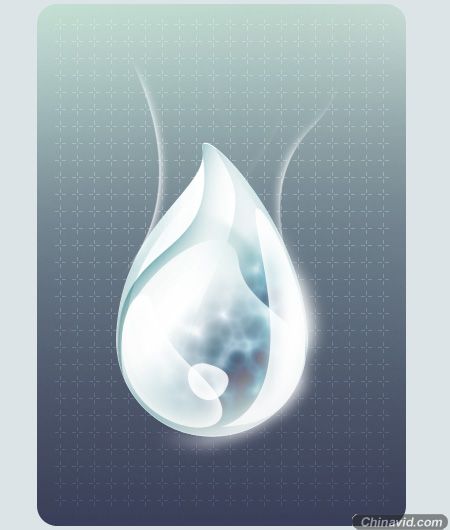
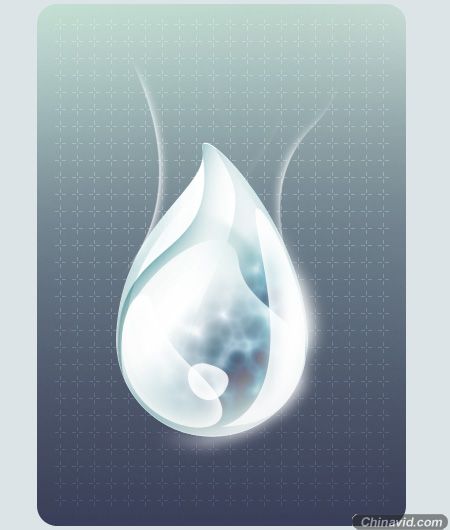
三个合并的效果

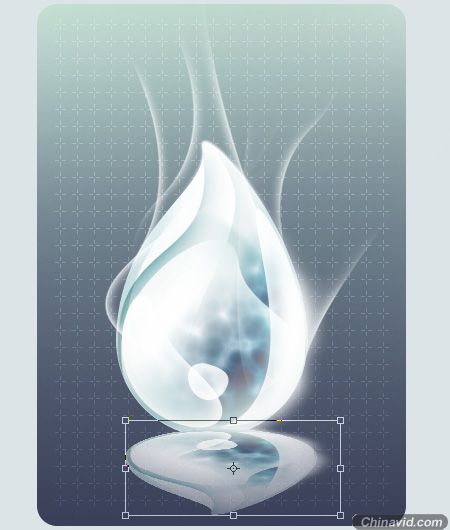
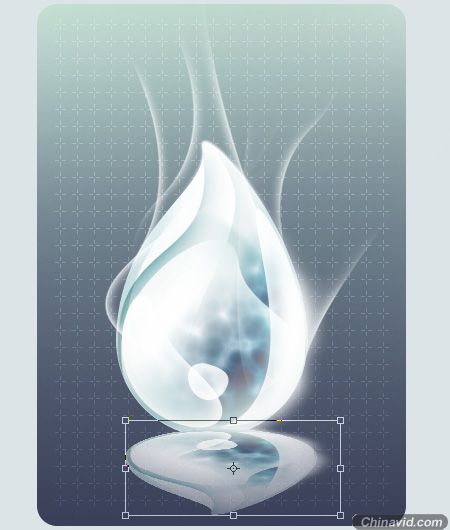
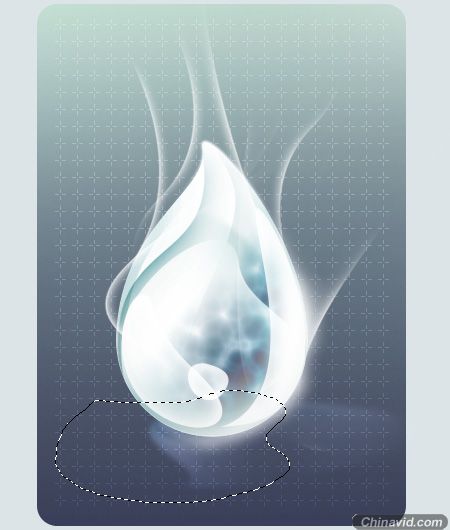
现在来做的是折射的光效果。整体复制一层整个形体,将它进行拉伸到差不多倒影的位置

调整层叠效果 overlay

用橡皮擦去一部分

在做一下Gaussian Blur,看起来舒服就行了

复制一个,再擦擦

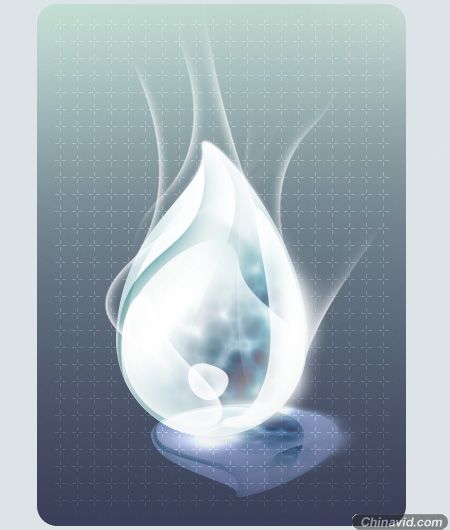
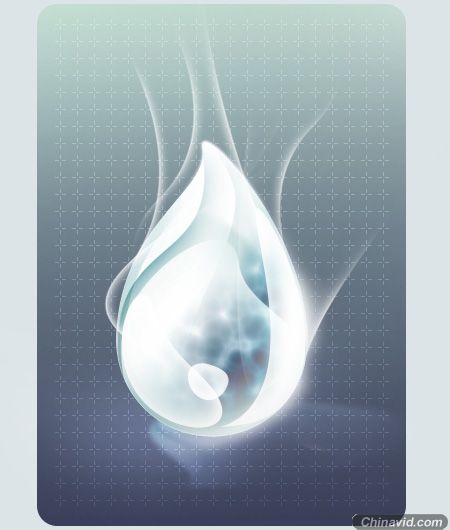
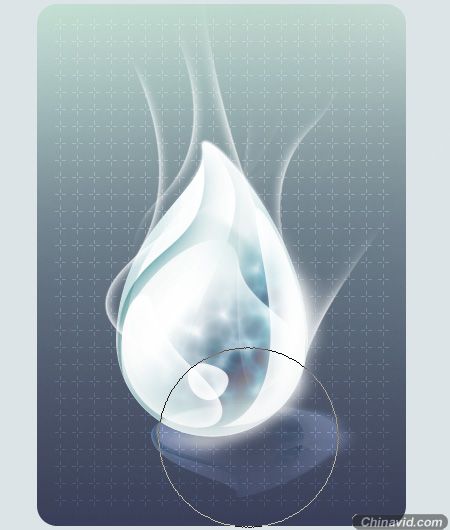
我觉得后面应该还有一个高光反射部分,在这里

填充蓝色,然后Gaussian Blur,选择层叠效果 Overlay

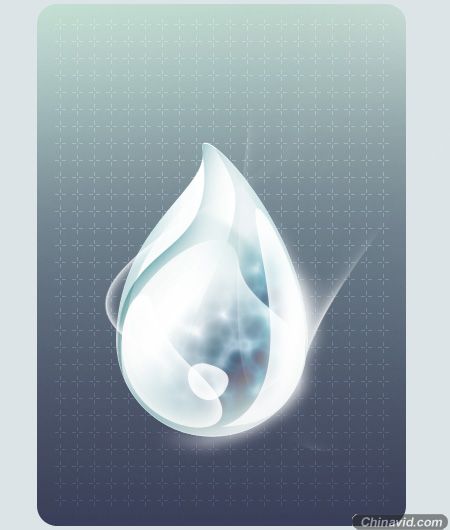
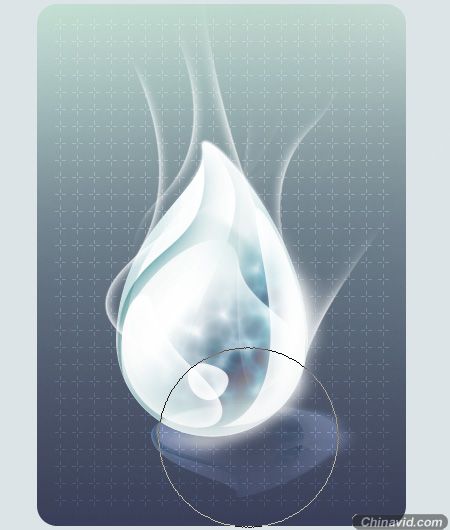
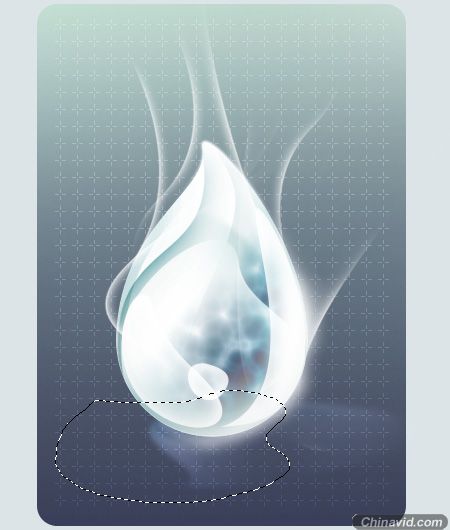
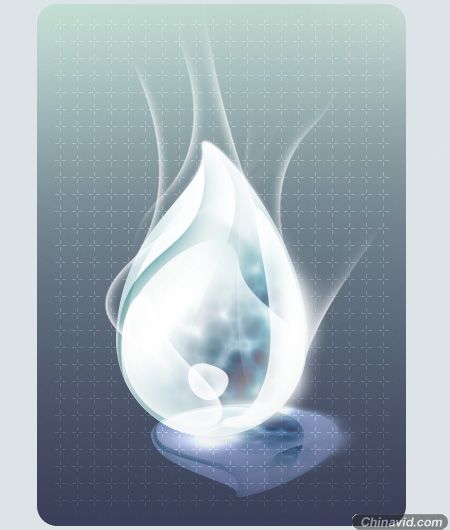
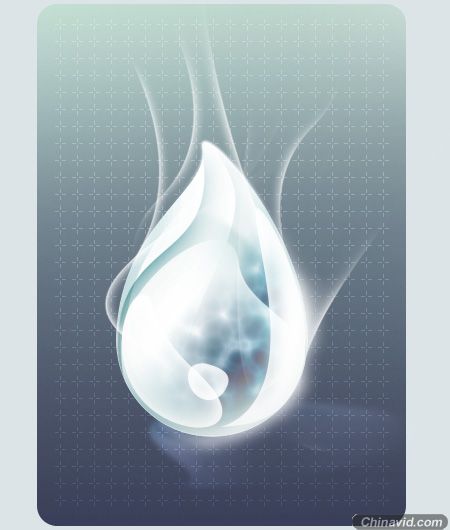
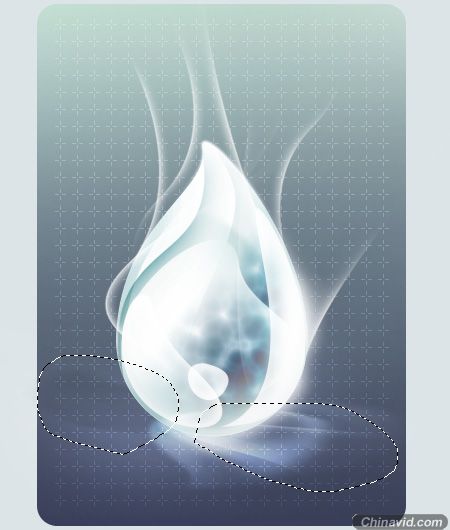
好啦,目前最后修试一下,我在这里填加一个阴影,一个光晕

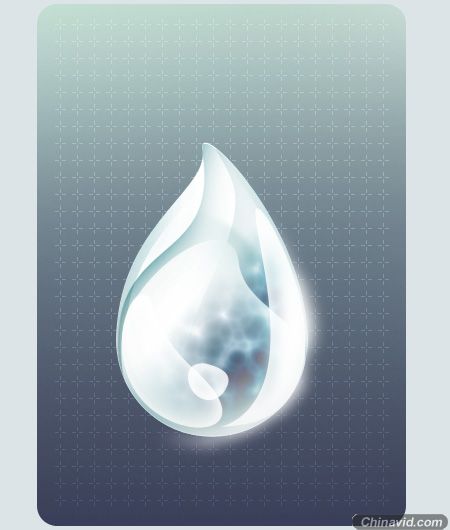
最终效果~~~~